13 jQuery SelectBox/Drop-down Plugins

This popular article was updated on 12th October, 2016 to reflect the current state of select/dropdown plugins.
The default styling for select elements isn’t for everyone. Sometimes you might want to control how it looks (to keep it consistent across browsers and devices) or you might want additional functionality that just isn’t supported natively.
Thankfully there’s a heap of great jQuery powered plugins out there to simplify the process.
We’re going to run through a selection of plugins you can incorporate into your next project. Some of these plugins are highly configurable with options, methods, and events, while others are simple replacements for select elements for styling and ease of use.
Key Takeaways
- The article provides an overview of 13 jQuery SelectBox/Drop-down Plugins that can be used to customize the appearance and functionality of select elements on a webpage.
- Plugins such as Chosen, Select2, and Selectize offer extensive customization options and additional features like in-select searching, multiple element selection, highlighting, and remote data binding.
- Some plugins like jQuery Nice Select and jQuery Selectbox focus more on restyling the select elements and offer fewer advanced features, making them suitable for simpler projects.
- Image Combo Box and DDSlick jQuery DropDown allow for the addition of images and descriptions to each option in the select element, providing a visual representation for each choice.
- The article emphasizes the importance of considering your project needs when selecting a plugin, as some offer extensive features and customization options that may not be necessary for simpler projects. It also highlights the importance of checking the plugin’s browser compatibility and maintenance status.
Chosen
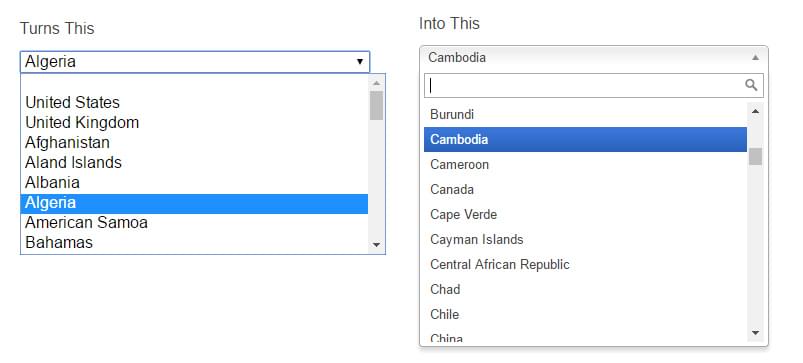
Chosen is an extensive plugin that not only restyles your select elements but provides additional functionality such as in-select searching, multiple element selection, and highlighting.

You can use this plugin if you’re looking to update the default styling of your select elements, but the real power here comes from the additional functionality:
- The ability to handle multi-select options. Each choice is saved and easily removed if required
- The ability to filter elements by searching. Perfect for when you have a long list of options (such as country names)
Everything just works with this plugin and the desktop support reaches back to IE8 compatibility. One positive (or negative) factor is that on mobile devices the select elements revert back to their native form, letting mobile browsers control how you interact with them.
The options documentation outlines all the settings, methods, and events that you can interact with to customize your elements. The plugin itself is maintained by the developers who worked on the Harvest project management tool. Their GitHub repository is continually being updated, with additional features, bug fixes, and optimizations being rolled into the plugin.
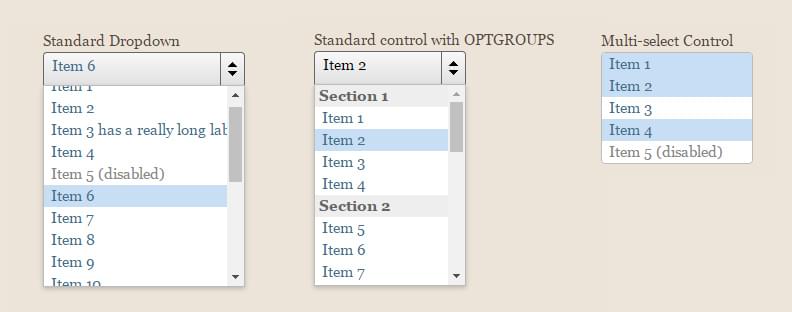
Select2
Select2 is a fully-featured, rich select replacement / enhancement plugin. It not only restyles your select elements but also extends them with additional functionality.

