Video has always been one of the most powerful forms for visual communication. The worldwide influence of television and movies is testament to the inherent pull of the ‘moving image’.
Video backgrounds have become an interesting developing trend over the course of 2014. Traditionally video on the web has been about conveying messages. Video backgrounds often focus on setting an emotional tone or feeling than telling stories.
Tips for video backgrounds
The central idea that every web developer should keep in mind is that video backgrounds should not be used because they are trendy and pretty but, rather, because they can further the site message or to evoke a certain feeling.
Mute the audio
Usually background video is set to “auto-play”, so it will automatically start as soon as a user opens the website. For this reason, it is generally good practice to mute the audio by default – giving the user the ability to unmute if necessary.
Limit video lengths
Another aspect that you should consider is the length of the video, which, in most cases, restarts once finished. As with animated GIFs, short loops can create an irritating repetitive feel, while an overly long video sequences impact load times.
Circumstances will vary case to case, but you probably should be shooting for between 15 and 25 seconds.
Design for a range of devices
While there’s no doubt video backgrounds are a popular trend, this does not imply that every device supports them. Users who visit your site using a smartphone, a tablet or a legacy browser may not be able to render your video at all. A good web developer will always provide a static image as a fallback background.
Even if a device technically can render your video, that doesn’t mean it automatically should. Forcing high resolution video on bandwidth-limited mobile devices can lead to a slow, potentially expensive user experience.
As with building for any device, it’s critical to think long and hard about the balance between quality and weight in order to maximize the results.
Finding video backgrounds
After reading the first part of the article, perhaps you’ve decided to give a new look to your site, and you are now wondering where to download some quality, background videos?
Three great resources of stock footage I recommend are:
These website are quite similar: each offers a large range of high quality videos themed around nature, people, animals and many other useful categories. The lower resolution videos can be downloaded for free, while often higher resolution versions may cost few dollars.
Although many may prefer to create their own videos, if you don’t have the time, the talent or the production budget, these resources are a great way to dip your toe in the water.
Let’s now have a look at some of the positive aspects that using a video background can bring to your website.
The Pros
- Our brains are built to deal with a moving world and are naturally drawn to video.
- As with any creative trend, video backgrounds should give your site a fresh, modern flavor.
- We all understand the majesty and power of cinema. Video gives us editting, timing and framing tools that can help us convey our sense of style or brand identity.
- In product/service focused websites, the video can be used to give a sense of the product in action.
However, not all that glitters is gold and video backgrounds have some negative aspects that you should take into consideration.
The Cons
- Video backgrounds aren’t well-suited to all types of website. For instance, blogs, online magazines and news or institutional sites are unlikely to benefit from it.
- Full screen video may distract the user from the central task of your website – particularly when the video is too colorful or backing important UI element such as buttons.
- The performance of your video strongly depends on factors that are outside of your control. Indeed, in the event that a poor internet connection results in spotty site performance, your user will likely blame the YOU, rather than the connection.
- Video performance issues can impact on the entire site performance – even pages not using video.
- Some users may simply find the presence of an animated background disturbing or distracting.
Who’s Using Video Backgrounds?
Let’s look at some examples of video backgrounds and see where it works.
