We all have our favorite IDEs/editors when coding. Mine is PhpStorm, and it took a while to master all its shortcuts and establish a rapid workflow. In this article, I’ll share some keyboard shortcuts and tips with you which you should make part of your regular routine if you, too, do your work in this IDE. This article was partially inspired by this Reddit thread, and will be mentioning and demonstrating some of the shortcuts found there as well.
Note that as I’m doing my development on Linux in a vagrant box hosted on Windows, my shortcuts might be different from yours. The JetBrains reference card matches them up perfectly and gives you the OS X alternatives: Reference Card.
Keyboard shortcuts and hacks
PhpStorm’s high configurability (it’s almost an “Android” of the PHP IDE world) lets you fine tune it to infinity – you can make it into a tool so personal, it might seem like a different IDE to anyone opening your settings. Let’s see some shortcuts and hacks we can take advantage of:
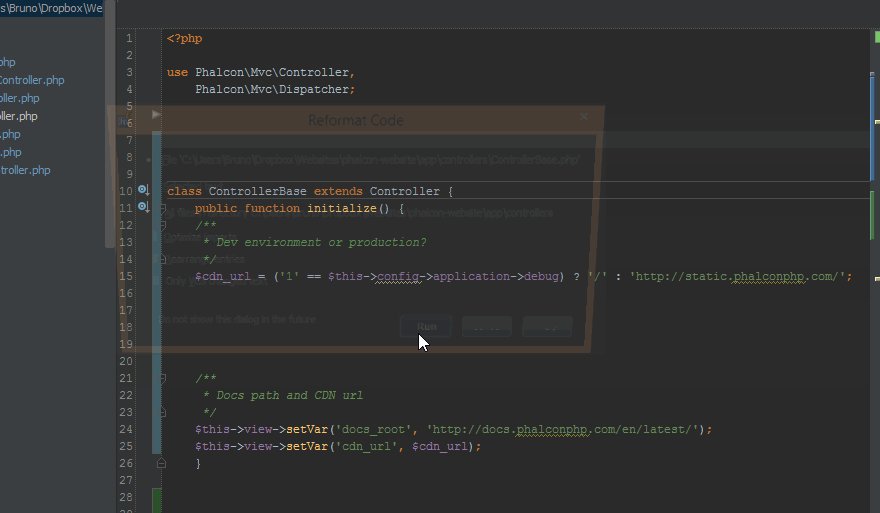
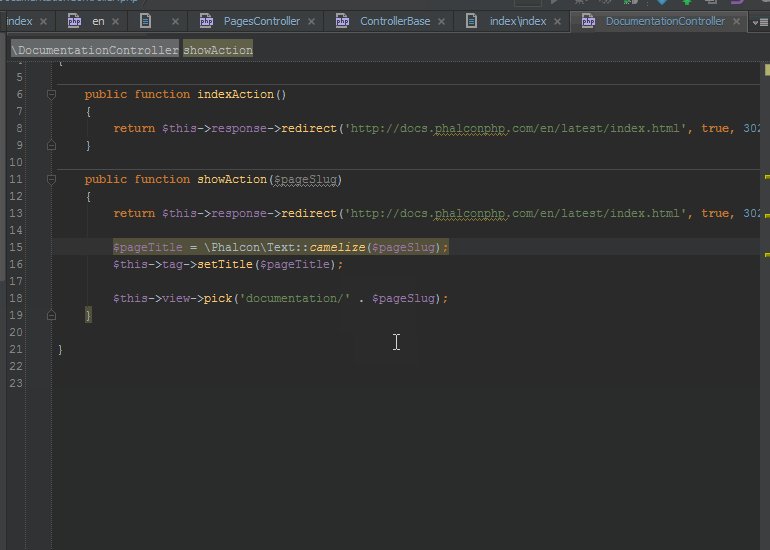
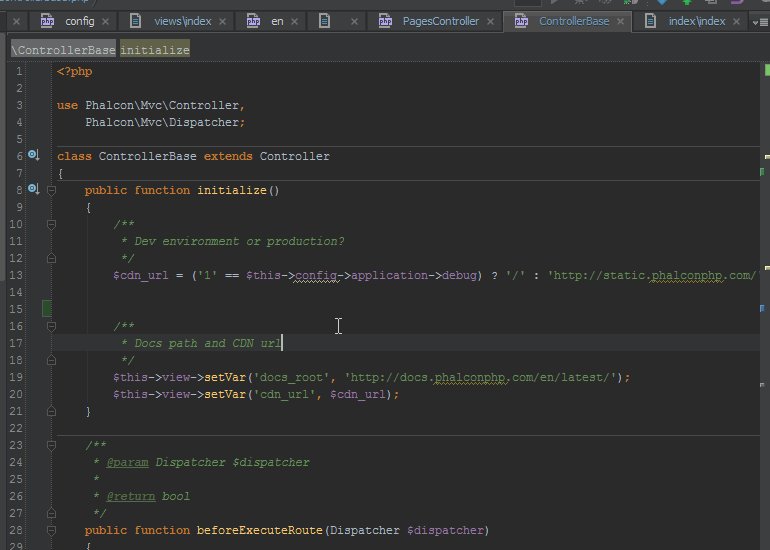
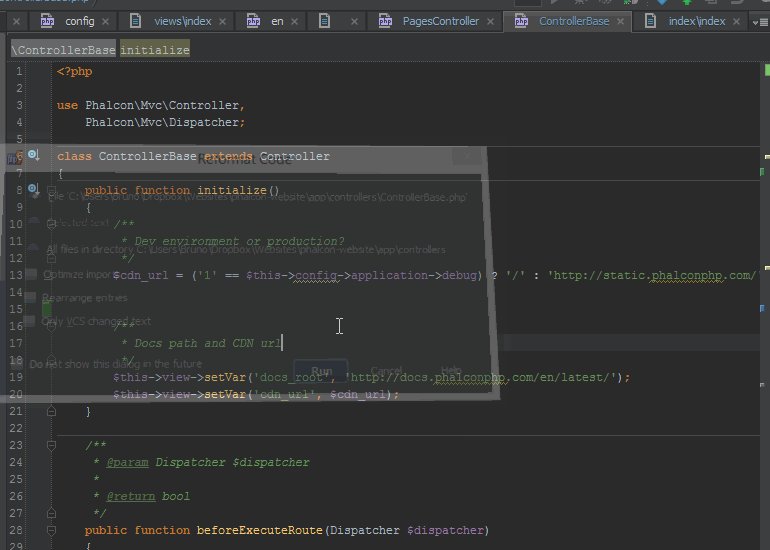
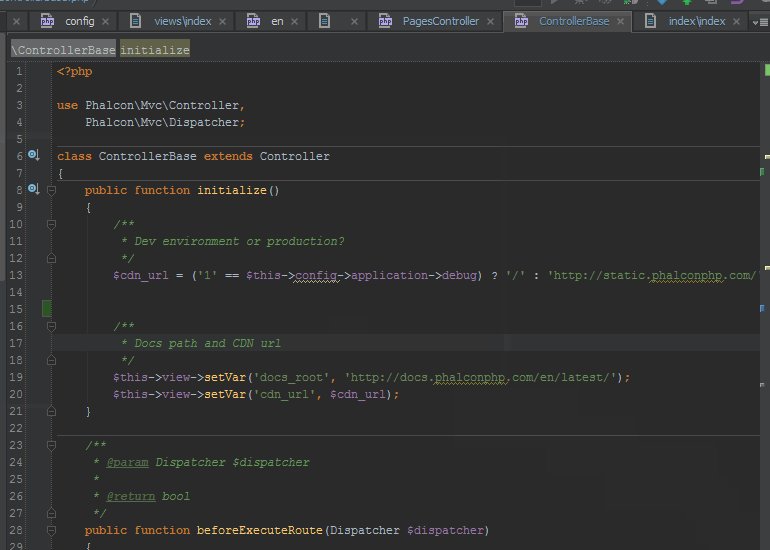
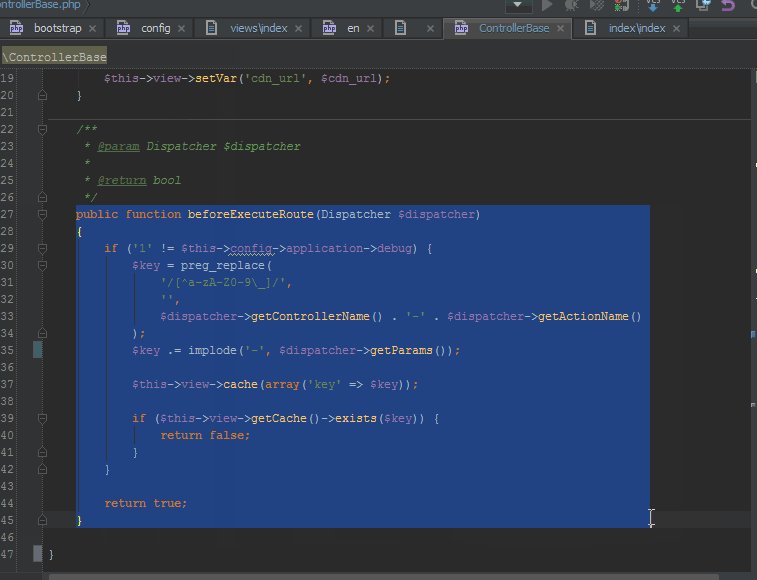
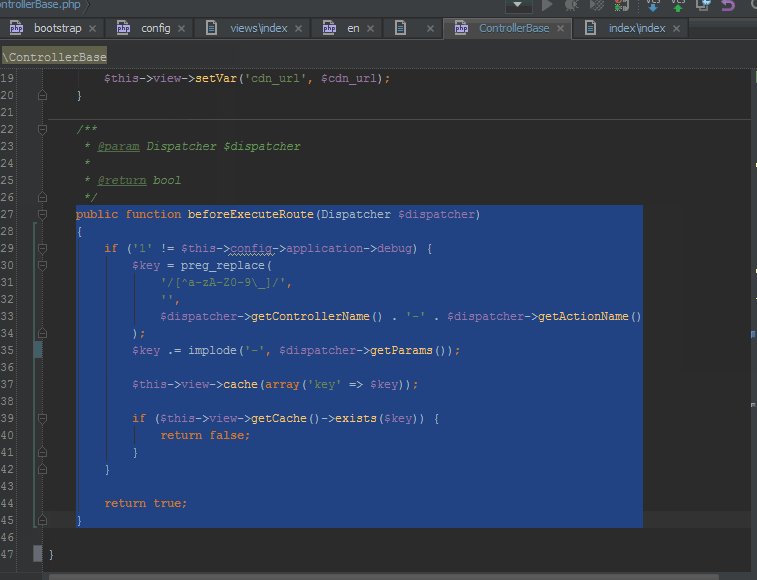
CTRL + ALT + L, one of my most used keyboard combos, will immediately format your code according to the preferred style guidelines:

