Ada Ivanoff
Ada is a fulltime freelancer and Web entrepreneur with more than a decade of IT experience. She enjoys design, writing and likes to keep pace with all the latest and greatest developments in tech. In addition to SitePoint, she also writes for Syntaxxx and some other design, development, and business sites.
Ada's articles

Read Top 10 Free Bootstrap Themes For Mobile and learn Mobile with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

SVG is more important to web design than ever before. Today we no longer need to leave our web browsers to create it. Ada looks at the options.
When you are a beginner, it's easy to get confused about where to start. To make it easy for you here are 12 Android tutorials to start with.
Ada Ivanoff explores marketplaces other than eBay for those who want to get into e-commerce without building a storefront of their own.
Ada Ivanoff shares some advice and resources that will help designers new to WordPress get started and hit the ground running.
Ada Ivanoff looks at the best free WordPress membership plugins that you can use to easily turn your website into a full featured membership system.
Ada Ivanoff shows 10 of her favorite resources for working with Material Design. Google's current design framework.
While vector icons have grabbed the spotlight, pixel-based icons make up most of the icons we see each day. Ada looks at the options for pixel icon editors.
Ada Ivanoff presents a collection of the best, free, minimalist WooCommerce themes for your next WordPress-powered ecommerce project.
Following her flat design icons article, Ada is back with a carefully selected cadre of attractive social networking icons for your designing enjoyment.
When it comes to UI design, often it's not worth reinventing the wheel. Ada has scoured the web for 10 of the best flat icon sets for your next project.
Ada Ivanoff shows us 11 fantastic icon sets for use in your Android, iOS and Windows Apps, many of which are free.
While it's easy to snicker at big site redesign disasters, the most useful thing is to try to figure out where it all went wrong -- and why.
Working with freelancers can be a nightmare. Ada shares some tips on how to communicate effectively with freelancers to ensure it's a valuable experience.
There are both benefits and disadvantages to working with freelancers. Ada explores the pros and cons and gives a few tips from her first-hand experience.
Growing your business might seem like the path to success but as Ada Ivanoff explains, there can be many downsides to business growth.
Yahoo! estimates we'll take 880 billion digital photos in 2014 -- the challenge is finding the right image. Ada looks at your best search options.
Pagination is not rocket science but when it comes to SEO, there are a few things that you need to know.
Video tutorials have a lower barrier to entry than ever before - the volume has skyrocketed, but the quality hasn't. So, how do you make your videos shine?
Ada is a long-time GIMP devotee, but like many of us, she likes to customize her setup. Today she shows us her favorite 5 GIMP plugins.
Page weights have been spiralling out of control in recent years. Ada looks at 5 online image compression tools that might help get your pages in shape.

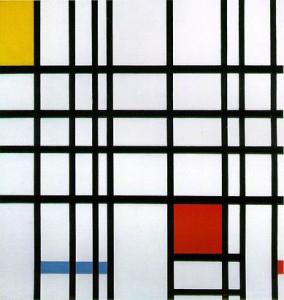
Today, Ada takes a close look at Minimalism. What is it? Where did it come from? How you can bring it into your designs today?
If our files live in the cloud, why can't our applications too? Ada looks at five free Photoshop alternatives that need nothing more than a good browser.
Sorting real humans from bots has been a challenge since the earliest days of the web. CAPTCHA has served us well, but can we do better?
Firefox extensions have been a boon to designers since it's birth. Ada gives you her favorite six extensions.

The hardest part of giving up Photoshop is going back to 'ground zero' as you learn GIMP. Ada is here to fast track your GIMP skills from chump to champ!

There's no doubt that the world of open source is technically savvy, but can it deliver the design polish? Ada Ivanoff looks at Linux design tools.