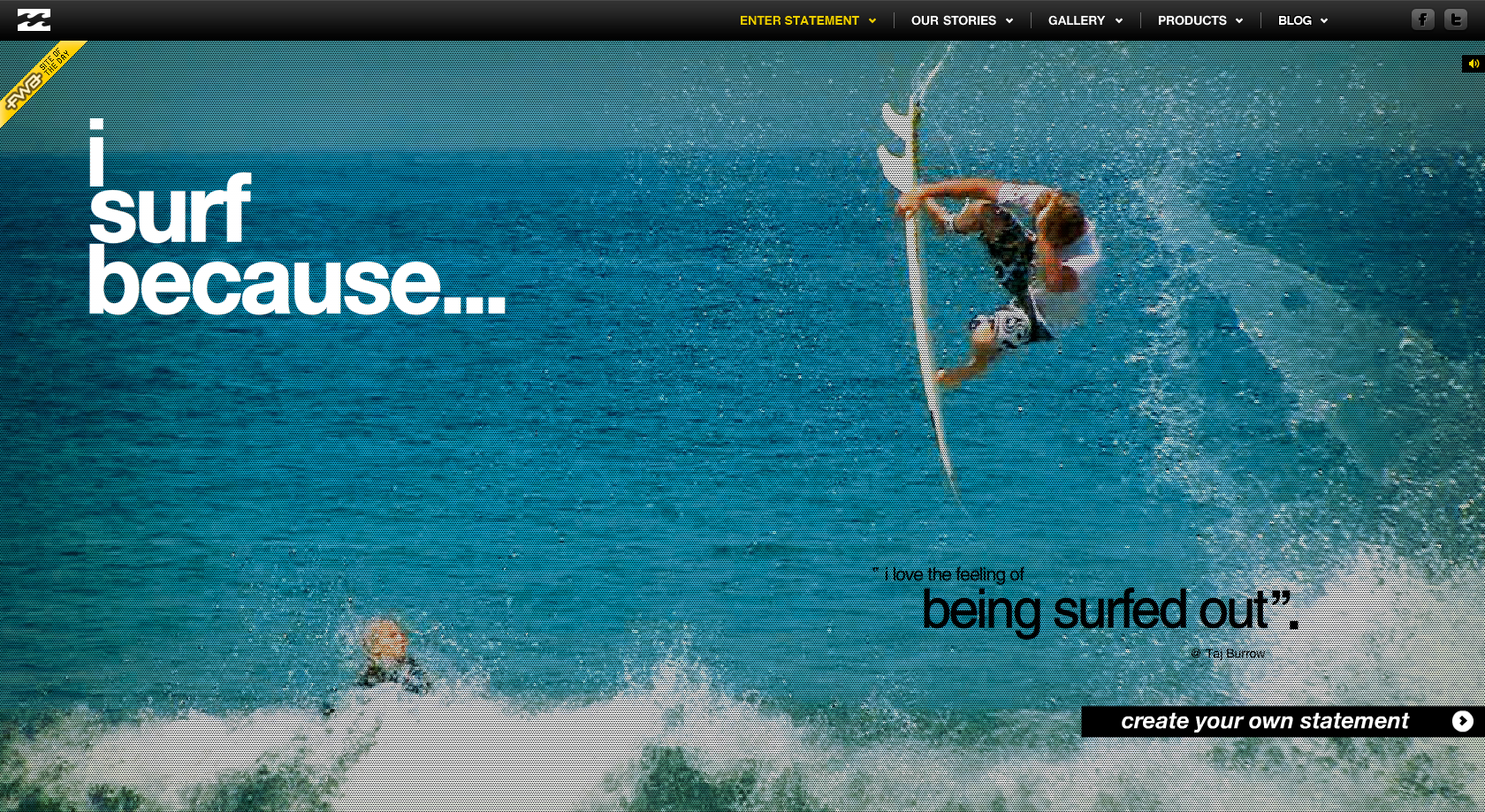
I Surf Because

This website is part of the BillaBong’s digital marketing campaign. They decided to use a video as background in their homepage but not throughout the site: this makes the site “loading friendly”.
They cleverly overlay their video with a dot mesh pattern to increase text contrast.
The home page graphics are comprised mostly by the video, which doesn’t interfere with the motivational writings. Moreover, the web developers had the great idea of freeze-framing the action momentarily while we take in some stunning, acrobatic snapshots.
All up, “I Surf Because” is so successful I’m actually eager to try surfing!
