Keep up to date on current trends and technologies
Web

Build Your Own Wordle For Numbers: Numble
Olivia Gibson

Google Sheets API v4 Integration Guide
Alexander Shestakov

Getting Started with Lottie.js
Alex Walker

Review: Is Editor X a serious option for Web Developers?
Alex Walker

UI Design Inspiration: Do You Think About Your Textures?
Alex Walker

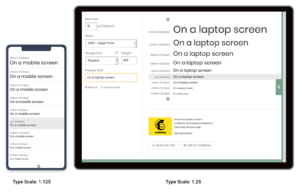
Web Typography: Establishing a Strong Typographic System
Alex Walker

6 Clever SVG Pattern Generators for Your Next UX Design
Alex Walker

10 Awesome WordPress Plugins (2022 Updated)
SitePoint Sponsors

What Is an IDE? How Does It Enable Faster Development?
Joel Falconer

Get Deeper Insights Into Your App Performance with HeadSpin
SitePoint Sponsors

Webflow Review: Is It a Serious Option for Developers?
Alex Walker

Cron Jobs: A Comprehensive Guide
Reza Lavarian

The Easiest Way to Animate WordPress Websites: BeBuilder + Lottie
SitePoint Sponsors

Create Your Own VPN Server in 10 Minutes with Vultr & OpenVPN
SitePoint Sponsors

Why Learn to Code? 17 Benefits of Learning to Code
Joel Falconer

How to Write Good Code: 10 Beginner-friendly Techniques for Instant Results
Joel Falconer

7 Collaborative Coding Tools for Remote Pair Programming
Joel Falconer

The Best Figma Plugins to Create & Manage Design Systems
Joel Falconer

The Best Tools and Resources for Web Designers in 2022
SitePoint Sponsors

Displaying Data from MySQL on the Web: an Introduction
Tom Butler

The Best Website Builder Tools & Platforms for Your Idea
Craig Buckler

5 Pitfalls of Using Micro Frontends and How to Avoid Them
Antonello Zanini

10 Best WordPress Themes You Should Be Using in 2022
SitePoint Sponsors

Nuxt 3 Beta: What’s New and How to Get Started
Ivaylo Gerchev

A Beginner’s Guide to Creating a Map Using Leaflet.js
Shachee Swadia

5 Reasons You Should Adopt a Micro Frontend Architecture
Antonello Zanini

Stay Private and Declutter Your Inbox Using Email Aliases
Giorgio Barilla

How to Quickly Start a Django Project and a Django App
Daniel Diaz

An Absolute Beginner’s Guide to Webflow
Amber Leigh Turner

How to Build Your Backend with Hasura and PostgreSQL
Michael Wanyoike

An Introduction to Cloud Computing and AWS Certification
Catalin Pit

How to Make Your Website Pass Google’s Core Web Vitals
Monique Danao
Showing 160 of 3716