What’s more, as you can see by the popup that appears in the animation above, you can choose to reformat your entire project. If you use this excessively and don’t often work on other people’s projects, you take it up another notch – bind a macro to the CTRL+S shortcut, and make PhpStorm automatically reformat your code on every manual save. Note, however, that if you’re working on a project with someone else, this might cause refactors in various files far too often, and pollute your version control system with changes that aren’t changes at all. If you’re on Linux, your CTRL+ALT+L shortcut might already be bound to “Lock Screen”, and you’ll need to unbind it from the system, or change it in PhpStorm’s settings.
Pressing CTRL+SHIFT+Backspace, or the “Forward” and “Back” buttons on your mouse if you have them, will walk you through your previous edit locations. This is very useful when dealing with large files and having to reference another part only to come back to the original to continue the work:

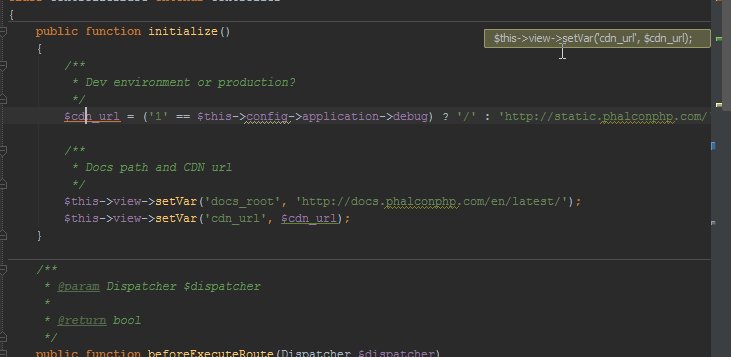
Holding down CTRL when hovering over variables or methods will give you their full names or locations of declaration, while CTRL+Clicking on a variable or method, or pressing CTRL+B when on a method’s call or on a variable will take you directly to where it’s defined:

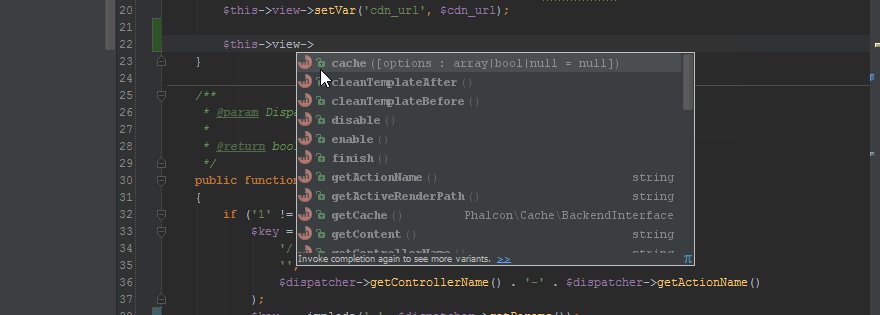
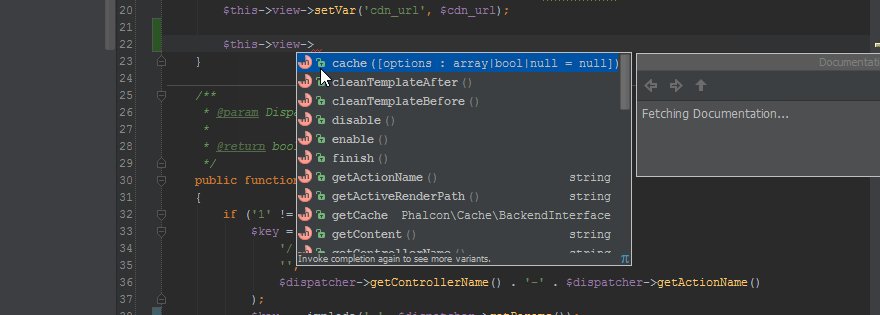
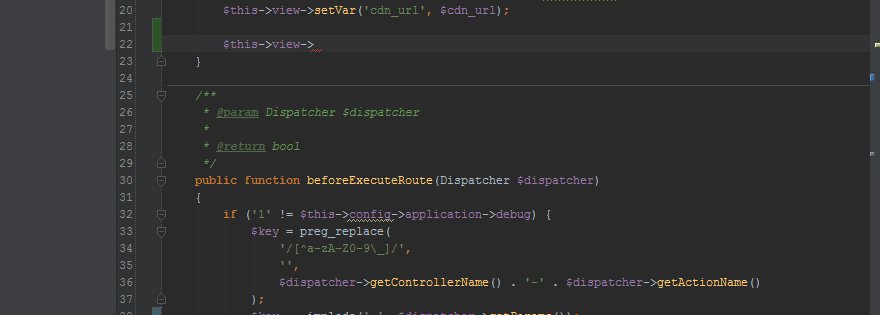
CTRL+Space will summon a code hinting dialog, if you accidentally closed it or for some reason it didn’t open:

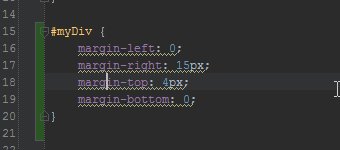
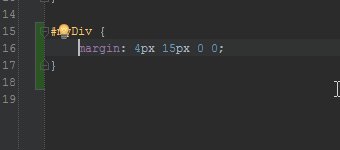
When PhpStorm detects some problems, it will underline the problematic area and summon a lightblub on top of it when you hover your mouse or keyboard cursor in that area. Clicking this light bulb or pressing ALT+Enter will suggest solutions – in any language. This can range from turning off error reports for suppressed notices (something I recommend against), to merging CSS rules:

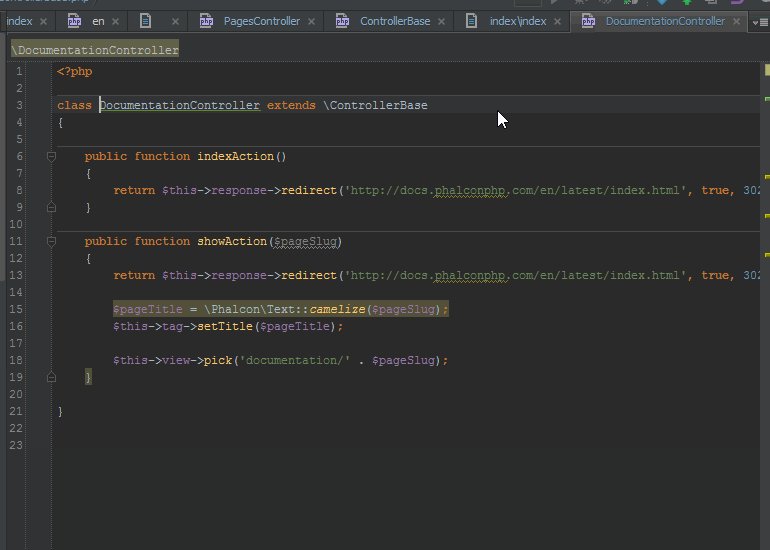
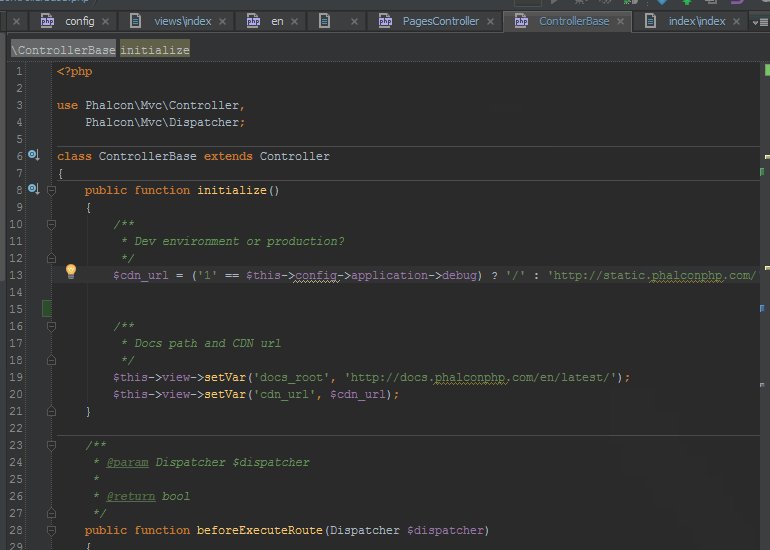
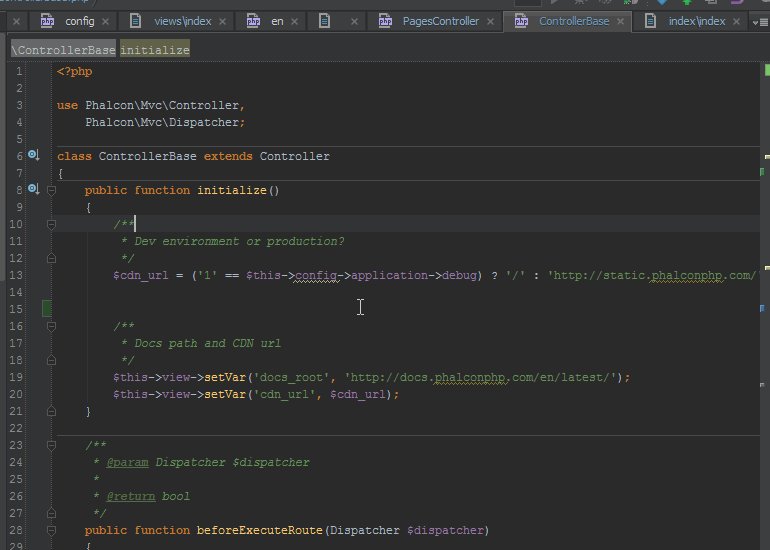
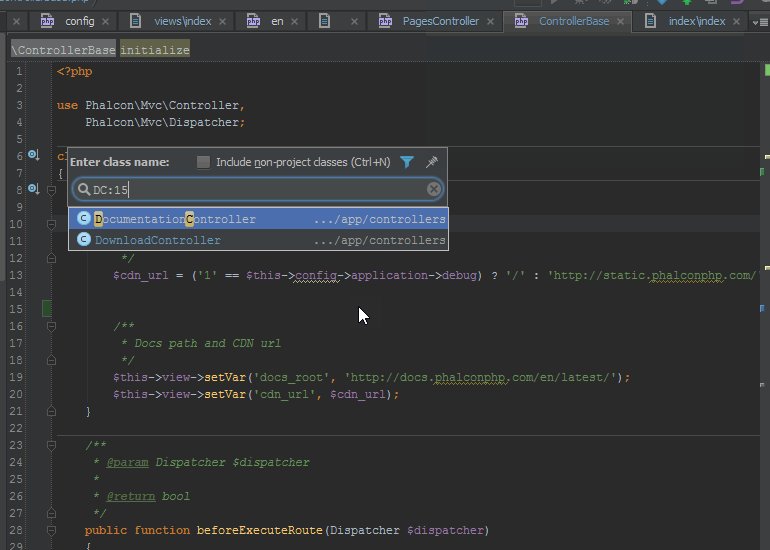
CTRL+N and CTRL+SHIFT+N will let you instantly move to any part of any class or file in your entire project:

