If you’d like to learn more about custom theme development, check out the SitePoint Premium course WordPress Theme Development!
Earlier this week, I introduced you to the SitePoint Base Theme for WordPress.
Sometimes, WordPress themes can visually catch your eye in the front end while behind the scenes they’re bloated and lack quality. SitePoint wanted to address this concern and focus on the development of a new base theme that could confidently provide users with a starter theme they could use for any WordPress project that is minimal, clean, simple, lightweight and responsive.

The SitePoint Base Theme has been designed with a focus on the following key features:
- 100% Free: Open Source GPL 2.0
- High Performance
- Code Quality
- Mobile Optimization
- SEO Friendliness
- WooCommerce Compatibility
- Page Builder Compatibility
Today we’ll take a closer look at how you can actually get started with the SitePoint Base theme on your next project, walking you through the key features and benefits this starter theme has to offer out-of-the-box.
Step 1: Download and Install the SitePoint Base Theme
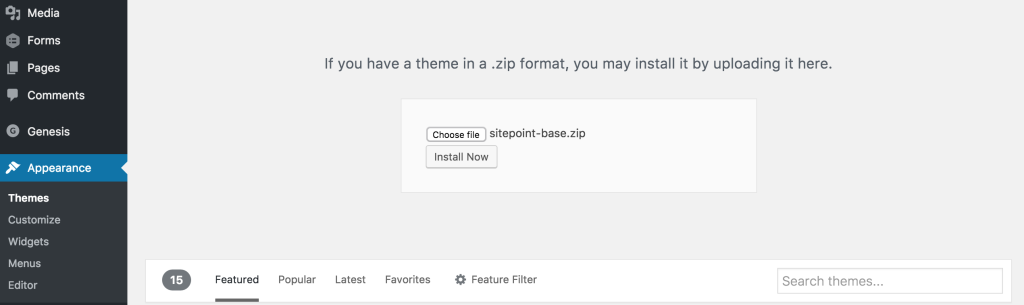
The first step is to download your copy of the SitePoint Base Theme.

Then, in your WordPress dashboard, go to Appearance and Themes and then upload the theme to your WordPress website. I also recommend having a copy of the documentation on hand.

Step 2: Create your Own Theme
The SitePoint Base Theme has been designed as a starter theme so you can extend upon it with your own creation. We could edit the theme directly, but best practice is to create a copy as our own child theme.
Before you can do this, you need to copy the SitePoint Base Theme folder and change the name to something else. You’ll then need to do a three-step find and replace on the name in all the templates.
Then all you need to do is update the stylesheet header in style.css.
Step 3: Working with the Templates

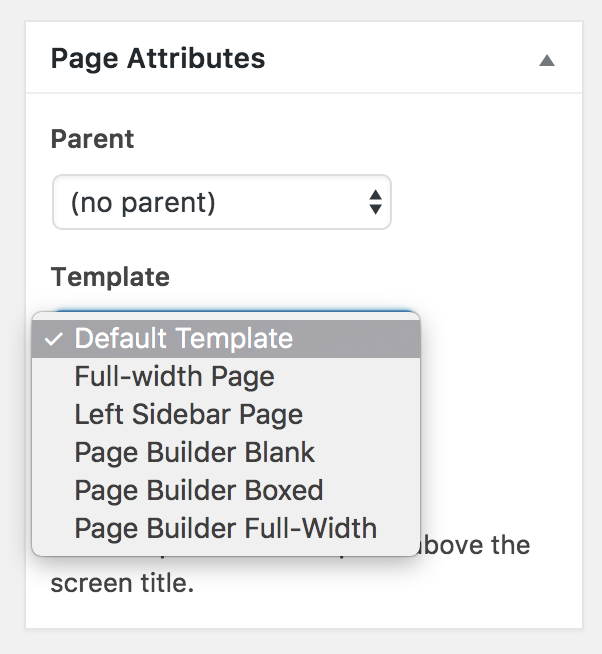
SitePoint have included the popular templates of full width, sidebar, tag, categories, authors, search, posts archive and 404.
They’ve also included the Page Builder Blank, Boxed and Full-Width templates which is ideal if you have chosen to work with a page builder like Visual Composer or Divi Builder.
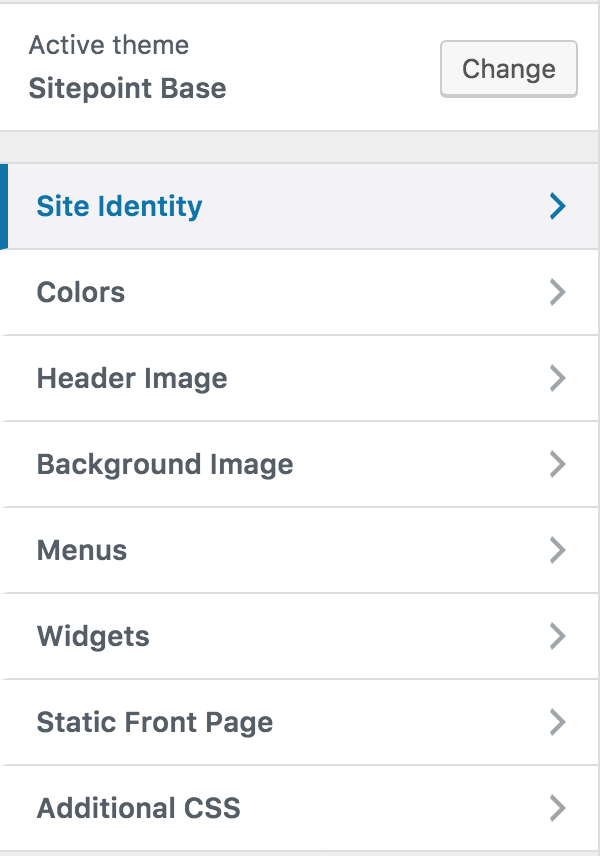
Step 4: Using the Theme Customizer