Much like other advanced select plugins, it packs in a whole heap of customizable feature such as:
- Single select element / element with optgroups
- Multi-select element
- Sortable / filterable search field for select elements
- Ability to load data from a remote data source (e.g from an API to dynamically change options)
- Tagging support (selecting from a predefined list / adding dynamic tags on the fly)
Select2 has been in development since back in 2012. The developers have moved from version 3 to version 4 and in the process re-written the plugin to make it faster, more responsive and mobile friendly. The GitHub page for Select2 is impressive, with a group effort behind making the plugin better with each release.
The plugin is significantly more developer focused, with their options page showing comprehensive examples of how you’d use each of the different features.
This plugin provides a high level of customization and is a great go-to solution if you’re looking for a plugin that can be customized to match your project.
jQuery Nice Select
This plugin is a lightweight select replacement library. jQuery Nice Select replaces the default native select elements with restyled dropdown menus.
There isn’t much to this plugin as it’s meant to be used as a quick way to restyle select elements, providing something visually appealing without much effort. The plugin is actively being developed and improved on their GitHub repo and works really well across both mobile and desktop browsers.

If you’re looking for something quick and easy that only restyles your select elements and doesn’t require a lot of effort, then this is the plugin for you.
Selectize
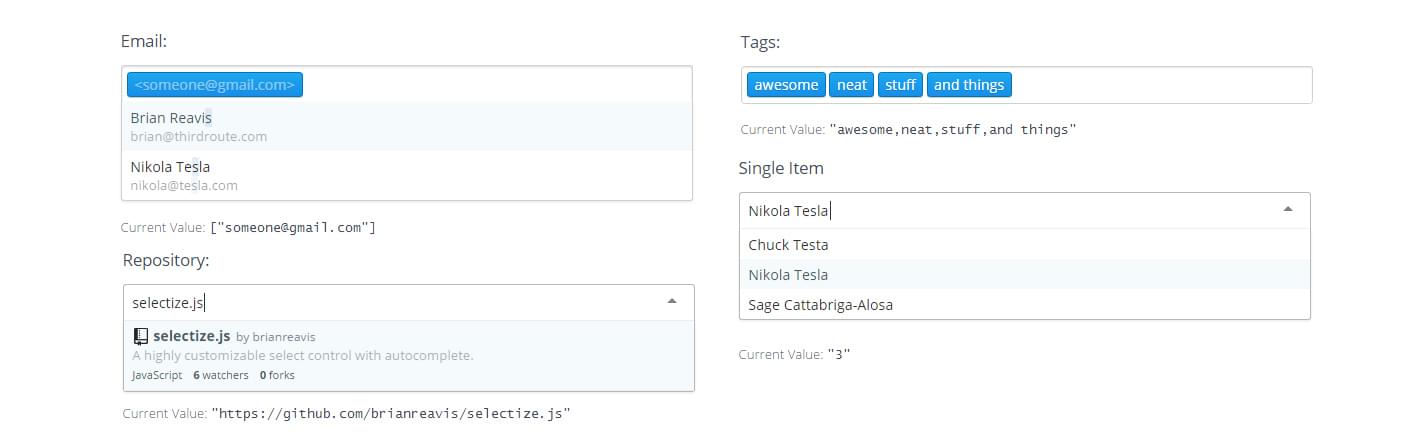
Selectize is an extremely developer focused, all inclusive plugin that not only provides you with a better looking select list, but also adds new useful features such as tagging, remote data binding and dynamic dropdowns.

Much like Select2 and Chosen, Selectize is fairly developer focused, giving you the control over how your dropdowns will work. Their documentation is fairly comprehensive and outlines a range of options and several callbacks you can hook into to further customize the plugin.
The plugin has been continually updated, with the developer releasing several iterations over the last year. Sometimes you’re not sure if a great plugin you’ve just found is actively maintained or if it’s just provided “as in”, but for Selectize it seems the project is still live and kicking with almost all issues / bug reports being addressed and pretty transparent discussions taking place.
Functionally Selectize works really well. Not only does this plugin re-style the default controls, but also extends them with great functionality such as search filtering, multi-select capability and remote data binding. All of this works really well across both desktop and mobile browsers.
This plugin is a great overall choice and should be one of your “go-to” options if you’re looking at re-styling and extending the functionality of your select elements.
Image Combo Box
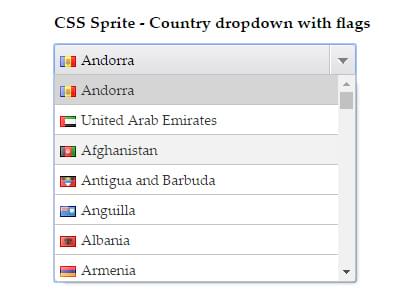
Image Combo Box is a simple plugin that lets you define an image and description for each option inside your select controls. It’s primarily used to showcase a related image for each option so it’s useful when you want to display a visual representation for each choice.