The search is fuzzy, and also supports line numbers – you can use abbreviations followed by :XX where XX is the line number:

PhpStorm remembers multiple clipboard contents – you can press CTRL+SHIFT+V to summon a popup which lets you paste clipboard content that’s less recent than the latest.
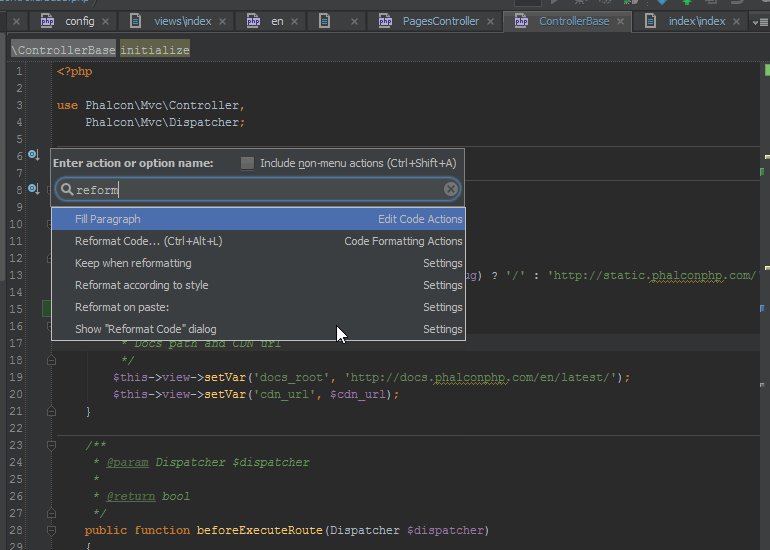
If you’re in love with Sublime’s ability to search for commands of the IDE itself, you can do that too. CTRL+SHIFT+A will spawn a command search popup. Forgot how the code reformat shortcut goes? Just CTRL+SHIFT+A and type “refor..”:

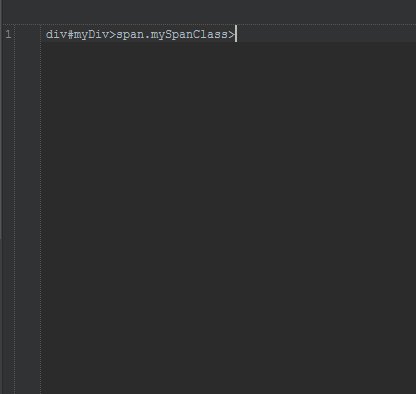
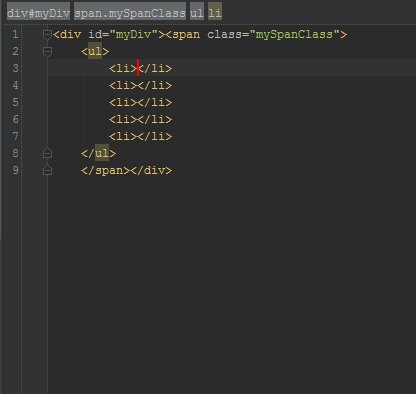
Generate full HTML without writing it out, using Emmet, built into PhpStorm. Typing
div#myDiv>span.mySpanClass>ul>li*5and hittingtabwill turn into:

Further extend this in any language of your choice by adding your own expandable templates into theSettings -> Editor -> Live Templatesdialog. You can choose where to position your cursor, add variables, and much more. The full Emmet cheat sheet for CSS and HTML can be found here.Perhaps somewhat counter-intuitively, CTRL+W (which is most often used for closing tabs, so you may want to remap it) will select a “unit” of code under your cursor (a word, a variable, etc). Repeating the combination then expands the selection to include the parent node – all the way to the entire file (e.g. function call -> instance and function call -> row -> entire row -> method -> containing class…):

