This article is for developers who build custom WordPress themes. There are times when buying a premium theme or modifying it with a child theme are fine, but in many situations, there isn’t an existing theme that fits a client’s content needs precisely or that conveys their visual identity correctly.
There are a number of useful blank themes or starter themes available for custom WordPress theme development. Some of the more common ones include Bones, Roots, Joints, HTML5 Blank, and HTML5 Reset. These themes have various levels of built-in styling. Some rely on Bootstrap; others use Foundation. Some include a CSS reset; others simply include normalize.css.
My personal favorite is _s (also called Underscores). It’s a blank theme maintained by Automattic, the company who runs WordPress.com, Jetpack, Akismet, and Gravatar. This ensures that it stays fresh and up-to-date with current WordPress code standards. In fact, at least 30 updates were made just last month.
Not only is _s up-to-date with WordPress standards, it also stays on top of HTML5 standards. Using semantic tags like <header>, <footer>, <nav>, <article>, and <section>, it presents your content as accurately as possible for search engines. Note: if you’re concerned about layout in IE8 and down, include html5shiv in your theme.
Another thing I love about _s is what it doesn’t have. It doesn’t have a grid system, options framework, or JavaScript library. In other words, it doesn’t have bloat that I’ll have to trim later. The only styles it has (besides a reset and navigation) are the ones I choose to add. I understand that plenty of people rely on CSS frameworks to speed up development, but I’d rather invest the necessary time in development and speed up the site!
Downloading and Installing _s
You can download _s at underscores.me. The page first offers you a single field: choose the name for your theme. I recommend clicking the “Advanced Options” link and adding a theme slug, author name and website, and description. These values will be added automatically to the theme comments at the top of style.css. You’ll be given a .zip file containing your theme files. Upload it to your site using Dashboard -> Appearance -> Themes -> Add New -> Upload Theme, then activate it like normal. Its screenshot is just a checkered pattern. (I asked about uploading your own screenshot.png in the Advanced Options when you generate the theme, but the answer was no.)
You’ll be given a .zip file containing your theme files. Upload it to your site using Dashboard -> Appearance -> Themes -> Add New -> Upload Theme, then activate it like normal. Its screenshot is just a checkered pattern. (I asked about uploading your own screenshot.png in the Advanced Options when you generate the theme, but the answer was no.)
Basic Styling
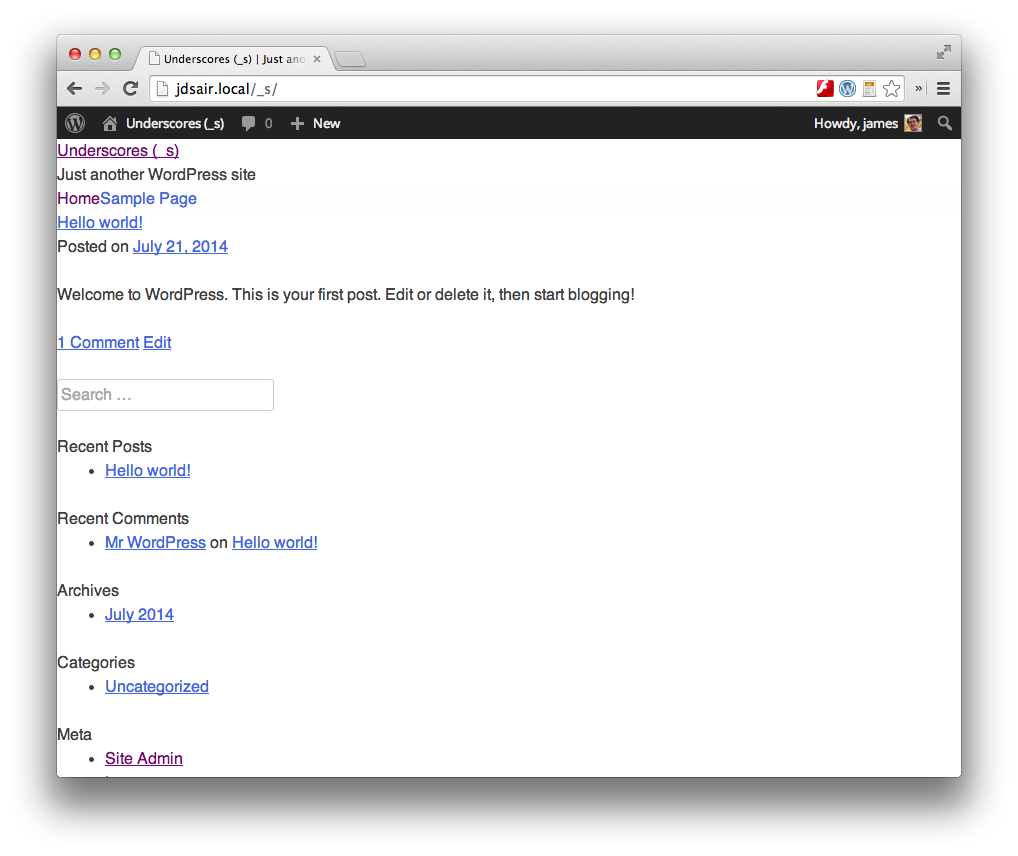
Once you activate _s, the first thing you’ll notice is that it’s the most boring theme you’ve ever seen. Everything is your basic 16px sans-serif. There are no margins; there’s not much padding; it pretty much just dark gray and blue. And that’s a good thing! This is meant to be simply a base for you to build from, not a client-ready template.
Everything is your basic 16px sans-serif. There are no margins; there’s not much padding; it pretty much just dark gray and blue. And that’s a good thing! This is meant to be simply a base for you to build from, not a client-ready template.