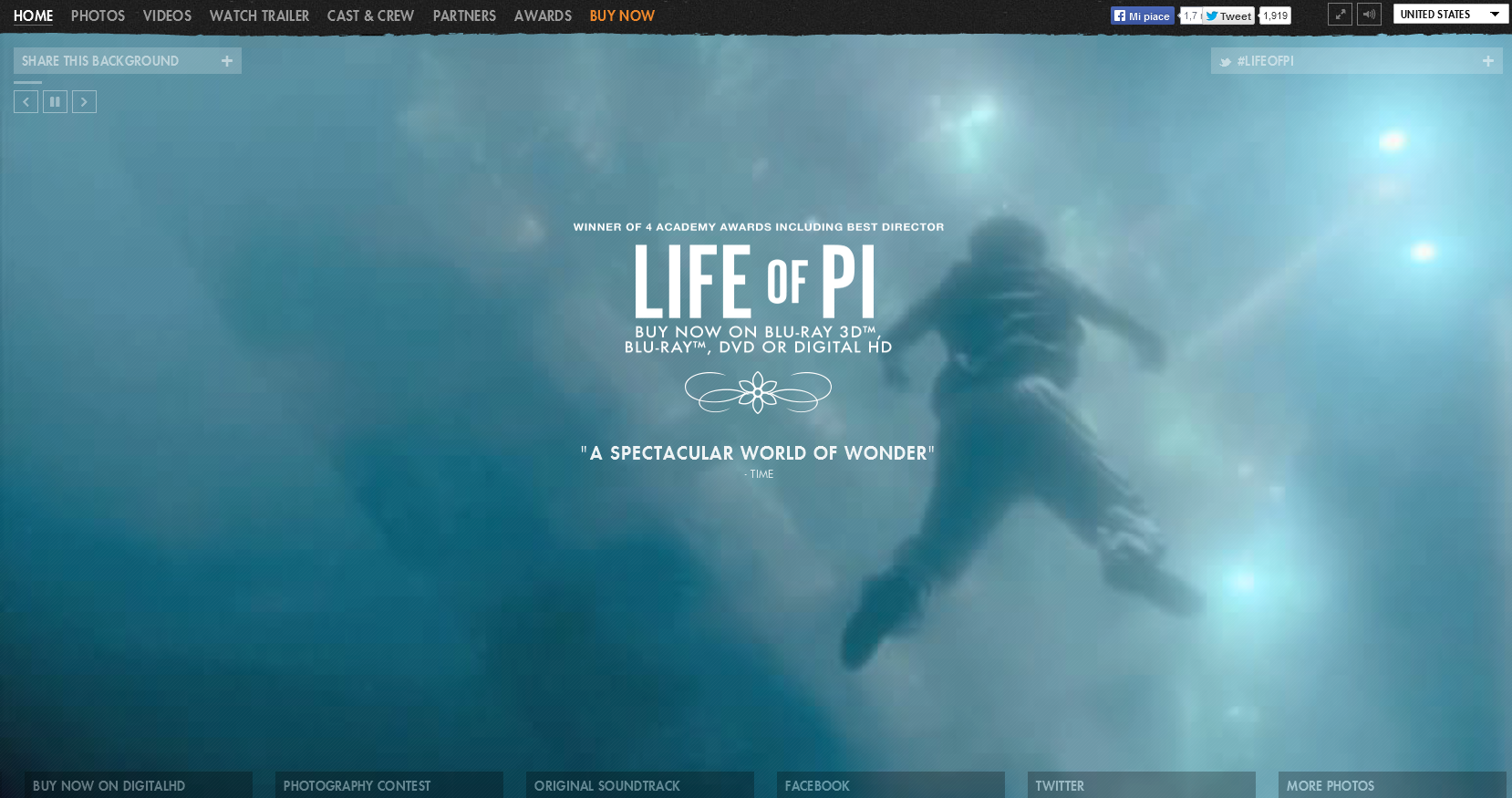
Life of Pi

The next example we are going to see is the promotional website of Ang Lee’s Oscar winning movie “Life of Pi”, released in 2012. Unlike the other examples listed here, the video used here IS actually the product the site is designed to promote.
This site was one of the earliest high profile examples using video as a background. The site uses video to showcase key scenes from the film and, with the help of the music, creates a sense of wonder and anticipation.