This plugin has all the basic features you’d expect such as keyboard navigation, a series of events to hook into and a relatively easy markup for custom styling.
Combo Box works well across multiple browsers, however it hasn’t been updated for quite a while and there’s been little interaction on the plugins GitHub page. That’s not to say this is a bad plugin, it’s just that you will have to use it exactly as it comes and test it thoroughly with your project as support might prove difficult.
If your main goal is to make it so you can display images and/or descriptions with your dropdown elements then this plugin is worth a look.
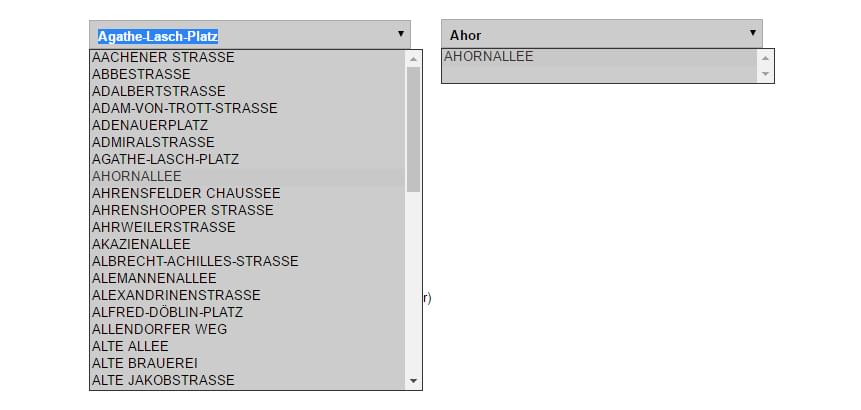
jQuery Searchable DropDown Plugin
The Searchable DropDown plugin is one of the older plugins you might find online. Created back in 2012 (and not recently updated). It’s purpose is to transform your basic select elements into a searchable single listing.

This plugin doesn’t have a website but instead of lives on SourceForge. There’s not much documentation here besides from a single demo page showcasing how it works.
When compared other heavily extensible select replacement plugins this one feels out of place. However, one great thing about this library is that it supports all the back to IE7 and works well across both desktop and (surprisingly) mobile browsers.
If you’re looking for a bare minimum replacement that enables sorting this might be the one for you
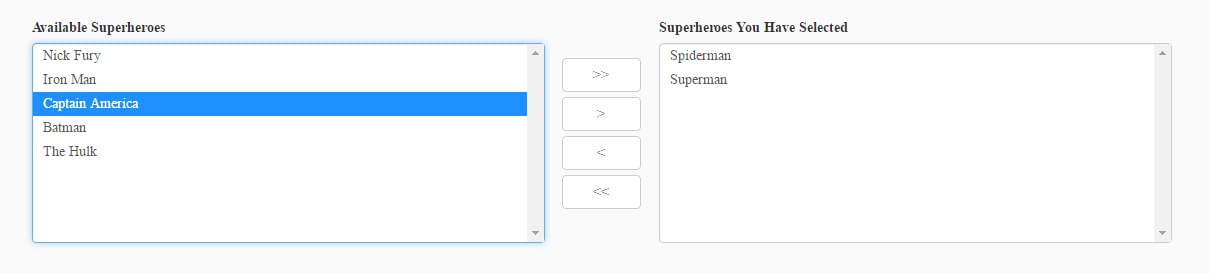
Multi-select Combo Box
This plugin is a little different than others we’ve covered. It works on two or more select elements at a time, creating a UI where you can move elements back and forth between the lists. It’s similar to other drag and drop solutions, but made entirely with just standard select elements. To get this up and running you’ll probably need to style it a bit to match modern design standards (as it’s a bit ugly)

This type of control is pretty useful if you want to sort a listing of items between two or more containers, for example sorting tasks or organising content.
The Demo and GitHub pages outline how you can set this up and since there are few options to control there learning curve is fairly shallow.
jQuery Selectbox
jQuery Selectbox is one of the older select replacement plugins. However, unlike other plugins that add heaps of functionality, this plugin aims mainly to restyle your controls and leave the functionality fairly untouched.