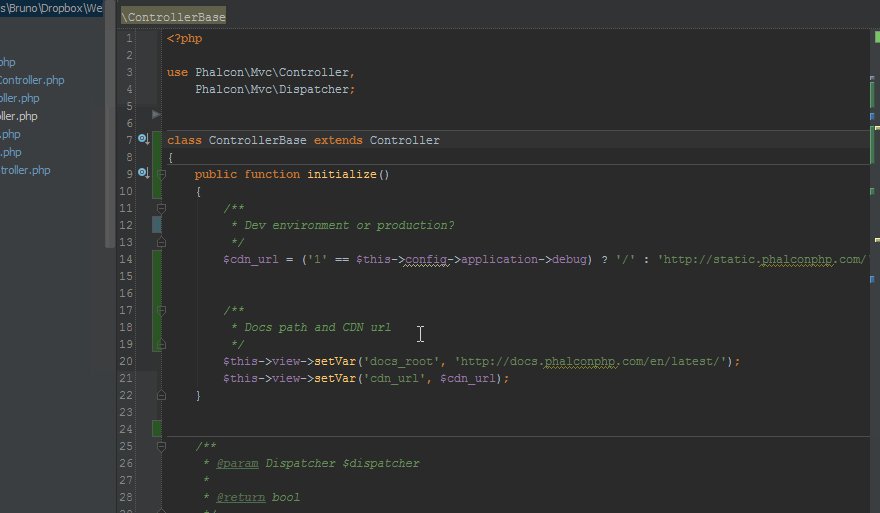
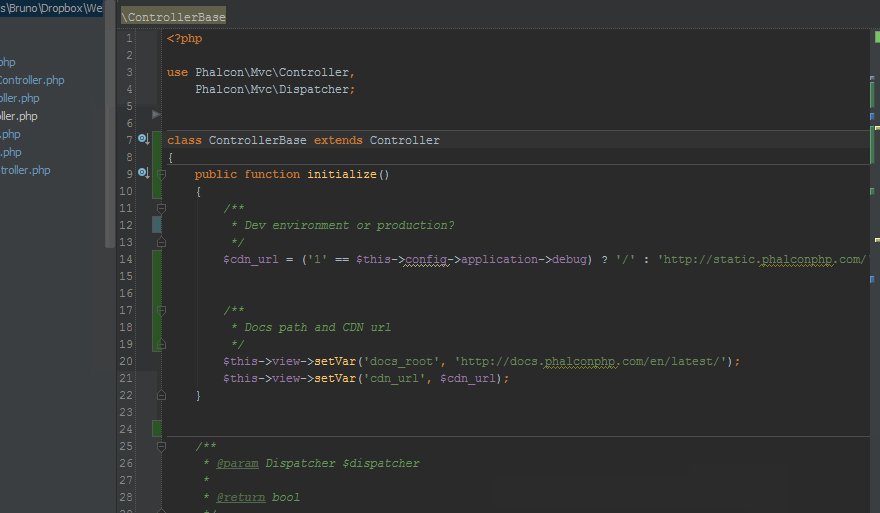
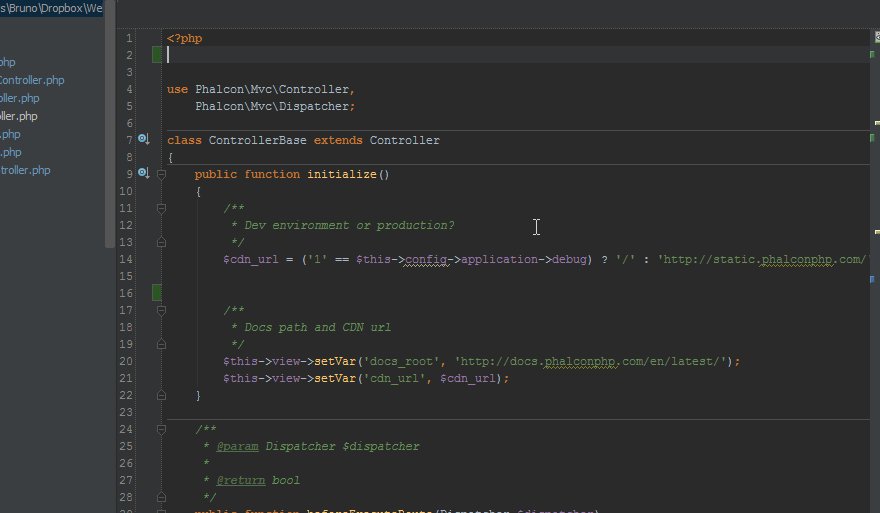
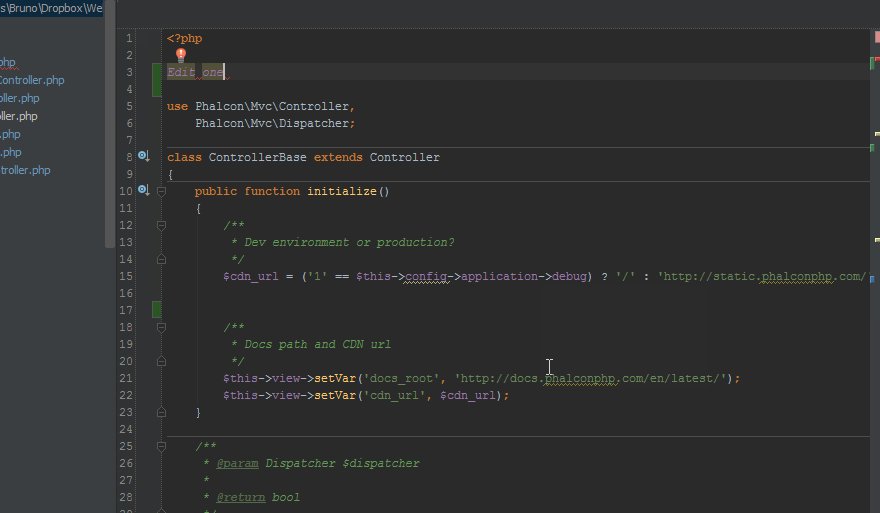
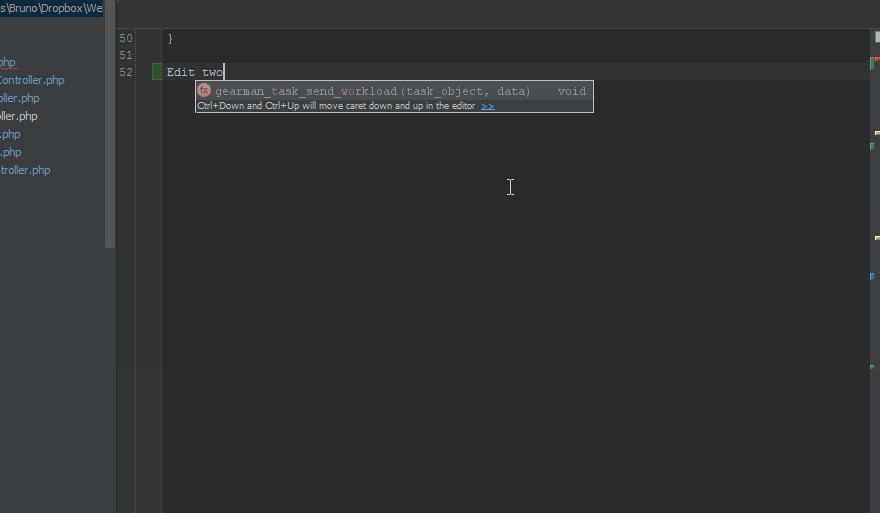
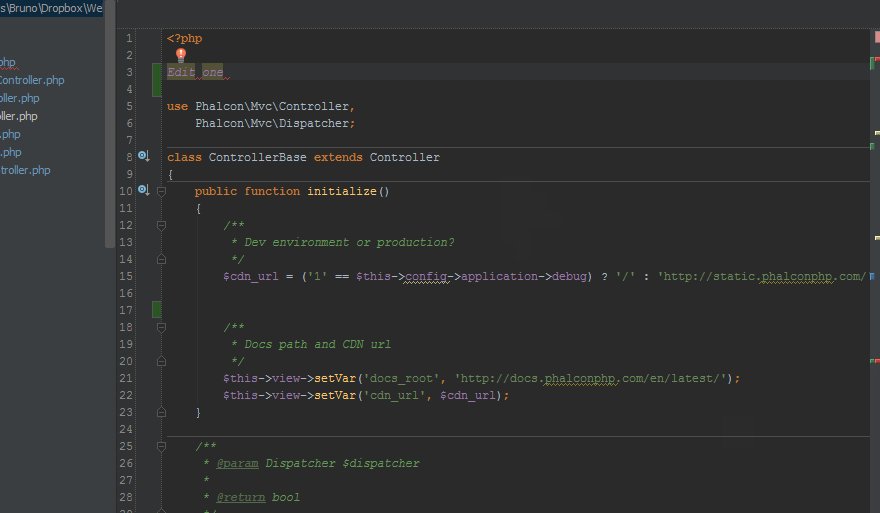
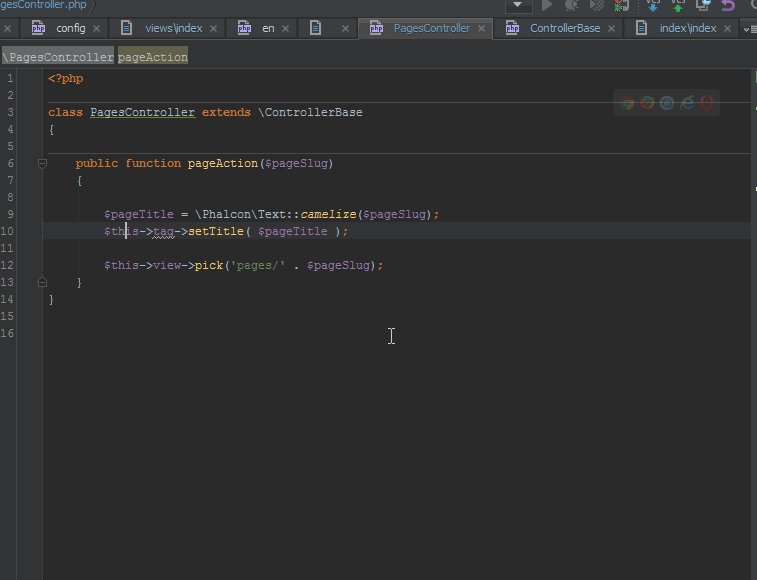
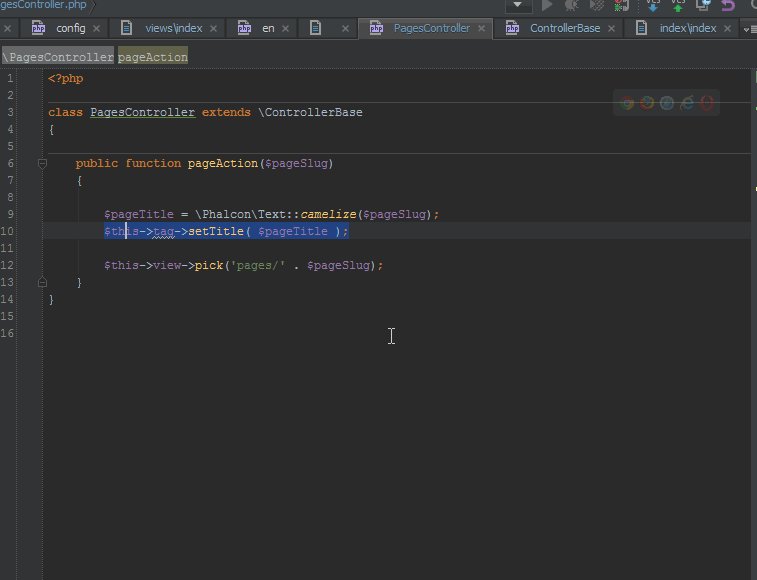
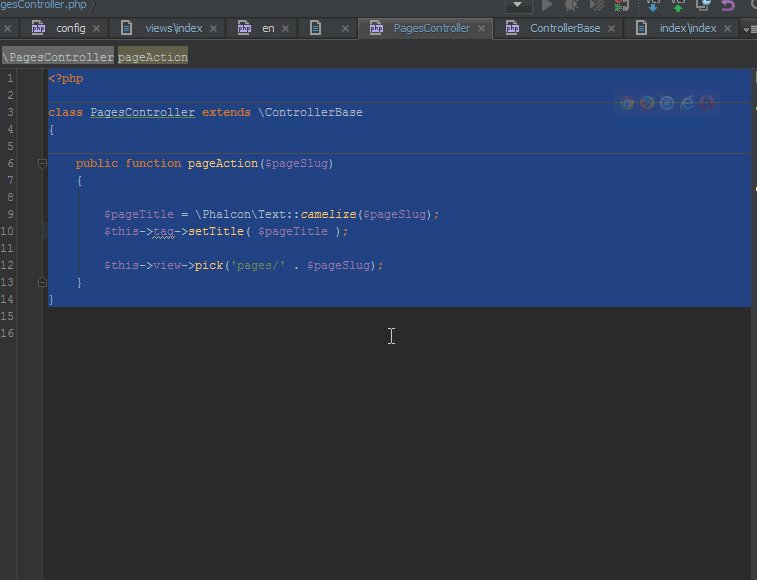
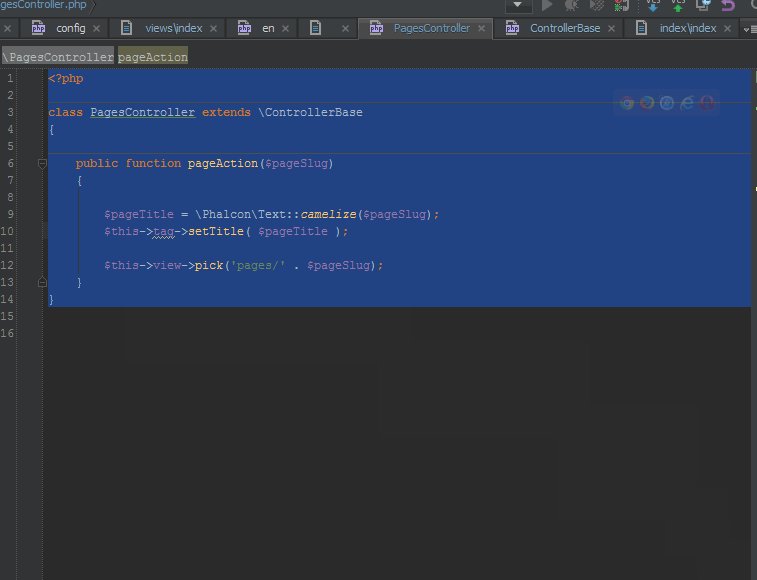
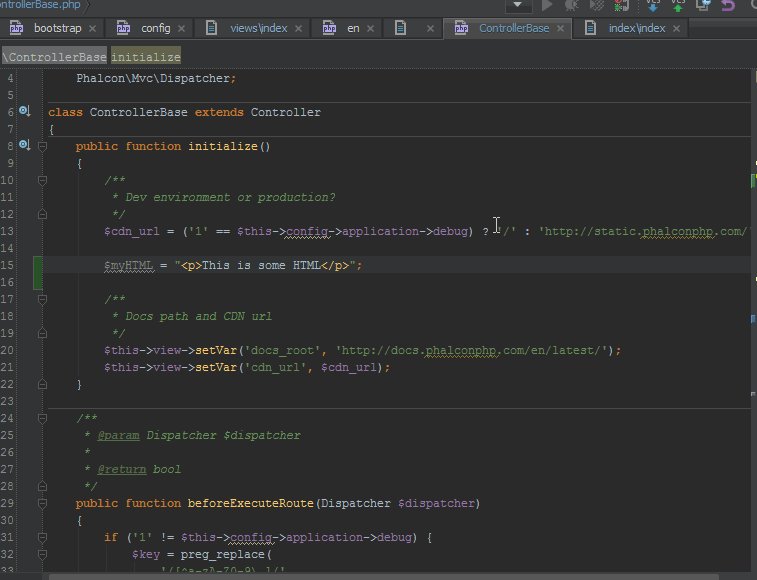
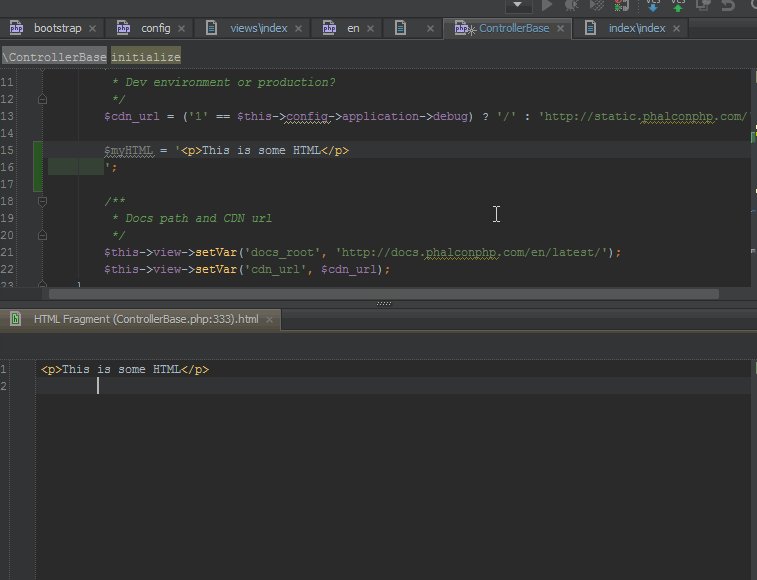
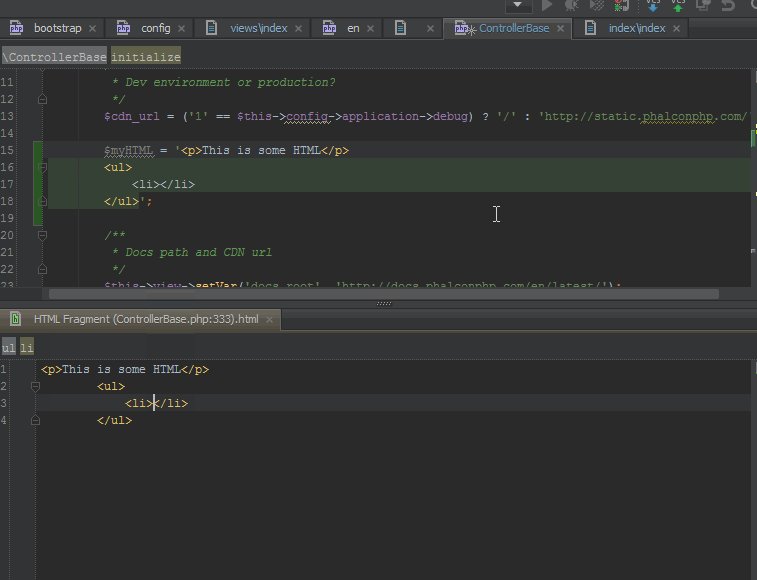
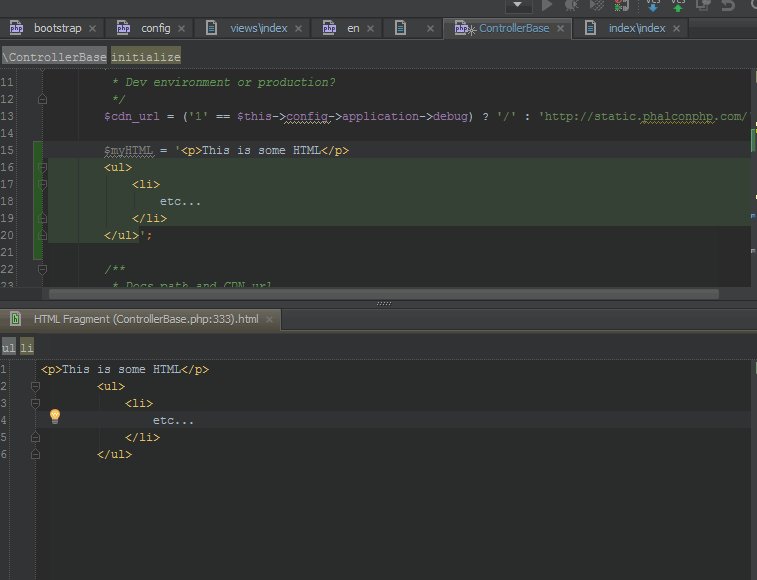
Context-aware editing will allow you to edit a string that’s written in another language in a dedicated editor, complete with code hinting and autocompletion. For example, you if you have an HTML snippet written in a PHP string, you can ALT+ENTER in the string’s content and select Edit HTML content. This happens:

