8. Balsamiq Mockups
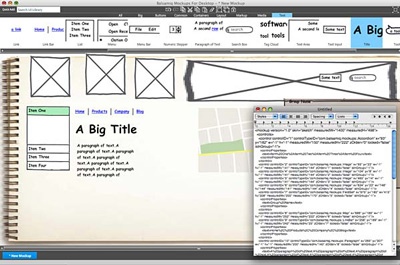
Balsamiq Mockups (price:$US79, demo available) is an interesting product running on Adobe AIR. Its representation of the interface elements has a refreshing hand-drawn, sketch-like quality to them. This does help promote the degree of changeability of the wireframes, as they look very much like a draft. If you lack the skills to create hand-drawn sketches then Balsamiq is a useful tool, as it allows you to produce quality roughs. Balsamiq also offers a standard collection of interactive screen elements, which is helpful to start off with.

Balsamiq Mockups also introduces BMML (a flavor of XML), which enables you to export your wireframes.
However rather than a prototyping tool, it’s more targeted at communicating the concepts of a proposed interface via wireframing and the like.
9. Lucid Spec (No longer Available)
Lucid Spec (price: from $US499, demo available) from Elegance Technologies is a windows-based .NET application that’s almost a clone of Axure. It has a series of rapid screen drawing tools and a prototyping testing mode they call “instant application simulation,” which can be viewed in full screen mode or within the application. There’s even a stand-alone Lucid Spec Player that allows you to conduct prototype testing without the need for the full application.
The one aspect that Lucid Spec lacks is allowance for those between state, Ajax-like interactions. The interactions presented are very much based on the traditional, page-by-page screen flow.
10. ConceptDraw Pro
ConceptDraw Pro (price: from $US249, demo available) promotes itself as an alternative to OmniGraffle and Visio, aiming at the business and technical diagramming market.
I’m pleased to say it does live up to these claims with various functions that are comparable to its competitors.
In addition to this it also has its own scripting language, ConceptDraw Basic. It’s possible with this scripting language to generate complex, customized prototypes. If you want to avoid going down the custom scripting route, you can use the standard export to HTML or PDF for prototyping.
ConceptDraw also has a Web Design plugin for us web designers, WebWave Plugin (price: from $US99, demo available). The WebWave Plugin streamlines the design process, allowing easier development of site and content structures to the mocking up of medium resolution wireframes – a bit like coloring in the gray boxes. You can then take the final mockup pages from ConceptDraw and produce the CSS and pages for a prototype.
ConceptDraw Pro is available for both Windows and Mac platforms.
11. iPlotz
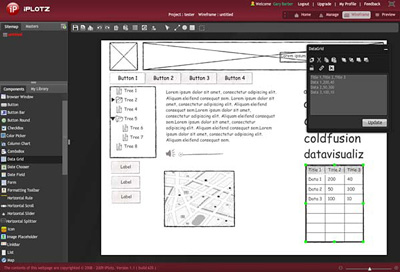
iPlotz (price: free to $US99 per year) is a new web application aimed at the design and developmental life cycle market. It bundles project management functionality as well as wireframing, collaborative commenting, and testing prototype generation. Being browser-based this application can be used anywhere there is web access, allowing for true remote collaborative design and implementation.
Visually, iPlotz presents itself as an attractive and professional application. It’s a Flex application, and hence all the features from management to preview are accessed via the Flash interface, and so will require the latest Flash plugin, an easy ask for a designer or developer.

The rapid generation of wireframes within this application reminds me of the speed and ease of use of Axure, but with the hand-sketched look of Balsamiq Mockups. Another nice thing about iPlotz is that its focus is just on web design, nothing else. This is a pleasant change.
It’s early days for iPlotz, however there are a few items that do need addressing. The commenting interface can be a little distracting; the comments tend to crowd the screen if you have more than a few. There is only one font face available – comic sans. Also, at present the export functionality is limited to JPG, PNG, or a PDF. Still, this application is definitely one to watch.