jQuery Selectbox does have several useful options you can control, along with all the standard events you’d expect such as opening, closing, option selection etc. Browser support is also comprehensive, supporting older browsers down to IE7 while also falling back to using the system default on mobiles (if you choose to). Being an older plugin it probably won’t be changing anytime soon. The developer maintaining the plugin hasn’t been active for years so it’s provided ‘as is’ at this point.
This plugin’s strength lies in its simplistic styling, making it easy for you to override with your own styling to match your design. If you’re looking to do something basic such as styling your dropdowns and potentially customizing a few settings then this plugin might be just what you’re after.
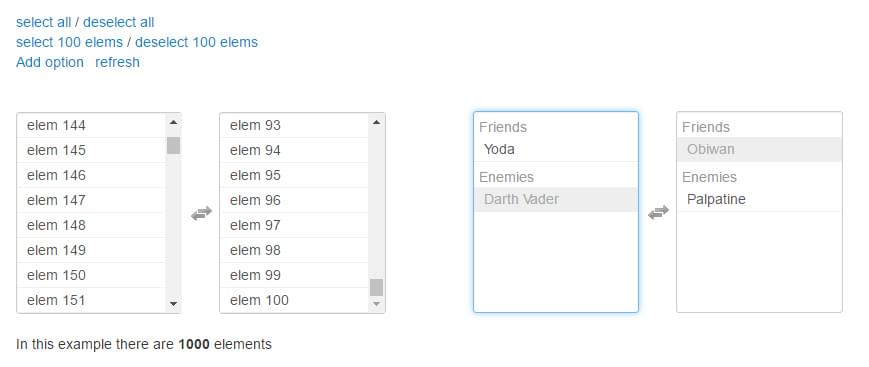
Multiselect.js
Another jQuery powered library that lets you create multi-select based lists quickly and easily. It’s easy to see how useful they are when showcased in their demos. You can create a single select element and then easily move items back and forth between your lists.

The plugin appears to be updated fairly frequently by its developer and the GitHub page has heaps of closed / resolved tickets.
While some of the most recent issues flagged on GitHub haven’t been replied to, the plugin itself is pretty solid with a number of options, methods and events for you to hook into. It works well across multiple browsers and contains few styles (letting you easily dictate how it should look).
This is a good starting point if you’re after a simple multi-select plugin.
JQuery SumoSelect
SumoSelect has all the functionality you need in a select list replacement. This plugin handles both single and multi-select elements, along with searching and filtering, backed by a solid set of options and events.

The look and feel of SumoSelect is light, with an emphasis on a minimalist style that you can customizer for your projects. There are several demos that showcase how all of the different options can be configured.
This plugin has been continually improved over the last few years and it’s gotten better with each version. Unlike other plugins that might be abandoned and left “as is”, it looks like this one will get better with each revision.
Another noteworthy element is that this plugin provides comprehensive browser support. SumoSelect will work as far back as IE8 on desktop and provide support for mobiles, either working normally or falling back to native controls (depending on the options you supply when setting it up).
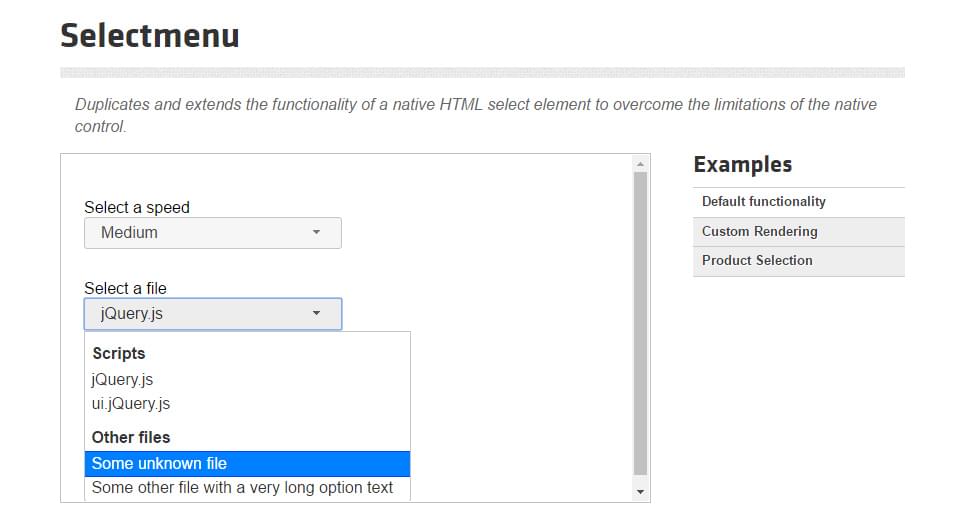
jQuery UI Selectmenu
Here’s something a little different. Unlike other independent plugins, such as Chosen or Select2 (which, while popular, aren’t exactly widespread), this plugin is a part of the jQuery UI framework as an extensible widget called selectmenu