However, you’ll may notice that the video quality is not very high and some scenes seem blurred and almost smokey at times. While this isn’t visually ideal, presumably it’s a trade off for faster load times.
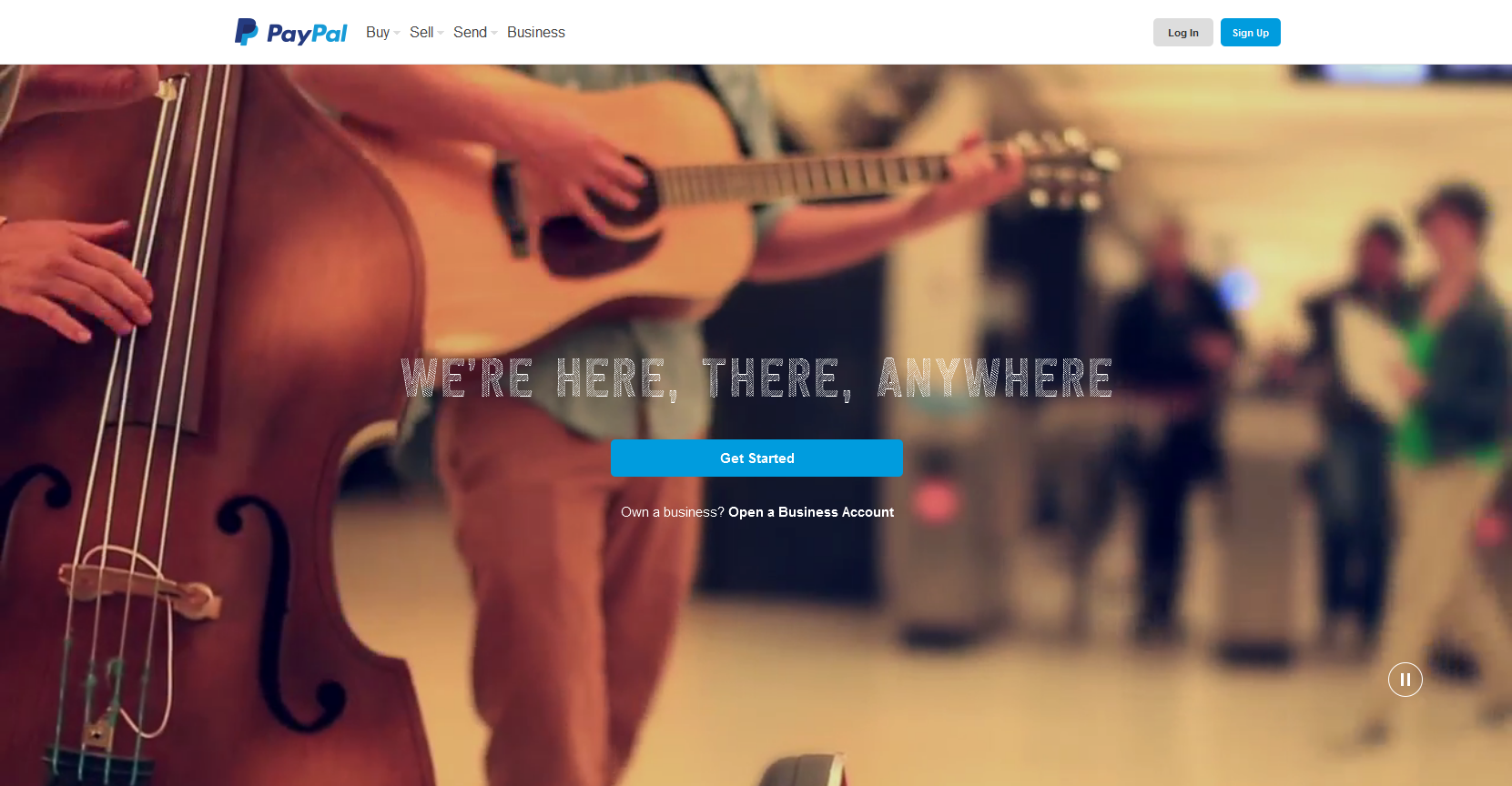
PayPal

There’s another well-known website, used by thousands daily, that makes great use of video backgrounds: yes, we’re talking about Paypal.