CSS Structure
The style.css file in _s is well-organized and formatted. It breaks down styles into 12 sections:- Reset
- Typography
- Elements
- Forms
- Navigation (Links & Menus)
- Accessibility
- Alignments
- Clearings
- Widgets
- Content (Posts and pages, Asides, & Comments)
- Infinite scroll (Optional)
- Media (Captions & Galleries)
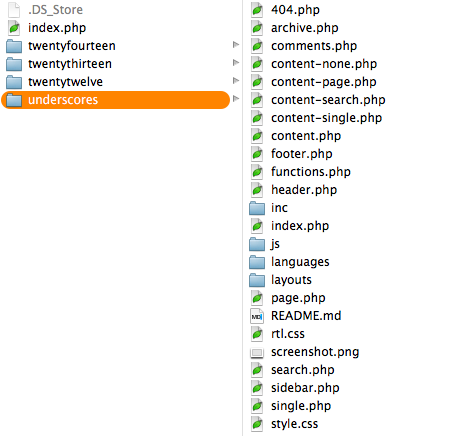
Template File Structure
_s carefully follows the WordPress template file naming convention. Your basic template files are index.php, archive.php, page.php, and single.php. These each use theget_template_part() function to call the appropriate partial files (like content-page.php or content-single.php). You’ll also find standard WordPress files like header.php, footer.php, and sidebar.php in _s.
 This clean organization system sets a maintainable pattern for developers to follow. If you were to add a custom post type called Staff for a company, you’d create archive-staff.php to display all the Staff and single-staff.php for an individual members. Those pages would call content-staff.php for content. If you need to call different content for archive vs. single, you could use the
This clean organization system sets a maintainable pattern for developers to follow. If you were to add a custom post type called Staff for a company, you’d create archive-staff.php to display all the Staff and single-staff.php for an individual members. Those pages would call content-staff.php for content. If you need to call different content for archive vs. single, you could use the is_post_type_archive() conditional test inside content-staff.php to serve different versions of the content for different views.
Conclusion
I highly recommend trying _s the next time you need to develop a custom theme from “scratch.” It’s licensed under the GPL, so you’re free to do what you like, including developing commercial themes based on _s. The theme is cleanly coded, meets modern standards, and doesn’t include bloated frameworks or styles. If you’ve used _s for an awesome theme or have a different blank theme that you love, please let us know in the comments!Frequently Asked Questions about WordPress Theme Development with Underscores
What is the Underscores (_s) starter theme in WordPress?
Underscores, often referred to as _s, is a starter theme in WordPress. It’s a basic, minimalist theme designed to give developers a “1000-hour head start” in creating a new theme. It comes with a well-organized structure and clean, compliant code that adheres to WordPress coding standards. It’s not meant to be used as a parent theme but as a starting point for developing your own custom theme.
How do I start using the Underscores (_s) theme?
To start using the Underscores theme, you need to download it from underscores.me. You can customize the theme name, description, author, and other details before downloading. Once downloaded, you can install it in your WordPress environment and start customizing it according to your needs.
Is the Underscores (_s) theme still relevant for WordPress theme development?
Yes, the Underscores theme is still relevant and widely used in WordPress theme development. It provides a solid foundation for creating custom themes and is maintained by Automattic, the company behind WordPress.com. However, it’s important to note that it’s a starter theme, not a finished theme, so it requires coding knowledge to customize and develop.
What are the main features of the Underscores (_s) theme?
The Underscores theme comes with several features that make it a great starting point for theme development. These include a well-structured, organized codebase, a mobile-first responsive design, ready-to-use templates, custom template tags, a script for handling threaded comments, and built-in theme support for features like custom logos, headers, and backgrounds.
How can I customize the Underscores (_s) theme?
Customizing the Underscores theme requires knowledge of PHP, CSS, and HTML. You can modify the theme files directly, add new template files, or create a child theme. The theme comes with a number of template files that you can use as a starting point, including files for the header, footer, sidebar, and various post formats.
Can I use the Underscores (_s) theme for commercial projects?
Yes, you can use the Underscores theme for commercial projects. It’s licensed under the GNU General Public License, which means you can use, modify, and distribute it freely, even for commercial purposes.
What are some best practices for developing with the Underscores (_s) theme?
Some best practices for developing with the Underscores theme include using a child theme to make modifications, keeping the code clean and organized, following WordPress coding standards, testing the theme in various browsers and devices, and regularly updating the theme to ensure compatibility with the latest version of WordPress.
Can I use the Underscores (_s) theme with page builders?
Yes, you can use the Underscores theme with page builders like Elementor, Beaver Builder, and Visual Composer. However, since it’s a starter theme, it doesn’t come with any built-in styles or layouts, so you’ll need to create your own or use a page builder to design your pages.
How can I contribute to the development of the Underscores (_s) theme?
The Underscores theme is an open-source project, and contributions are welcome. You can contribute by reporting bugs, suggesting improvements, or submitting patches on the project’s GitHub page.
Are there any alternatives to the Underscores (_s) theme for WordPress theme development?
Yes, there are several alternatives to the Underscores theme for WordPress theme development. These include starter themes like Sage, Bones, and FoundationPress, as well as theme frameworks like Genesis and Thesis. Each of these has its own strengths and weaknesses, so the best choice depends on your specific needs and preferences.
James is a Senior Front-End Developer with almost 10 years total experience in freelance, contract, and agency work. He has spoken at conferences, including local WordPress meet-ups and the online WP Summit. James's favorite parts of web development include creating meaningful animations, presenting unique responsive design solutions, and pushing Sass’s limits to write powerful modular CSS. You can find out more about James at jamessteinbach.com.