jQuery UI widgets are developer focused extensions that you can integrate into your own project. These widgets have been heavily developed and highly stable, backed by a range of options, methods and events you can hook into to customize how it works.
Selectmenu’s purpose is to extend the functionality and design of the native select elements. These elements are fully themeable and are based on the jQuery UI CSS framework. While it doesn’t have all of the features of other larger plugins (such as filterable searches, animations or JSON data binding), it has strong cross browser support and continual updates.
This library would be useful in situations where you want to quickly style your select elements to match jQuery UI’s theming or you want a comprehensive library you can customize and adapt yourself.
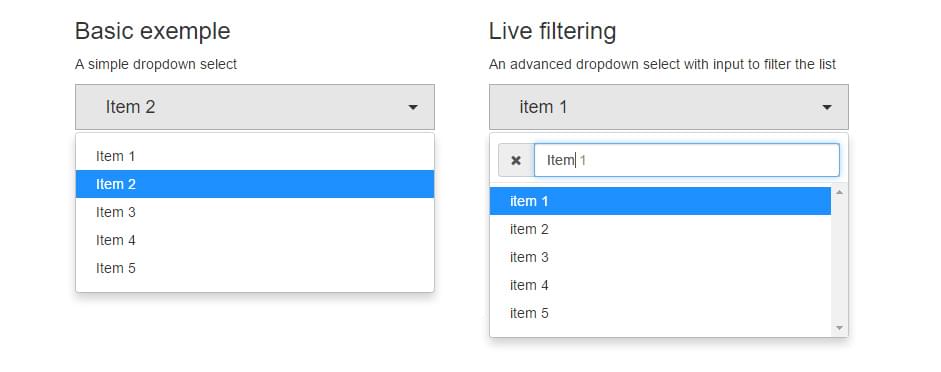
jQuery Filterable Bootstrap Select
Filterable Bootstrap Select is an plugin that extends the default select styling provided in Bootstrap 3.
This plugin ties together several resources such as FontAwesome for the icons, jQuery LiveFilter for it’s filtering mechanics and also jQuery tabcomplete for its auto-prediction.