The online payment system company decided to follow the trend and, less than six months ago, it changed their whole user interface.
In this case, the video is used to emphasize the firm’s motto: “We’re here, there, anywhere”. It shows short grabs of potential PayPal customers doing business in a wide variety of places. Wherever they are, they can rely on PayPal services. Despite the use of a video, the site loads in a few seconds and the imagery flow with no delays.
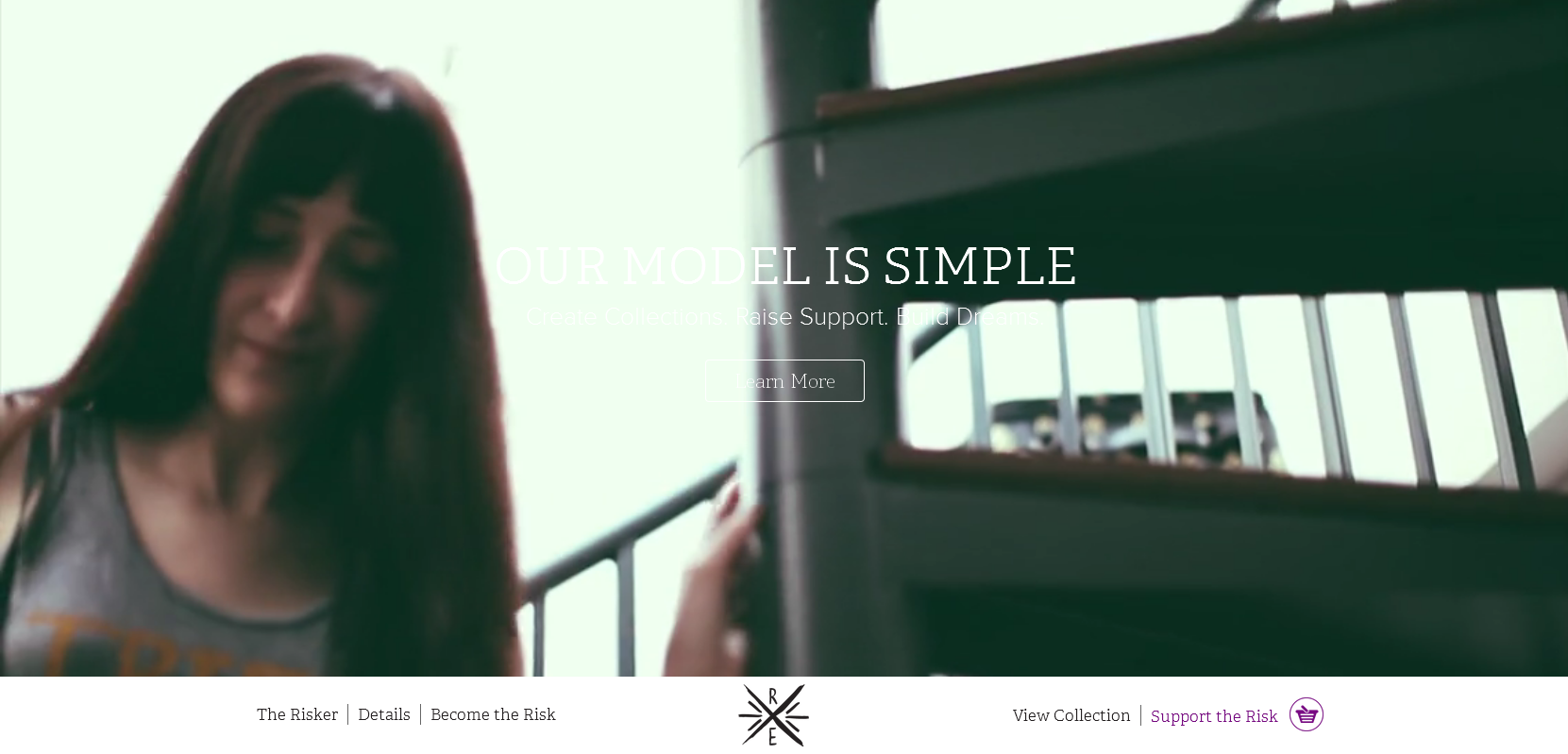
RiskEverything

Our last example is RiskEverything – a company that helps startups in raising funds. However we’re more interested in is the way they use their video.
