Although the creation of feature-rich email signatures seems like a relatively straightforward programming task, in actuality it’s something of a black art. Here, I’ll share some secrets involving the design and structuring of robust email signatures that render well on PCs, tablets, and smart phones.
Design and Layout Considerations
Smart phones: Prior to smart phones, email signatures worked well with a horizontal aspect The goal was to allow them to be seen fully when an email message was viewed in the preview pane on a desktop. Now, though, email signatures need to be narrower, and more vertical in orientation – smart phones offer a limited viewing area and an overly wide email signature can lead to a messy layout Gmail line spacing: Gmail renders all line breaks as full carriage returns. The graphics below illustrate the issue:
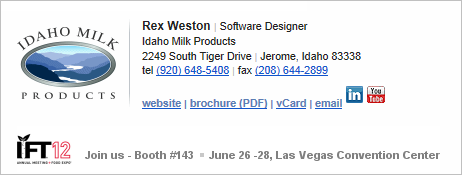
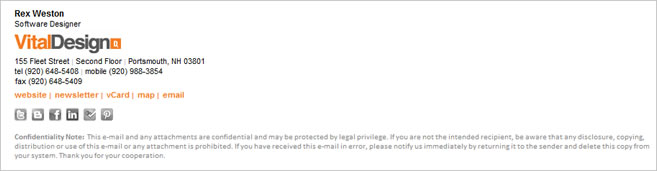
 The top graphic illustrates the intended design — the actual rendering of this email signature in Outlook. The bottom graphic illustrates the rendering of this email signature in Gmail.
You’ll notice that the top block of text – my name down through the phone numbers — remains intact in Gmail. This was formatted using straight
The top graphic illustrates the intended design — the actual rendering of this email signature in Outlook. The bottom graphic illustrates the rendering of this email signature in Gmail.
You’ll notice that the top block of text – my name down through the phone numbers — remains intact in Gmail. This was formatted using straight <br>s to create the carriage returns. More refined spacing techniques were then applied to adjust the gap down to the various hyperlinks and then again down to the IFT12 tagline. Gmail ignored these refined techniques and simply inserted full <br>s, thus opening up the line spacing more than intended.
HTML Email Signature Coding
The following graphic shows an example of a feature-rich email signature: If you like, you can grab the HTML markup for this signature. I’m not going to go through the markup line by line, but rather will touch on some of the things that are not so obvious, yet are critical to understand.
Image pixelization: While some logos are more susceptible to pixelization than others, it’s always best to display a clean, unpixelized logo. The image below shows a clean and a pixelated version of a logo. In both versions, at the top is Vega Consulting’s full logo, shown actual size; and beneath it is a snippet of the logo shown at a zoom of 1000%.
If you like, you can grab the HTML markup for this signature. I’m not going to go through the markup line by line, but rather will touch on some of the things that are not so obvious, yet are critical to understand.
Image pixelization: While some logos are more susceptible to pixelization than others, it’s always best to display a clean, unpixelized logo. The image below shows a clean and a pixelated version of a logo. In both versions, at the top is Vega Consulting’s full logo, shown actual size; and beneath it is a snippet of the logo shown at a zoom of 1000%.
<img src="http://www.digitechbranding.com/images/VegaConsulting.gif" width="214" height="46">Tel: (414) 473-6812 Mobile: (414) 988-3211 Fax: (414) 473-6819You’re more likely to end up with:
Tel: (414) 473-6812 Mobile: (414) 988-3211 Fax: (414) 473-6819The natural programming inclination is to simply string together a series of non-breaking spaces (for example,
) to achieve the spacing you want. Microsoft Word, Outlook’s editor, will strip out all but the first of these s (note: the use of   won’t help). You’ll be left with just one, and hence your signature will render with a single space between text entries.
One solution is to insert a white or transparent spacer graphic in between the text you wish to separate. This will work fine, but carries two potential drawbacks – some potential increase in your spam score, and more graphics showing up as attachments in emails.
The simplest solution, and one you’ve undoubtedly come across, is to use a pipe (|) to create the desired separation:
Tel: (414) 473-6812 | Mobile: (414) 988-3211 | Fax: (414) 473-6819From a design standpoint, the pipe is generally acceptable to most graphic designers and marketing people. I usually set the font color to a light gray for these pipes. Avoid white fonts: Perhaps you were thinking of simply coloring the separator pipes white, thus having them “disappear”? That works, but setting font colors to white (or even something else that’s super light) can be a spam trigger. It’s not a risk worth taking. Avoid special characters: I’ve experimented with the use of
■ to create solid squares as separators between text. Although this works nicely, I’ve encountered many instances of email messages being sent to spam folders as a result of this character triggering the alert for a Russian character set. As a result, I’ve learned to be very prudent about the use of any special characters in email signatures I design.