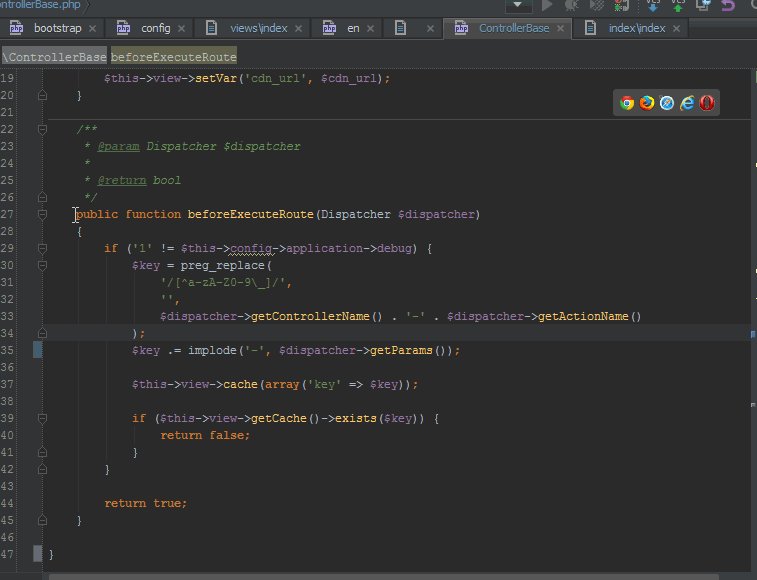
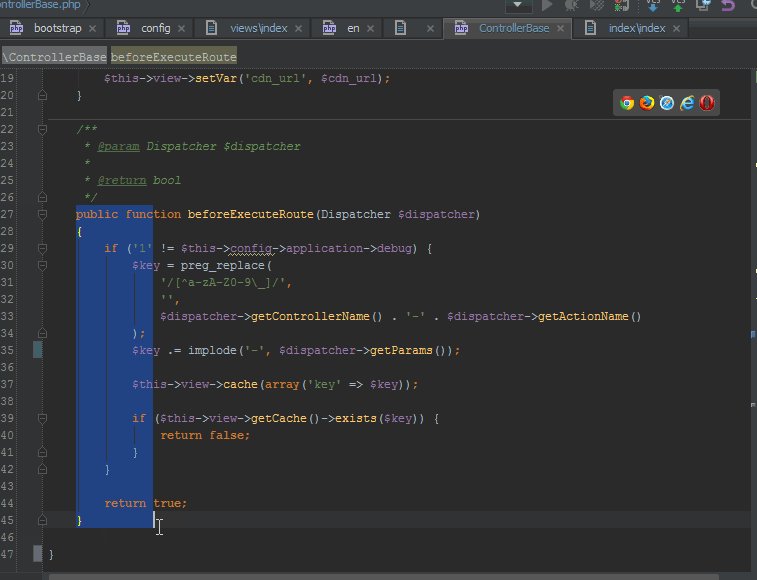
Column selection mode can be summoned by holding the middle mouse button down and dragging over a piece of code. I’ve found this especially useful when I need to paste a deeply indented part of my code, but don’t want the preceding whitespace copied as well:

Pressing ALT+Home will let you use your cursors to move through the breadcrumb navigation at the top. ESC escapes this mode and returns you to the editor, unless you make a file selection in the breadcrumbs – then the file is immediately in focus.

