Another set of pretty cool jQuery Media Plugins that will work really well for your media needs. Displays YouTube videos and iFrames with better animations, a slideshow that plays song as background music, an audio player with realistic controls, etc… Enjoy!
Related Posts:
1. Old School Cassette Player with HTML5 Audio & jQuery
An HTML5 audio player with realistic controls. This is an audio player that looks like an old school music cassette.

SourceDemo
2. How to Create a Video Player in jQuery, HTML5 & CSS3
Learn how to code an Video Player from Impressionist UI by Vladimir Kudinov. We will code it with CSS3 for the styling and the “MediaElement.js” for the functionality. MediaElement.js is a HTML5 audio and video player that also works for older browsers using Flash and Silverlight to mimic the HTML5 MediaElement API.

SourceDemo
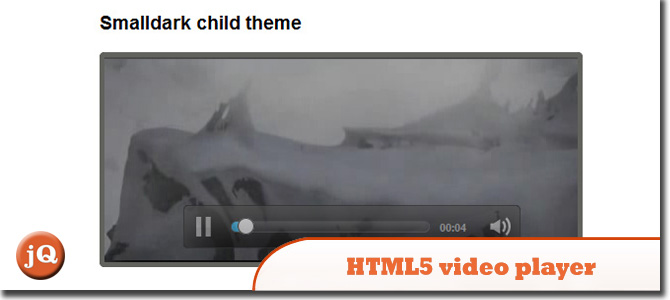
3. Custom HTML5 video player with jQuery and CSS3
A video player that looks consistent across browsers. Each browser however provides its own different look and feel for the player, from the minimal approach of Firefox and Chrome, to the more shiny controls of Opera and Safari (see Figure 1 for the controls in each browser).

SourceDemo
4. Easybox : lightbox clone for jQuery
Lightbox clone based on the light-weight Slimbox2 script. It offers a variety of additional features such as:
> displaying YouTube and Vimeo videos,
> displaying inline content,
> displaying iFrames and
> better animations

SourceDemo
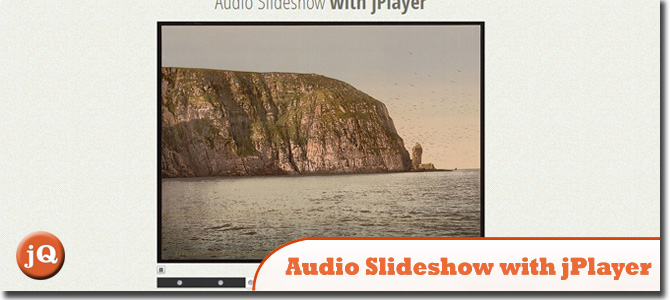
5. jQuery Audio Slideshow with jPlayer
While we’ll demonstrate a photo slideshow here, it is not limited to photos. It could also use div tags containing any kind of markup whatsoever.

SourceDemo
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

