In this post is a weekly set of 10 Random jQuery Plugins you may find very useful. Check them out! :)
1. pixelate.js
jQuery plugin to pixelate images and, optionally, reveal on hover.
2. Seriously.js
A real-time, node-based video effects compositor for the web built with HTML5, Javascript and WebGL.
3. iosscripts
Premium Desktop & Mobile jQuery Plugins
4. intention.js
Offers a light-weight and clear way to dynamically restructure HTML in a responsive manner.
5. croppic
Is an image cropping jquery plugin that will satisfy your needs and much more.
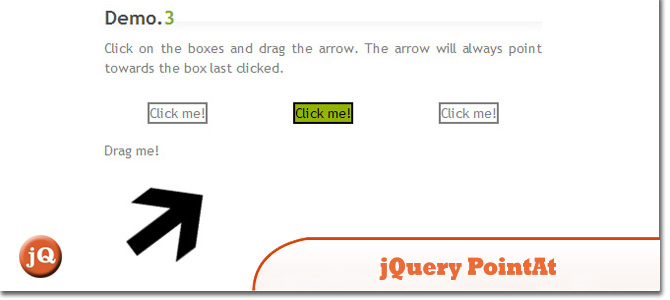
6. jQuery.PointAt
A simple jQuery plugin for pointing at stuff.
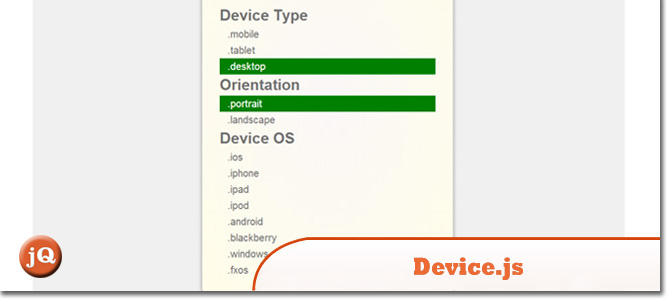
7. device.js
Makes it easy to write conditional CSS _and/or_ JavaScript based on device operating system (iOS, Android, Blackberry, Windows, Firefox OS, MeeGo), orientation (Portrait vs. Landscape), and type (Tablet vs. Mobile)
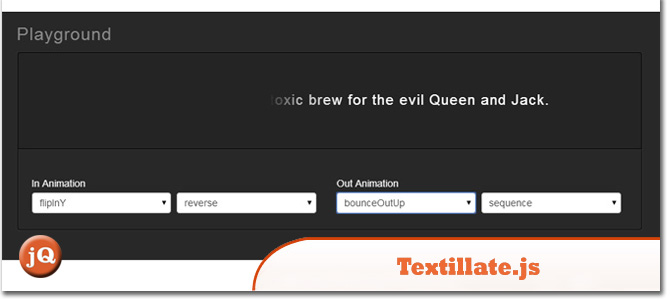
8. textillate.js
Combines some awesome libraries to provide a ease-to-use plugin for applying CSS3 animations to any text.
9. jStepper
A jQuery plugin by EmKay usable for making a numeric textfield value easy to increase or decrease.
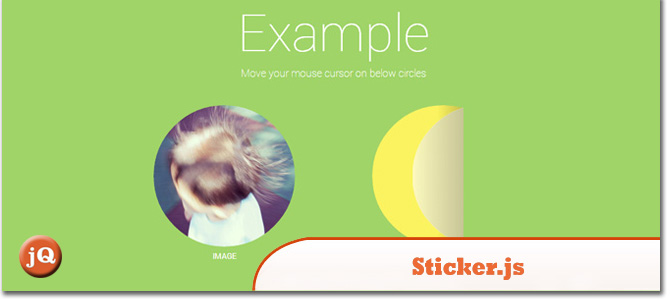
10. Sticker.js
A Javascript library that allows you to create a Sticker Effect.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.