Whether it’s panoramic vistas, scatter plots or realistic-looking credit cards, this round-up of the best jQuery plugins uncovered in the last week should have something for everyone.
1. JQuery Panorama Viewer
Embed panorama photos on your website with Panorama Viewer. A demo is here.
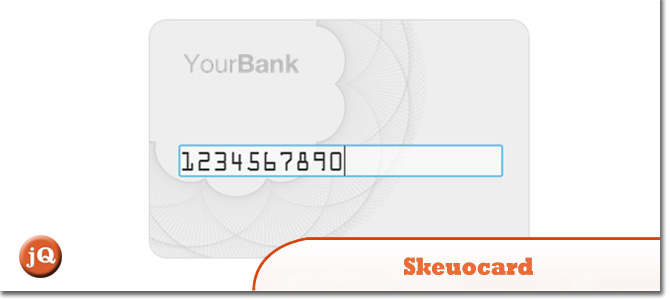
2. Skeuocard
Skeuocard progressively enhances credit card inputs to provide a skeuomorphic interface.
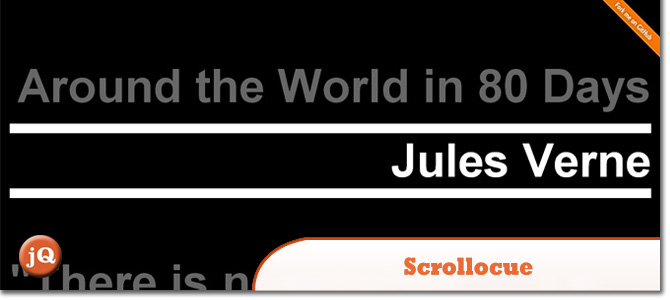
3. Scrollocue
A jQuery plugin for building a simple autocue/teleprompter system, to scroll through lines of text.
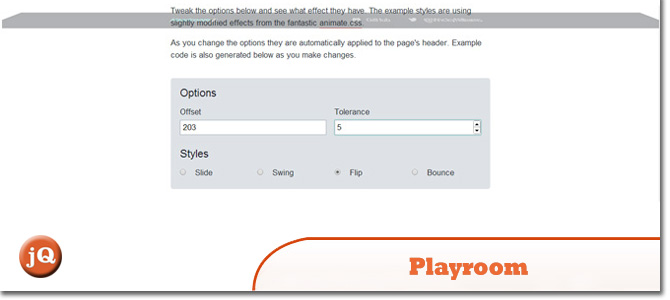
4. Playroom
An interactive playground where you can tinker with headroom’s options
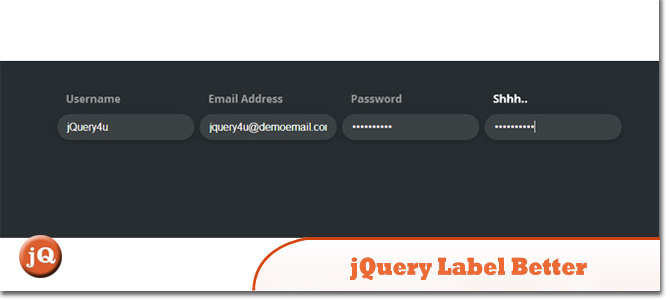
5. jQuery Label Better
This plugin lets you label your form input like a boss, with beautiful animations and without taking up a lot of space.
6. Zoomerang.js
Zoomerang is a drop-in library that allows your users to zoom in on (almost) any element on your existing page. No setup, arbitrary styling.
7. Flux Slider
A plugin for CSS3 Animation based image transitions.
8. Scatterplot.js
A jQuery plugin for creating 2D scatter plot graphs and charts.
9. Bootstrap Rating Input in 2Kb
This is another plugin that eases the generation of rating stars for jQuery and Bootstrap.
10. hideShowPassword
hideShowPassword lets you easily hide and show passwords via JavaScript or a nifty inset toggle.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.