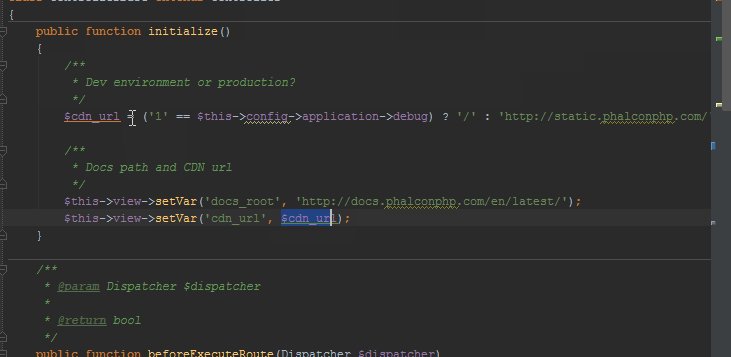
Refactoring (renaming) variables and applying the change to all locations that use it is as easy as selecting right-click -> refactor, pressing SHIFT+F6 or even pressing SHIFT+ALT+CTRL+T to summon the entire refactor menu as shown in the animation below:

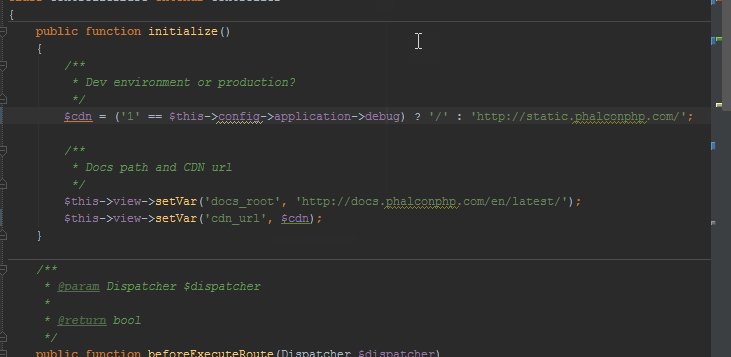
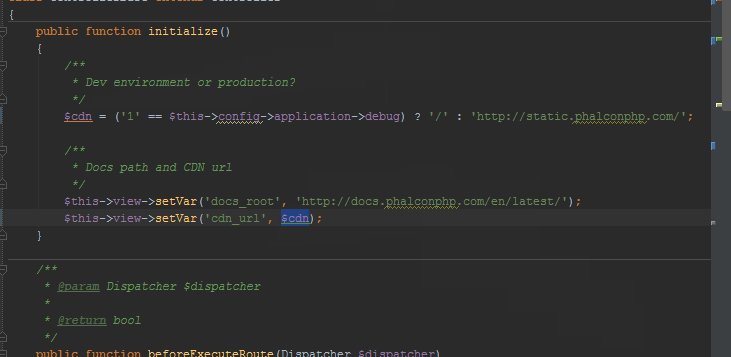
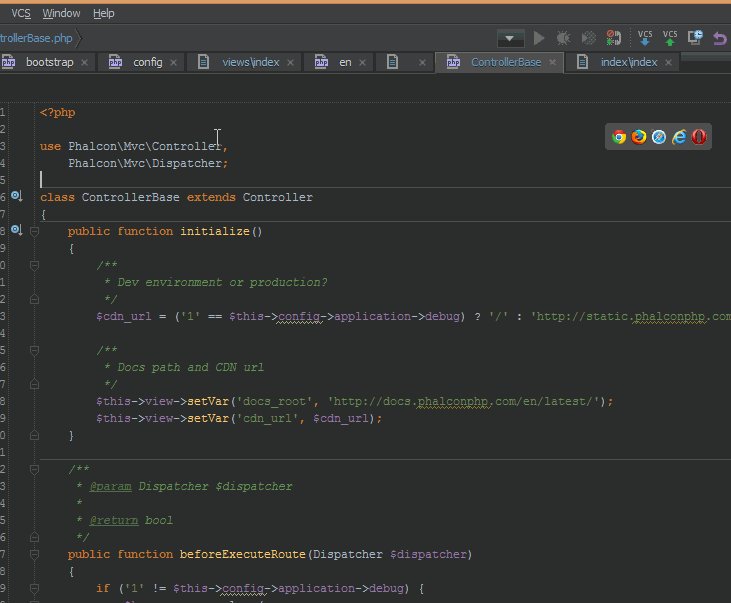
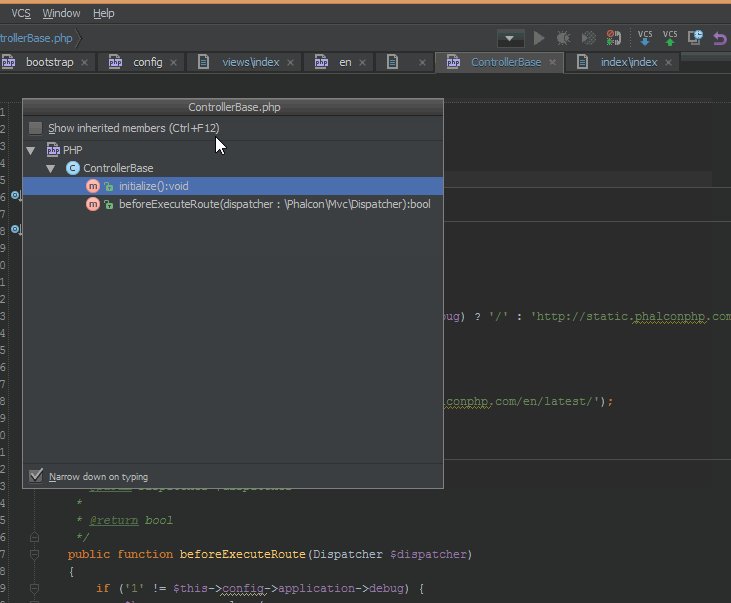
CTRL+F12 will summon a popup that lets you select a method in the current file to which you want to jump. Even though there’s no search field, if you just start typing you can narrow the selection down to exactly what you’re looking for.