12. Go Analogue
There is a lot to be said for stepping away from the computer and doing the initial wireframing with pencil and paper. You could extend this to paper prototyping as well. It’s fast (to build), cheap, and easy to use. For groups you can prototype using a large whiteboard, markers, and a few magnetic page elements. Both these methods tend to be highly interactive with the audience and can bring a moderate degree of humor to an otherwise dry process.
There are downsides to these analogue methods as it can be slow to produce and revise the screens, as well as being easily disregarded by management because of the disposable nature of the final product. I have found that they’re useful for the generation process, but the final documentation needs to be presented in a formal tool.
Multifunctional Applications
13. PowerPoint or Keynote
Often an organization is unable to afford specialized software for prototyping or wireframing. This is where applications like Microsoft PowerPoint (price: from $US229, demo available) or Apple Keynote (price: from $US79, with iWorks, demo available) can be used. Both these packages are well-suited to producing very rapid, simple prototypes. They’re highly compatible with the wide range of most teams’ skill set, so by using these tools you can usually have any team members immediately contributing to a prototype with ease. The downside is many of the finer interactive elements, such as between states, are missing, and your logic path tends to be of a very linear nature. Still, you can often export the prototype to HTML or Flash as well.
14. Adobe Fireworks
Adobe Fireworks (price: from $US299, demo available) is a tool I’d yet to consider using for prototyping – being a Photoshop devotee from way back. However, all this has changed with the release of Adobe CS4.
Fireworks is now shaping up to be a viable tool for producing both low and high fidelity prototypes, using nested symbols, smart guides, as well as generating all the code behind it. As usual this code suffers a little from the automatic generation process, so it’s going to need to be massaged into a reasonable shape if you want to reuse it for your final production model.
A side note here is that I know of others also using Adobe Photoshop and Illustrator, or Microsoft Expression Studio as wireframe documentation tools. These tend to work well when you have a good library of objects, such as brushes and the like.
15. HTML
If you have the skills, you could just develop your prototypes in HTML. This is especially useful if you are producing the front-end code that’s going to be consistent in standards with the final web site anyway. Doing it this way will save you time and money by reducing the overall production time.
These days – with the use of various jQuery plugins – you can represent nearly all the between states or major interface types that have been proposed with ease.
Functionality is also available via the use of Protonotes; you can have your team collaborate on your prototype by leaving dynamic, virtual Post-it like notes.
Even if your skill set falls short of being technically-oriented, you could use developmental platforms like Adobe Dreamweaver and its improved JavaScript Spry components to produce a reasonable visual representation.
I will admit I have often done this, quickly pulling together a working HTML prototype from within Dreamweaver with little regard to the underlying code. Remember, it’s just a prototype and so only has to be visually representative of the final product. I shudder to say this, but in this case the code is secondary.
16. Adobe Flash
Adobe Flash (price: from $US699, demo available) is a great tool for producing rapid interactive prototypes or screen flows, but is unsuitable for wireframing and specification documentation. However, via the use of the library objects, the timeline, and drawing tools it’s very easy to produce an interactive prototype. The one area Flash is especially suited is in the reproduction of those in-between states that many static presentation tools lack.
This functionality of using Flash as a prototyping tool is now being extended by Adobe with the introduction of an entirely new tool for designers and developers alike: Catalyst. Now I’ve yet to try Catalyst personally – I can only go off the Adobe video and the reports from colleagues that have seen it in operation. But trust me here, this application is going to change the marketplace and make RIA development the next big thing! There, I said it; some of you will disagree, and that’s fine.
Another thing that Catalyst is promising for people like me that use a Mac, is that it will give us the jump on our colleagues using Axure. We shall see on that one.
If you enjoyed reading this post, you’ll love SitePoint Premium; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like Photoshop for Web Design.
Image Attribution: Kevan