Out of the box you can easily add:
- Custom logo
- Custom header
- Custom background
Step 5: Configuring Your Widgets

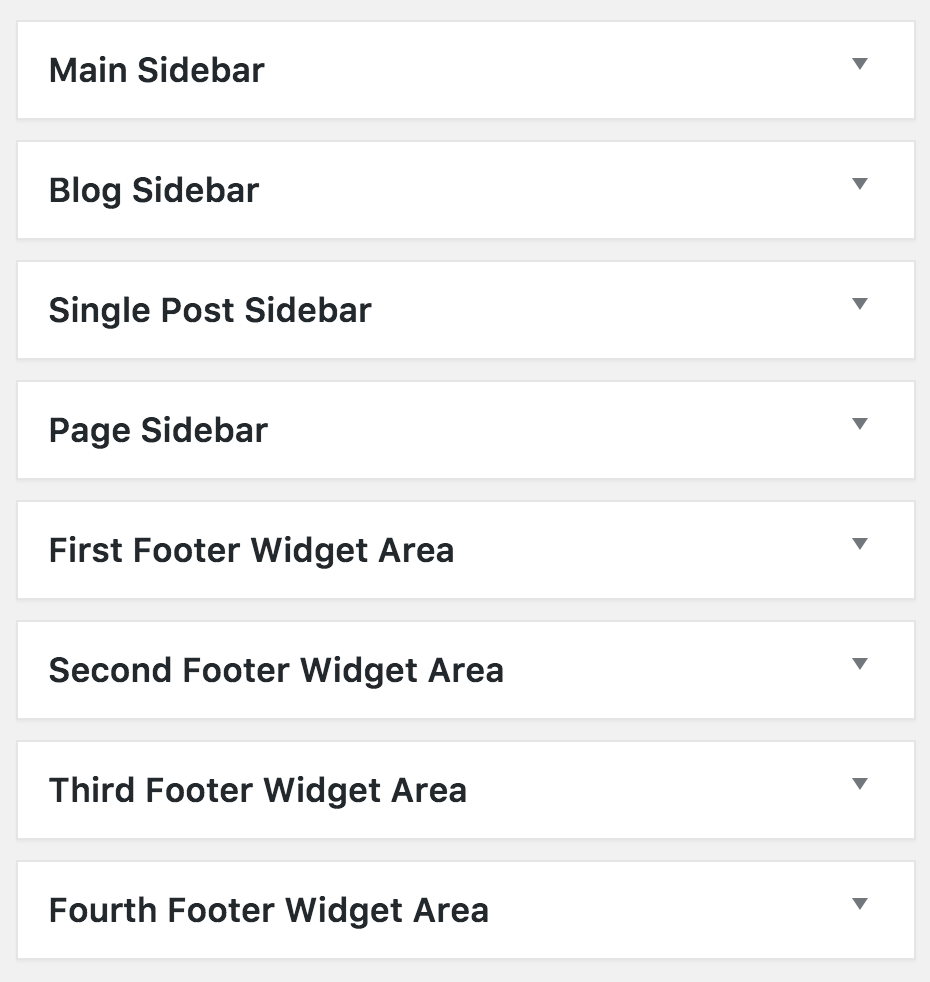
Choose how you wish to utilise the main widget areas within the base theme. There’s a main sidebar, a blog sidebar, single post sidebar and page sidebar.
SitePoint have also provided up to four footer widgets that intuitively space themselves out evenly across the page depending on how many are included.
What If You Want More?
If you want to further customize your website, you have a couple of options:
1. Edit the CSS
Using CSS you can change the entire look and feel of your theme, however you do need to know some basic CSS and HTML. If you’re a beginner, here’s a good starting point. For more theme customizations, adding some basic CSS will be enough for more requirements. You can also edit your page templates, these are mostly simple HTML.
For custom functionality, you’re heading into plugin territory (that said, SitePoint Base Theme supports many popular plugins such as WooCommerce that enables powerful ecommerce functionality).
2. Use a Page Builder
SitePoint Base Theme supports all of the major page builders, including Visual Composer, Beaver Builder, Divi Builder and SiteOrigin.
We’ve got a great article that explains the power of WordPress page builders, this also covers some of the pros and cons.
Getting Help
If you’ve had a chance to review or build with the SitePoint Base Theme, please share your thoughts and experiences with us below. Otherwise you can post support related queries and feedback on the community forum.
 Chris Burgess
Chris BurgessChris isn't afraid to admit it: he's a geek from way back, having worked in IT for more than 20 years. He co-founded a digital agency called Clickify, working with a great team of developers and marketers, and is also the WordPress Editor for SitePoint. Chris is passionate about keeping up-to-date with the latest web technologies and can be found at many of the tech events in Melbourne, Australia. For more details, check out his personal site at chrisburgess.com.au.