As described in this tweet, you can now “search everywhere” by double-tapping Shift. This is like a powerful blend of all previous search shortcuts, allowing you to find anything you need in any part of the project or IDE – from IDE commands to classes and function declarations and more.
Plugins
PhpStorm has a wealth of various language plugins. I, for one, make heavy use of the Dart plugin for PhpStorm. This isn’t the type of plugin I’d like to talk about, though – there’s a plethora of productivity plugins, too. Plugins adding features you never thought a PHP IDE might have:
The combination of DynamicReturnType plugin with a good dependency injector, as described by Danack, will let you do proper IoC and still keep all your autocompletion and code inspection as if dealing with the classes directly. A more detailed article on using this particular combination will be published soon.
The key promoter plugin shows you the keyboard shortcut to your mouse actions as you perform them. If you use certain actions a lot, and they don’t have a keyboard shortcut, it will ask you if you’d like to add it.
CSS-X-Fire allows you to edit your CSS in Chrome’s Firebug lite, or Firefox’s Firebug, and on switching back to PhpStorm, you’ll be asked if you’d like to apply the changes you made in the browser to the CSS in your project’s code.
You might know that PhpStorm is a project-based IDE, meaning it cannot open and edit arbitrary non-project files like a regular text editor. This can be awkward when you need to brainstorm something or just write some notes for yourself but don’t want to pollute your project’s folder. Scratch lets you use temporary files in your projects for that exact purpose.
Dark themes for readability
Many people underestimate a good theme, dismissing it outright as flair or pure vanity. This is wrong – a good theme is a good user experience – it increases readability and makes you notice errors, keywords and all the syntax spice intuitively, without having to think about it. There are several benefits to using dark themes:
- when looking at a bright display, your eyes get fatigued faster, especially at night (which is when most programmers tend to do their work). On dark displays, instead of focusing on the entire bright screen and trying to discern holes in it (darkness – letters), your eyes are immediately drawn to the bright parts – the text, ignoring the background altogether.
- I subjectively claim that colors are easier to notice when on darker backgrounds. Naturally, this means the colors should have a decent, but not too strong contrast to the background
- It’s a known fact that blue light from self-lit displays suppresses melatonin, which in turn disrupts your sleep patterns. If you find yourself having difficulty falling asleep after a 4AM coding session despite feeling utterly obliterated by fatigue, try a darker theme and exposing yourself to less light in general when working at night.
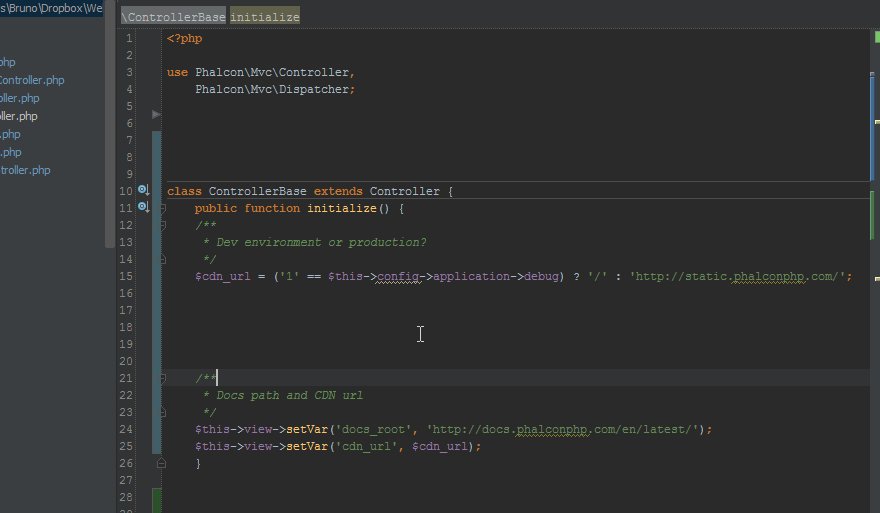
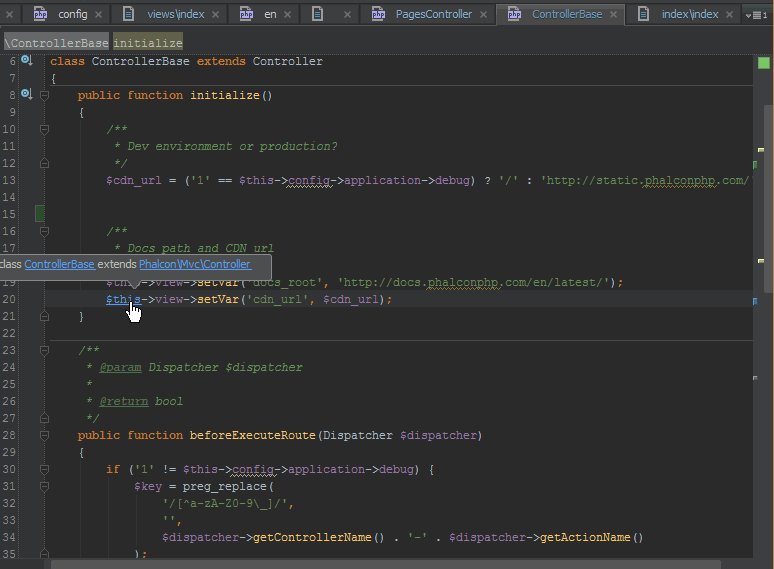
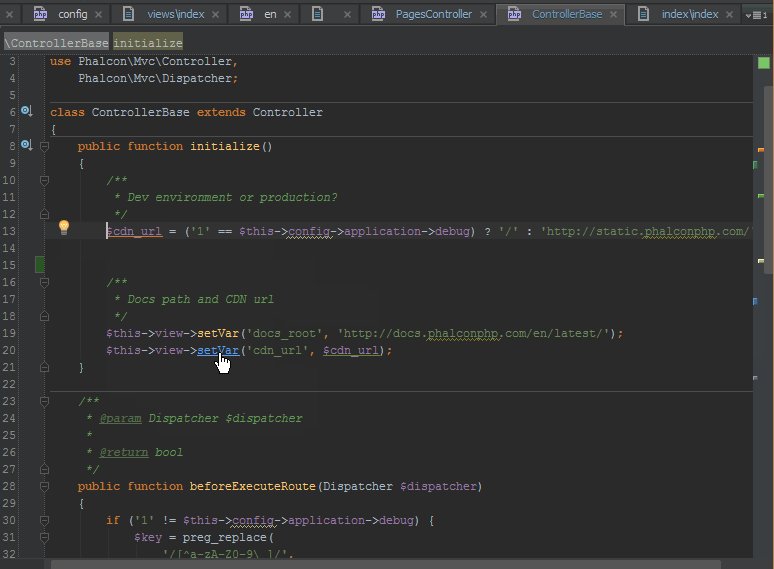
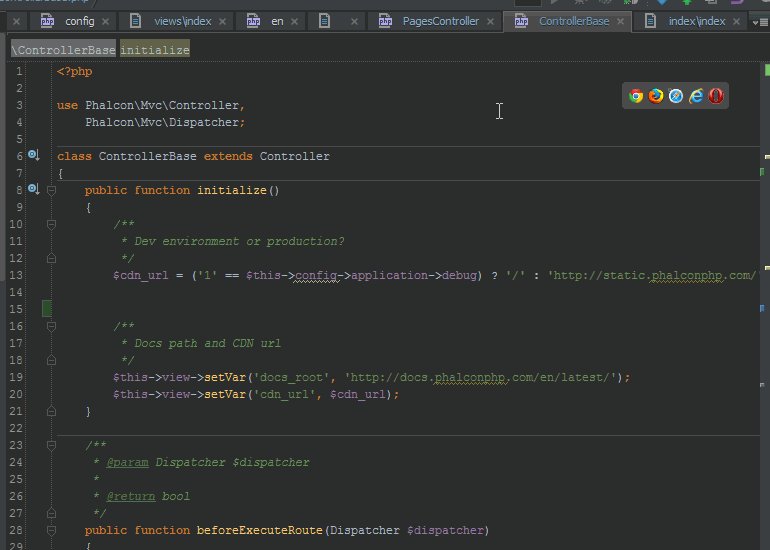
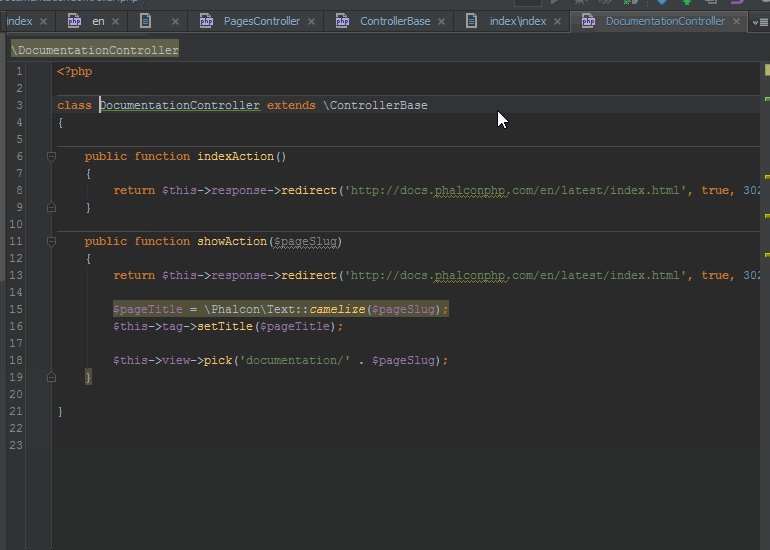
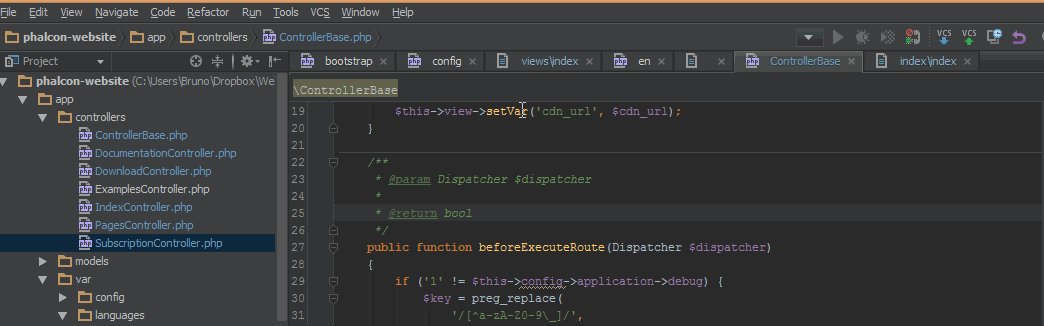
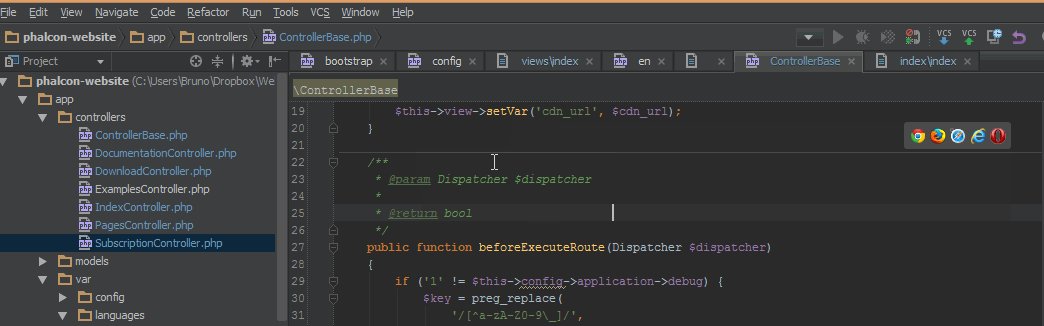
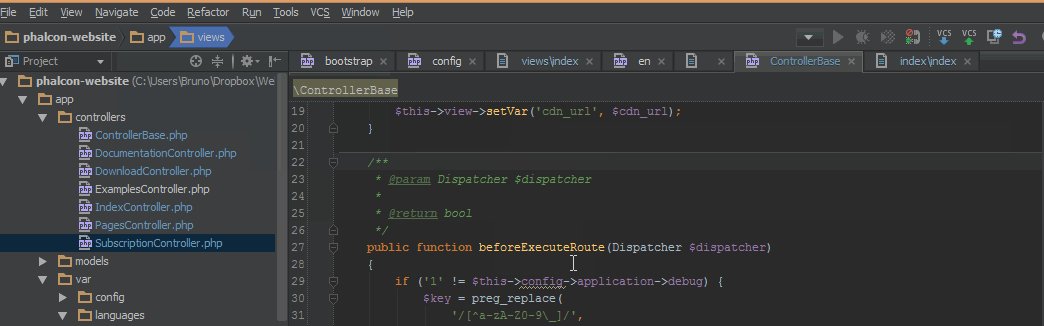
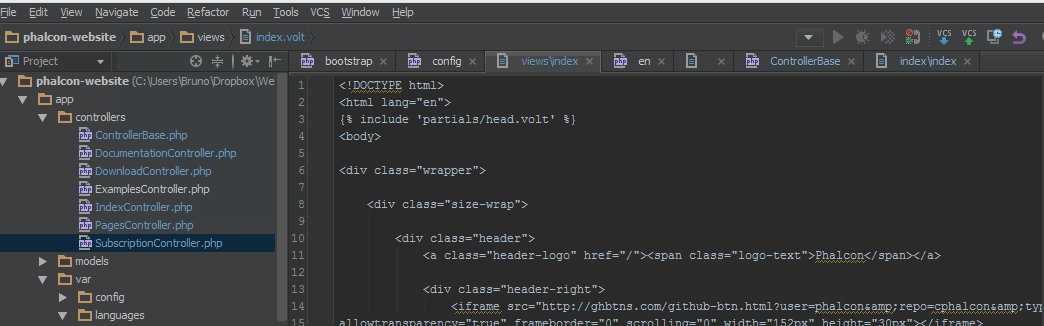
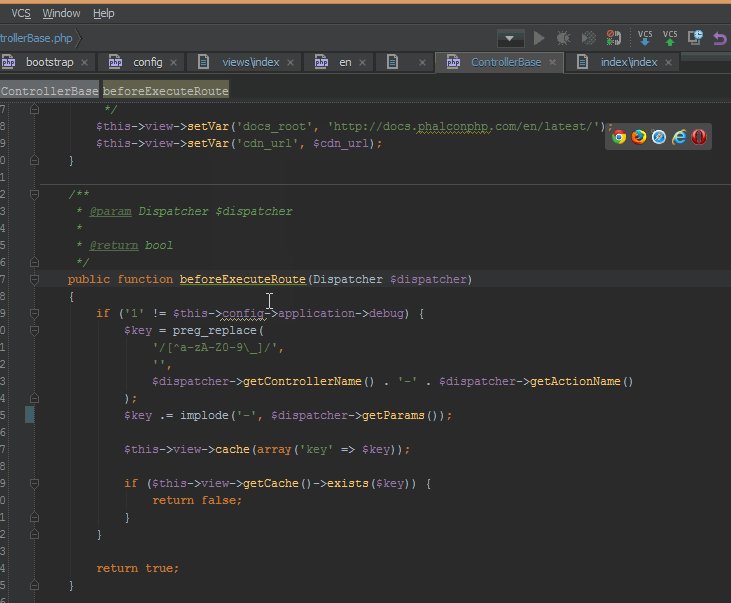
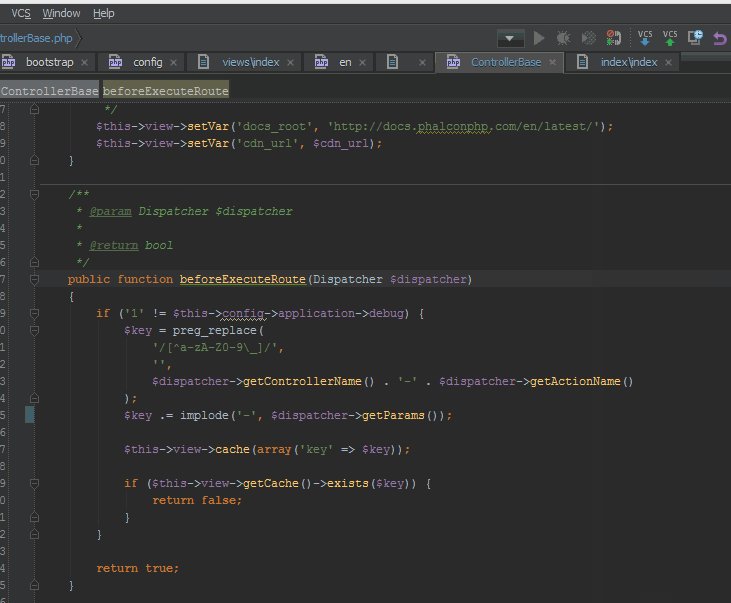
Things to look for in a theme are mid-range contrasts. Avoid absolutes – the background shouldn’t be pure black, and the text shouldn’t be pure white/red/green/orange. These sharp contrasts confuse and strain the eye just as much as having an all-white background and all-dark text does. Instead, look for pastel, smokey colors. Likewise, increasing the font is usually a good idea, if the theme’s default is tiny. The eyes strain when reading too small letters, and if the spacing isn’t good enough either, you’ll have a hard time reading anything without welcoming a headache. Two of my suggestions for darker themes are Darcula, which comes built into PhpStorm, and Solarized.
Apart from the generally more pleasant color scheme in Darcula (shown above), I’m the type of developer who uses comments extensively in my projects, so having them more legible but still not distracting is a valuable perk. The project structure is also, in my opinion, far more readable in the second screenshot – the light blue vs. gray contrast seems optimal to my eye.
