 In the early days of the web new browsers appeared every few months. History is repeating itself and the browser market has never been so active or exciting. The latest offering is Apple’s Safari 4, which is available as a beta download for Mac and Windows. I tried the Windows version and the first impressions are very promising.
In the early days of the web new browsers appeared every few months. History is repeating itself and the browser market has never been so active or exciting. The latest offering is Apple’s Safari 4, which is available as a beta download for Mac and Windows. I tried the Windows version and the first impressions are very promising.
Installation and Launch
The basic Safari download is a little over 25MB; certainly far larger than Firefox or Opera. However, installation is quick and easy and the browser starts almost instantly. If anything, it feels a little faster than Chrome.
Safari 3 looked very much like a Mac application and I suspect it confused some Windows users. Apple have addressed the problem and Safari 4 looks like a standard XP/Vista browser. Tabs now appear in the title bar in a similar way to Google Chrome:

The tabs work well, although it is a little too easy to drag the whole window rather than an individual tab. I also miss the middle mouse clicking to close tabs, but that is a minor issue.
Microsoft font smoothing is used by default, although you can specify Mac-like rendering. I found them a little blurry, but I’m sure some will prefer them.
New Features
Apple have announced 150 new features in Safari. Many help the browser catch up with the competition, but it is great to see some new innovations.
Perhaps the most attractive feature is CoverFlow; an iTunes-like 3D carousel that shows recently viewed web pages. Those that have changed since your last visit are highlighted with a blue star. Although Mac users get CoverFlow as standard, it may be disabled in Windows if you have a low-end graphics card. Hopefully, Apple will fix that for the final release.
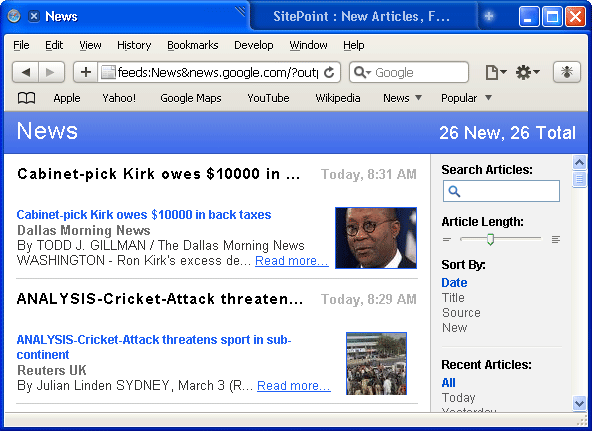
The browser also features an integrated RSS reader. It is a little basic and not as good as the one provided in Opera, but it is superior to IE and Firefox. The ‘Article Length’ slider alters the amount of text shown for news items.

Web Standards Support and Innovation
Safari and the WebKit project continue to implement the latest standards and browser-specific features that may eventually be adopted by the development community. The browser now supports:
- HTML 5, including media and offline storage
- HTML canvas and SVG 1.1
- CSS animations, effects and web fonts
- ACID 2 and 3 compliance
- ICC Color Profile Support
- Plug-ins and developer extensions
- JavaScript/ECMA version 3
Apple claim their Nitro JavaScript engine is up to 6 times faster than IE8 and 4 times faster than Firefox 3.1 beta. My own test using Webkit SunSpider showed it to be twice as fast as Firefox 3.0.6. That is fast, but not as much as I hoped.

Developer Tools
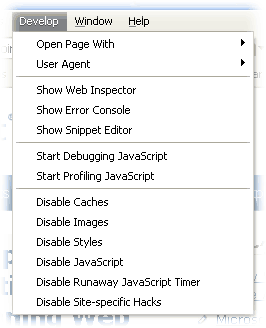
Safari’s developer tools have always been good and have improved in version 4. Anyone familiar with Firefox’s Web Developer Toolbar and Firebug extensions will feel at home.
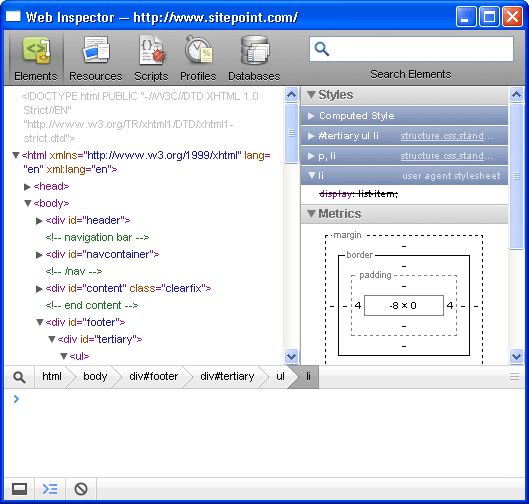
The Web Inspector shows a DOM tree, XPath, applied styles, element metrics, and other useful information. It is not quite as clear as Firebug, but is an essential tool for all web developers:

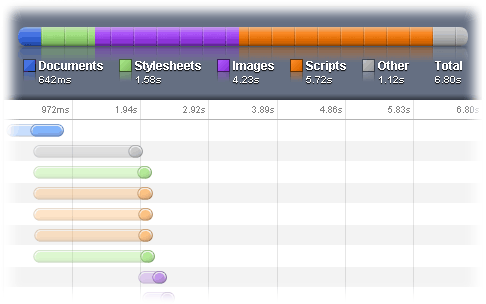
The Inspector also provides a JavaScript debugger, profiler, offline database viewer and an extremely attractive Resource viewer:

Will You Use Safari?
It is inevitable that Mac users will switch to Safari 4. I also suspect many more Windows users will be tempted to try the browser. It is impossible to predict adoption rates, but Safari certainly deserves to match the growth of Google Chrome.
Web developers will certainly need to install Safari. It provides some great tools and it is only a matter of time before the browser has a thriving extensions community.
Firefox is still my preferred browser, but Safari is catching up fast and comes a close second. What do you think of Safari 4? Will it become your default browser?
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.
