Colorful & Subtle Drop Shadows In Photoshop
Ah Drop Shadows, beloved by designers the world over. Photoshop as you know, allows you to easily add a drop shadow to an object on any layer (except the background layer when it’s locked). More often than not though, new designers will add a black drop shadow to their objects, when there is an option there to pick any color drop shadow you want, including white. There’s nothing wrong with using black drop shadows, but if you’re looking for a more subtle effect you can use colors other that the default black. Let’s have a look at the options.
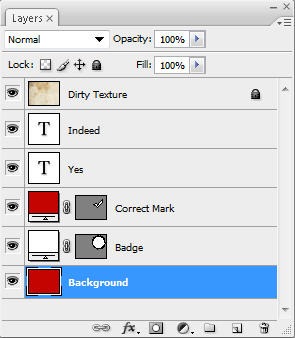
1. I’ve made up a very simple image with a number of layers of text and two shapes. You can see the layer structure below. The top layer (Dirty Texture) is blended over the layers below it using Multiply and the text is set in Arial Rounded. The Correct Mark and the Badge are shape layers created using Photoshop’s Custom Shape Tool.
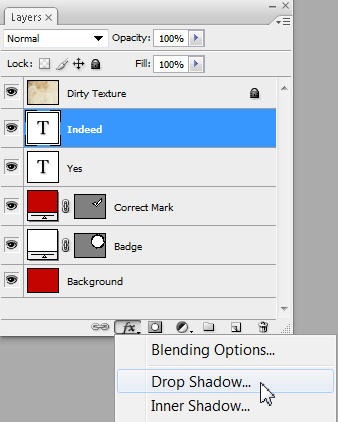
2. Select the layer that you want to drop shadow and click the “Add a layer style” button at the bottom of your Layers panel. From the pop-up menu, choose Drop Shadow. I’m adding a shadow to the word “Indeed”.
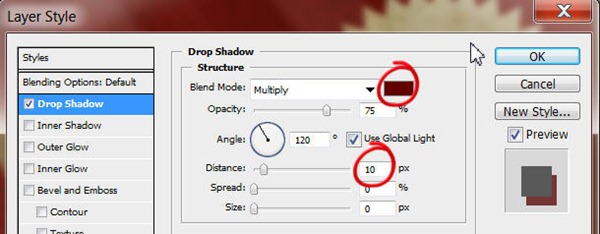
3. The Layer Style dialog box opens up. Make sure the Preview check box is checked so you can see how the changes affect your image. By default, the Blend Mode is set to Multiply and the color is set to black, and that’s often the way most people will leave their drop shadows. Click on the color swatch or color well to open up the Color Picker. You can either choose a color from the color picker swatches or you can use an eyedropper to choose a color from your design. I chose a slightly darker red than my main background color. Drag the Size slider down to 0px and then drag the Distance slider to a point where you are happy with how much the object is “lifted” off the page.
The image now looks like this:
Now if you’d like to add a white drop shadow, the process is the same but this time you need to chance the Blend Mode.
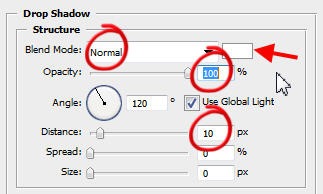
4. Select the layer that you want to add a white drop shadow to, then click on the Add layer style button as before and choose Drop Shadow from the pop-up menu. When the Layer Style dialog box opens, change the Blend Mode to Normal otherwise you won’t see the white drop shadow. I also increased the Opacity to 100% to get a solid white and set the Distance to 10 pixels as before.
And this is what it looks like:
Finally to finish up this image, I want to add the exact same drop shadow to the badge as I’ve added to the word “Indeed”. Rather than go through adding a layer style dialog box again, I can use a shortcut to copy a style from one layer to another.
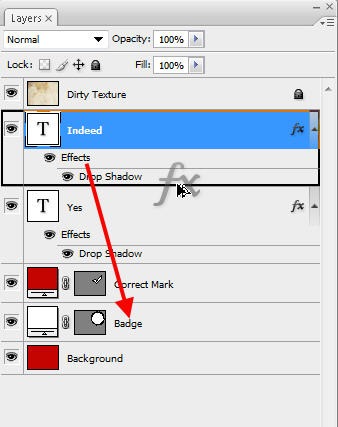
5. Hold down the Alt (Windows)/ Option(Mac) key, then click on the word “Effects” on the layer you’re copying the style from and drag it and drop it onto the layer you want to apply the style to.
My final image now looks like this:
If I had accepted the default options for the Drop Shadow effect, the image would look like this instead:
So two different looks achieved with the Drop Shadow layer effect.
Frequently Asked Questions on Creating Colorful Subtle Drop Shadows in Photoshop
How can I create a realistic drop shadow in Photoshop?
Creating a realistic drop shadow in Photoshop involves a few steps. First, select the layer you want to add a shadow to. Then, go to the “Layer” menu, select “Layer Style”, and then “Drop Shadow”. A dialog box will appear where you can adjust the settings to your liking. You can adjust the opacity, angle, distance, spread, and size to create a realistic shadow. Remember, subtlety is key when creating a realistic shadow.
Can I add color to my drop shadows in Photoshop?
Yes, you can add color to your drop shadows in Photoshop. In the “Drop Shadow” dialog box, click on the color box next to “Blend Mode”. This will open a color picker where you can select the color you want for your shadow.
How can I control the direction of the drop shadow in Photoshop?
The direction of the drop shadow can be controlled by adjusting the “Angle” in the “Drop Shadow” dialog box. By changing the angle, you can mimic the direction of the light source in your image.
What is the best way to make a subtle drop shadow in Photoshop?
To create a subtle drop shadow, you should keep the opacity low and the size and spread relatively small. This will create a soft, subtle shadow that doesn’t overpower the image.
How can I make my drop shadow softer or harder in Photoshop?
The hardness or softness of a drop shadow can be controlled by adjusting the “Size” in the “Drop Shadow” dialog box. A larger size will create a softer shadow, while a smaller size will create a harder shadow.
Can I use the drop shadow effect on text in Photoshop?
Yes, the drop shadow effect can be applied to text in Photoshop. Simply select the text layer and follow the same steps to apply a drop shadow.
How can I remove a drop shadow in Photoshop?
To remove a drop shadow, select the layer with the shadow, go to the “Layer” menu, select “Layer Style”, and then “Clear Layer Style”. This will remove all layer styles, including the drop shadow.
Can I save my drop shadow settings for future use in Photoshop?
Yes, you can save your drop shadow settings as a new style. In the “Drop Shadow” dialog box, click on “New Style” and give your style a name. This will save your settings for future use.
How can I make my drop shadow stand out more in Photoshop?
To make your drop shadow stand out more, you can increase the opacity, spread, and size. However, be careful not to overdo it as it can make the shadow look unrealistic.
Can I add multiple drop shadows to one layer in Photoshop?
Yes, you can add multiple drop shadows to one layer by using the “Layer Style” dialog box. After adding the first shadow, click on the “+” button next to “Drop Shadow” to add another one. You can then adjust the settings for each shadow independently.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.