While most theme preference discussions are, admittedly, subjective, I encourage you to venture outside your eyes’ comfort zone for a day or two and give alternatives a go. You’d be surprised at how fast you can adapt to the new style if you find one that particularly matches you.
Conclusion
In this article, we covered and demonstrated some popular and/or extremely useful keyboard shortcuts and productivity hacks for PhpStorm – an IDE that’s far more customizable than one might assume at first glance. What are your tips and productivity hacks? Do you see any missing? Let us know in the comments below and we’ll add them!
Frequently Asked Questions (FAQs) about PhpStorm Productivity Hacks and Shortcuts
How can I customize my PhpStorm shortcuts for better productivity?
PhpStorm allows you to customize your keyboard shortcuts to suit your coding style. To do this, go to ‘File’ > ‘Settings’ > ‘Keymap’. Here, you can search for the action you want to assign a shortcut to, right-click on it, and select ‘Add Keyboard Shortcut’. You can then press the keys you want to assign to that action. Remember to click ‘OK’ to save your changes.
What are some useful PhpStorm navigation shortcuts?
PhpStorm has several navigation shortcuts that can help you move around your code more efficiently. For instance, ‘Ctrl + B’ takes you to the declaration of a class, method, or variable. ‘Ctrl + [‘ and ‘Ctrl + ]’ allow you to navigate back and forth between code blocks. ‘Ctrl + E’ shows you a list of recently opened files.
How can I use PhpStorm to generate code?
PhpStorm has a built-in code generation feature that can save you time. To use it, right-click in the editor and select ‘Generate’ or press ‘Alt + Insert’. You can then select what you want to generate, such as a constructor, getter and setter methods, or override methods.
How can I use PhpStorm to refactor my code?
PhpStorm has powerful refactoring tools. To refactor your code, highlight the code you want to refactor, then press ‘Ctrl + Alt + Shift + T’ to bring up the refactoring menu. You can then select the refactoring operation you want to perform.
How can I use PhpStorm to debug my code?
PhpStorm has a built-in debugger that can help you find and fix errors in your code. To use it, set breakpoints in your code by clicking in the gutter next to the line number. Then, run your code in debug mode by clicking on the bug icon in the toolbar or pressing ‘Shift + F9’.
How can I use PhpStorm to edit HTML files?
PhpStorm has a powerful HTML editor that supports auto-completion, on-the-fly error checking, and quick fixes. To edit an HTML file, simply open it in PhpStorm and start typing. The editor will automatically suggest tags, attributes, and values.
How can I use PhpStorm to work with databases?
PhpStorm has built-in support for working with databases. To connect to a database, go to ‘View’ > ‘Tool Windows’ > ‘Database’. Click on the ‘+’ button to add a new data source, then fill in the connection details.
How can I use PhpStorm to work with Git?
PhpStorm has built-in support for Git. To use it, go to ‘VCS’ > ‘Enable Version Control Integration’, then select ‘Git’. You can then use the ‘VCS’ menu to commit changes, create branches, merge branches, and perform other Git operations.
How can I use PhpStorm to work with Docker?
PhpStorm has built-in support for Docker. To use it, go to ‘File’ > ‘Settings’ > ‘Build, Execution, Deployment’ > ‘Docker’. Click on the ‘+’ button to add a new Docker configuration, then fill in the details.
How can I use PhpStorm to work with PHPUnit?
PhpStorm has built-in support for PHPUnit. To use it, go to ‘File’ > ‘Settings’ > ‘Languages & Frameworks’ > ‘PHP’ > ‘Test Frameworks’. Click on the ‘+’ button to add a new PHPUnit configuration, then fill in the details.
Bruno is a blockchain developer and technical educator at the Web3 Foundation, the foundation that's building the next generation of the free people's internet. He runs two newsletters you should subscribe to if you're interested in Web3.0: Dot Leap covers ecosystem and tech development of Web3, and NFT Review covers the evolution of the non-fungible token (digital collectibles) ecosystem inside this emerging new web. His current passion project is RMRK.app, the most advanced NFT system in the world, which allows NFTs to own other NFTs, NFTs to react to emotion, NFTs to be governed democratically, and NFTs to be multiple things at once.