5 jQuery Image Transformation Plugins
Today’s collection of 5 jQuery Image Transformation plugins allow you to apply different image effects for displaying responsive and entertaining image-based content. Really useful if you are showcasing images and products, which is the “in-thing” at the moment it seems. Enjoy!
Related Posts:
1. tEffects jQuery Plugin
This plugin allows you to convert simple markup into a slide-show with the set of fancy configurable transition effects. The plugin tries to render the effects with CSS3 transitions.

Source + Demo
2. RefineSlide
A simple, 3D transform/CSS transition-enabled jQuery plugin for displaying responsive, image-based content (with shiny animations

Source + Demo
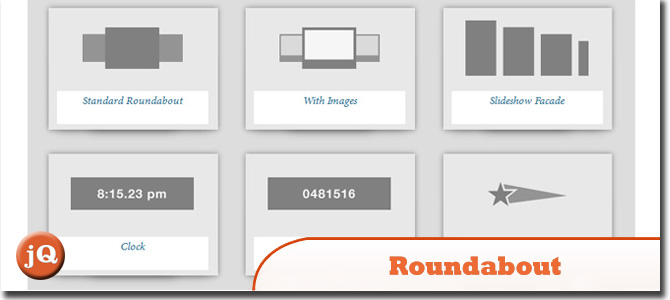
3. Roundabout
A jQuery plugin that easily converts unordered lists & other nested HTML structures into entertaining, interactive, turntable-like areas.

SourceDemo
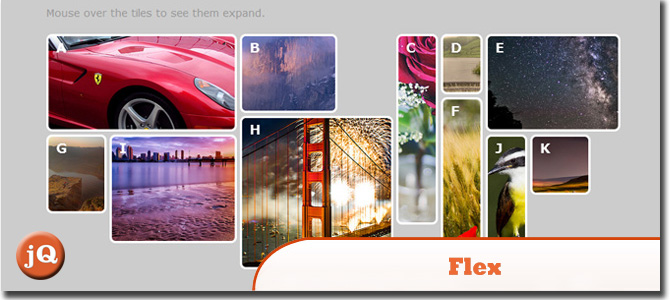
4. Flex
A fluid asymmetrical animated grid plugin for jQuery

SourceDemo
5. jQuery 2D Transformation Plugin
This plug-in allows you to apply 2D transformations in all CSS3 capable browsers as well as Internet Explorer. This plug-in works in Firefox 3.5+, Safari 3.1+, Chrome, Opera 10.5+ and IE 5.5+.

SourceDemo
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.