Rather than loading a full screen background, Riskeverything’s video covers only the top section of the site. The video loads quickly and flows without problems, but sometimes, discerning the white text in ‘Our Model is Simple‘, and ghost button against the background is not easy.
The dynamic nature of video means it’s text legibility against a background becomes in much more complex problem. Readability can vary drastically from scene to scene in a video. This is a challenge that movie opening credits sequences have been dealing with for many years.
If you produce the video from scratch, you can plan for good background contrast. Otherwise you’ll need to test, test and test again.
This is a case where I think the developers of RiskEverything could have paid more attention to the creation of content with proper contrast.
Frequently Asked Questions about Designing with Video Backgrounds
What are the benefits of using video backgrounds in web design?
Video backgrounds can significantly enhance the visual appeal of a website. They can make a website more engaging, interactive, and memorable, thereby increasing user retention and conversion rates. Video backgrounds can also help to convey complex ideas or stories in a more digestible and compelling way, which can improve user understanding and engagement.
How can I ensure that my video background does not slow down my website?
To ensure that your video background does not slow down your website, you should optimize your video for web use. This can involve compressing the video, reducing its resolution, or converting it to a more web-friendly format. You can also use a content delivery network (CDN) to deliver your video more quickly to users around the world.
What types of videos work best as website backgrounds?
Generally, videos that work best as website backgrounds are those that are visually appealing, relevant to the website’s content, and not too distracting. They should also be short and loop seamlessly to provide a smooth user experience. Examples can include abstract animations, time-lapse videos, or slow-motion videos.
How can I add a video background to my website?
There are several ways to add a video background to your website. One common method is to use HTML5 video tags. Another method is to use a video hosting service like YouTube or Vimeo and embed the video on your website. You can also use a website builder or CMS that supports video backgrounds, such as WordPress or Squarespace.
Are there any SEO implications of using video backgrounds?
Yes, there can be SEO implications of using video backgrounds. If not properly optimized, video backgrounds can slow down your website, which can negatively impact your search engine rankings. However, if used correctly, video backgrounds can also enhance user engagement and time spent on your website, which can positively impact your SEO.
Can video backgrounds be used on mobile websites?
Yes, video backgrounds can be used on mobile websites. However, due to data usage and performance considerations, it’s often recommended to use a static image or a simpler animation as a fallback for mobile users.
What are some common mistakes to avoid when using video backgrounds?
Some common mistakes to avoid when using video backgrounds include using videos that are too long or large, not providing a fallback for users with slower internet connections or older browsers, and using videos that are too distracting or irrelevant to the website’s content.
How can I make my video background accessible to all users?
To make your video background accessible to all users, you should provide alternative content for users who cannot view or interact with the video. This can include a static image, a text description, or a transcript of any audio in the video.
Can I use copyrighted videos as my website background?
No, you should not use copyrighted videos as your website background without permission from the copyright owner. Using copyrighted material without permission can result in legal consequences.
Where can I find high-quality videos to use as my website background?
There are many online resources where you can find high-quality videos to use as your website background. Some popular options include Pexels, Pixabay, and Mixkit. These sites offer a wide range of free-to-use videos in various categories and styles.
 Simone Sala
Simone SalaSimone is a graphic designer who loves technology, design and who is always looking for new trends and innovative concepts. He also likes to give tips and to share his knowledge with other tech-lovers.