As with most other plugins, there’s a range of options you can tailor to your needs. It should provide all you need to get a basic filterable list working for you.
The main plugin itself lives on GitHub and it’s been updated occasionally over the space of a year. However with most projects maintained by a single person you never know when or if you will be able to get support. If you’re happy with how the demos work and want to use it “as-is” then it’s a great resource if you’re already working on Bootstrap powered site.
DDSlick jQuery DropDown
DDSlick transforms your select elements into lightly styled dropdown menus. Each option contains its normal title and value, but also an optional image and description.
There are several different options you can customize, along with events you can hook into to adjust things further.
One real issue is that the website is broken, with all of the on-page examples triggering errors. It looks like the resources were all pointing to a DropBox account that no longer exists. However, the script itself isn’t lost and several sites have a copy of it, including JSDeliver.
Normally we would skip over plugins that have broken demo pages. However this plugin works really well and it’s documentation is sound. It’s a good plugin if you’re interested in:
- Dynamically binding select values from a JSON array (letting you define your options dynamically)
- Displaying an image, description and title to showcase each option (with several layouts)
- Customizing your code with callbacks
If you want to see how this works you can literally copy and paste the websites HTML and corresponding JS samples into a JS playground website like Codepen.io and it will all work (assuming you link to both jQuery and the plugin’s main JS file).
Wrapping It All Up
There’s a wide range of choice when it comes to select replacement plugins now. Over the past few years several of the more popular libraries have been polished, introducing new features while improving how they function overall.
You’ll need to search through the various libraries I’ve mentioned today and see which one will most closely cater to your needs. For example, if you just want to restyle your select elements, do you really need a library that also offers filtering and remote data binding?
For most of these libraries, you should be up and running relatively quickly. Most of them only need jQuery and the associated plugin files and you’re good to go.
If you’re keen on customizing your options or hooking into callbacks you might need to select a more developer focused library such as Selectize, Chosen or Select2. Finding the right one for you is going to be a matter of personal opinion.
Let us know if you have any other awesome libraries you’ve used when it comes to select replacements. We’d love to hear from you!
Frequently Asked Questions (FAQs) about jQuery SelectBox/Drop-down Plugins
What are the benefits of using jQuery SelectBox/Drop-down plugins?
jQuery SelectBox/Drop-down plugins offer a variety of benefits. They provide a more user-friendly and visually appealing way to present options to users compared to standard HTML select boxes. These plugins allow for customization of the look and feel of the select box, including colors, fonts, and sizes. They also offer advanced features such as search functionality, multi-select options, and grouping of options. Additionally, these plugins are compatible with most modern web browsers and are easy to integrate into existing web projects.
How do I install and use a jQuery SelectBox/Drop-down plugin?
Installing and using a jQuery SelectBox/Drop-down plugin is relatively straightforward. First, you need to download the plugin files and include them in your project. This usually involves adding a link to the CSS file in the head of your HTML document and a script tag linking to the JavaScript file at the end of the body. Then, you can initialize the plugin on your select elements using jQuery. The exact method for doing this will depend on the specific plugin you are using, so it’s important to refer to the plugin’s documentation for detailed instructions.
Can I customize the appearance of my SelectBox/Drop-down plugin?
Yes, most jQuery SelectBox/Drop-down plugins allow for extensive customization. You can typically change the colors, fonts, sizes, and other visual elements of the select box. Some plugins also offer themes that you can use as a starting point for your customization. To customize the appearance of your select box, you will usually need to modify the CSS file that comes with the plugin. Again, refer to the plugin’s documentation for specific instructions on how to do this.
Are jQuery SelectBox/Drop-down plugins compatible with all browsers?
Most jQuery SelectBox/Drop-down plugins are designed to be compatible with all modern web browsers, including Chrome, Firefox, Safari, and Edge. However, compatibility with older browsers, such as Internet Explorer, may vary between plugins. It’s important to check the plugin’s documentation or contact the plugin’s developer if you need to ensure compatibility with a specific browser.
How do I add options to my SelectBox/Drop-down plugin?
Adding options to your jQuery SelectBox/Drop-down plugin is usually done in the same way as adding options to a standard HTML select box. This involves adding option elements inside the select element in your HTML. The text inside the option elements will be displayed in the select box, and the value attribute of the option elements will be the value that is sent when the form is submitted. Some plugins also allow you to add options dynamically using JavaScript.
Can I use multiple SelectBox/Drop-down plugins on the same page?
Yes, you can typically use multiple jQuery SelectBox/Drop-down plugins on the same page. Each select element on your page can be initialized with a different plugin or with the same plugin with different options. However, keep in mind that using too many plugins on the same page can slow down your website’s load time and potentially cause conflicts between plugins.
How do I handle events with my SelectBox/Drop-down plugin?
Handling events with a jQuery SelectBox/Drop-down plugin is usually done using jQuery’s event handling methods. For example, you can use the change method to execute code whenever the selected option in the select box changes. The exact method for handling events will depend on the specific plugin you are using, so refer to the plugin’s documentation for detailed instructions.
Can I use a SelectBox/Drop-down plugin with a form validation plugin?
Yes, most jQuery SelectBox/Drop-down plugins can be used in conjunction with form validation plugins. The select box will behave like a standard HTML select box in terms of form submission and validation. However, some plugins may require additional configuration to work properly with form validation plugins, so it’s important to check the plugin’s documentation or contact the plugin’s developer for assistance.
How do I update the options in my SelectBox/Drop-down plugin dynamically?
Updating the options in your jQuery SelectBox/Drop-down plugin dynamically is typically done using JavaScript. You can use jQuery’s methods to add, remove, or modify option elements inside the select element. Some plugins also provide their own methods for updating options. After updating the options, you may need to refresh the select box to reflect the changes. Refer to the plugin’s documentation for specific instructions on how to do this.
What should I do if I encounter problems with my SelectBox/Drop-down plugin?
If you encounter problems with your jQuery SelectBox/Drop-down plugin, the first step is to check the plugin’s documentation. Many common issues and their solutions are often covered there. If you can’t find a solution in the documentation, try searching for your issue online or on forums like Stack Overflow. If all else fails, consider reaching out to the plugin’s developer for assistance. They may be able to provide a solution or fix a bug in the plugin.
Full stack developer and overall web enthusiast. I love everything to do with web / design and my passion revolves around creating awesome websites. Focusing primarily on WordPress, I create themes, plugins and bespoke solutions.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


