10 Awesome jQuery Plugins for your Gallery Solutions
These cool set of jQuery plugins (specifically Slider plugins) are the perfect solution for a product/work/content showcase. They don’t take up too much space, they are handy and look good. Take a look at the following examples… pretty neat!
Related Posts:
1. TouchTouch
Is a jQuery plugin that turns a collection of photos on a webpage into a touch-friendly mobile gallery.

SourceDemo
2. jQuery Banner Rotator
Allows you to easily create powerful sliders with animated text using HTML standard tags, making the slider very easy to setup and maintain.

SourceDemo
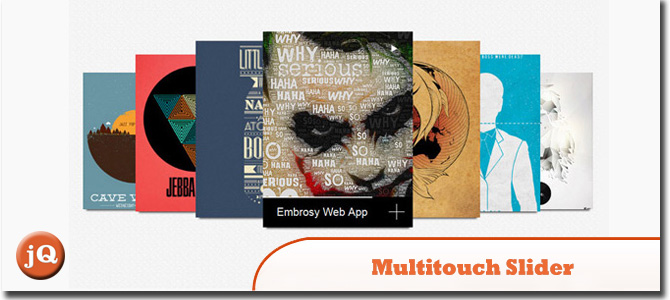
3. Zuper Responsive Multitouch Slider
Uses unobtrusive JavaScript and a powerful configuration panel for effects and design elements to transform a block of simple HTML markup into a beautiful elegant slider.

SourceDemo
4. HoverAlls
Is a unique jQuery animation plugin that allows you to create animation effects quickly – without any knowledge of JavaScript of jQuery.

SourceDemo
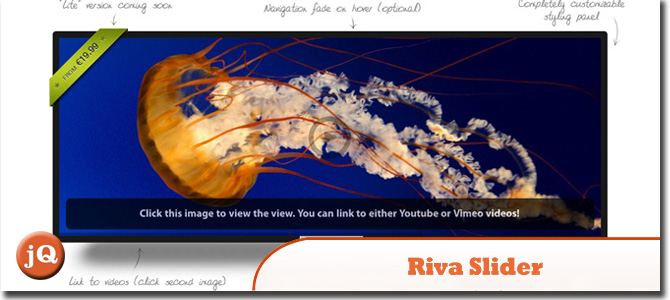
5. Riva Slider
Is the ultimate WordPress slider plugin. Create and display slideshows within minutes. No commotion and designed for ease of use, saving you tons of time to spend on things that matter.

Source + Demo
6. Nivo Zoom
Is a jQuery image zoom plugin with 5 different zooming types, support for HTML captions and loads of settings to tweak.

Source + Demo
7. jQuery Retina Plugin
This is a jQuery plugin that will swap out the image source for an image that is sized for retina displays.

Source + Demo
8. Black and White
This plug-in can easily convert every colored image (in an html page) into a B&W grayscale image.

Source + Demo
9. Wunderkit
Uses a beautiful slider to show off their app.

Source + Demo
10. Lazy Karl v1
Loads a webpage’s images once they are within the user’s viewport. This is a working cross-browser lazy load jQuery plugin.

SourceDemo
Frequently Asked Questions about jQuery Gallery Solutions
What are some of the best jQuery gallery solutions available?
There are numerous jQuery gallery solutions available, each with its own unique features and benefits. Some of the most popular ones include Galleria, Fancybox, and Lightbox. Galleria is a versatile and robust gallery solution that offers a variety of customization options. Fancybox, on the other hand, is known for its sleek and modern design, while Lightbox is praised for its simplicity and ease of use.
How can I customize my jQuery gallery?
Customizing your jQuery gallery can be done in several ways. You can change the appearance of your gallery by modifying the CSS styles. You can also add or remove features by tweaking the jQuery code. Some gallery solutions also offer built-in customization options, allowing you to easily change the layout, transition effects, and other settings.
Can I use jQuery gallery solutions with other JavaScript libraries?
Yes, jQuery gallery solutions can be used with other JavaScript libraries. However, you need to ensure that there are no conflicts between the libraries. jQuery offers a noConflict method that can be used to avoid conflicts with other JavaScript libraries.
Are jQuery gallery solutions responsive?
Most jQuery gallery solutions are responsive, meaning they automatically adjust to fit different screen sizes. This ensures that your gallery looks great on all devices, from desktop computers to smartphones. However, it’s always a good idea to check the documentation of the gallery solution you’re using to confirm its responsiveness.
How can I add captions to my jQuery gallery?
Adding captions to your jQuery gallery can usually be done by adding a data attribute to your image tags. The exact method may vary depending on the gallery solution you’re using, so it’s best to check the documentation for specific instructions.
Can I use jQuery gallery solutions with WordPress?
Yes, jQuery gallery solutions can be used with WordPress. There are several WordPress plugins available that integrate with jQuery gallery solutions, making it easy to add a gallery to your WordPress site.
How can I add a slideshow feature to my jQuery gallery?
Many jQuery gallery solutions come with a built-in slideshow feature. This can usually be enabled by setting a specific option in the jQuery code. If your gallery solution doesn’t have a built-in slideshow feature, you can add one by using a separate jQuery slideshow plugin.
Can I use jQuery gallery solutions for commercial projects?
Yes, most jQuery gallery solutions can be used for commercial projects. However, some may require a commercial license. It’s always a good idea to check the license terms of the gallery solution you’re using to ensure you’re in compliance.
How can I add a lightbox effect to my jQuery gallery?
Adding a lightbox effect to your jQuery gallery can be done by using a jQuery lightbox plugin. These plugins overlay images on top of the current page, creating a “lightbox” effect. There are many jQuery lightbox plugins available, each with its own unique features and customization options.
Are jQuery gallery solutions compatible with all browsers?
Most jQuery gallery solutions are compatible with all modern browsers, including Chrome, Firefox, Safari, and Edge. However, compatibility with older browsers, such as Internet Explorer, may vary. It’s always a good idea to check the documentation of the gallery solution you’re using to confirm its browser compatibility.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.