Spacing between lines: Fine-tuning line spacing is not possible in Gmail due to rendering issues. If you choose to ignore Gmail entirely, you can dial this parameter in pretty well. However, the more fine-tuning work you do on your line spacing, the worse result you are likely to see in Gmail.
The primary approach I use, and I minimize it as much as possible, is:
<span style="line-height: 5px; font-size: 5px;"> <br></span><br> when it encounters this markup. Most other email clients will process the line-height and font-size properties to provide a reduced-height line break. It’s a good strategy when used sparingly – only in cases where you just can’t live with a straight <br>. A note of caution: I do not recommend using a reduced line-height parameter to tighten up the spacing between actual lines of text that will appear in the signature. Some smart phones will display those lines of text as overlapping, one partially on top of another.
Horizontal and vertical spacing: You have one secret weapon available to you in the spacing battle … padding images with white space. You can create precise and reliable spacing around images – left, right, top or bottom – simply by padding the image with white space. You should plan on using this technique without fail whenever it may help you.
Images as attachments: No one wants their email signature to result in attachments. Unless you’re willing to skip the inclusion of your logo graphic, precluding attachments 100% of the time cannot be achieved.
There are, however, two things that you can do at the markup level to help. First is to minimize the number of images you use. Your logo, and some social media icons, are more than likely essential. But in most cases, there shouldn’t be any other graphics included in an email signature.
Secondly, there’s an old, undocumented attribute — nosend — that works in some cases to prevent images appearing as attachments. I’ve used this since 1999, and during the few occasions where I’ve removed it I’ve had increased reports from my clients of images being attached. I’ve never found any downside to it, and so continue to use it in every image reference as follows:
<img src="http://www.digitechbranding.com/SocialMedia/Twitter-21x17.gif" nosend="1" border="0" width="21" height="17" alt="Twitter">Frequently Asked Questions (FAQs) on Designing and Marking Up Email Signatures
What are the best practices for designing an HTML email signature?
When designing an HTML email signature, it’s crucial to keep it simple and professional. Use a clean design that includes your name, title, company, and contact information. You can also include your company logo for branding purposes. Make sure to use web-safe fonts to ensure that your signature looks the same across different email clients. Also, avoid using too many colors or images that can make your signature look cluttered. Lastly, always include a plain text version of your signature for email clients that don’t support HTML.
How can I ensure my email signature looks good on all devices?
To ensure your email signature looks good on all devices, it’s important to use responsive design. This means your signature will automatically adjust to fit the screen size of the device it’s being viewed on. You can achieve this by using media queries in your HTML code. Also, keep your design simple and avoid using large images or complex layouts that may not display correctly on smaller screens.
How can I add social media icons to my email signature?
Adding social media icons to your email signature is a great way to promote your online presence. You can do this by using HTML and CSS. First, find the icons you want to use and save them as small images. Then, use the tag to add these images to your signature. Wrap each image in an tag to make it a clickable link that leads to your social media profile.
Why is my email signature not displaying correctly in some email clients?
Different email clients interpret HTML code in different ways, which can cause your email signature to display incorrectly. To avoid this, use web-safe fonts and avoid using CSS styles that are not supported by all email clients. Also, always include a plain text version of your signature for email clients that don’t support HTML.
How can I track clicks on the links in my email signature?
You can track clicks on the links in your email signature by using a URL shortener service that provides analytics, such as Bitly. Simply create a shortened URL for each link in your signature, and then use these URLs in your HTML code. You can then check the analytics provided by the URL shortener service to see how many people are clicking on your links.
Can I include an image in my email signature?
Yes, you can include an image in your email signature. However, keep in mind that large images can make your emails take longer to load and may not display correctly on all devices. Therefore, it’s best to use small, optimized images. Also, always include an alt text for your images in case they don’t load properly.
How can I test my email signature before sending it out?
You can test your email signature by sending an email to yourself and opening it in different email clients and on different devices. This will allow you to see how your signature looks and make any necessary adjustments before sending it out to others.
Can I use an email signature generator?
Yes, using an email signature generator can be a quick and easy way to create a professional-looking email signature. However, keep in mind that these generators may not offer as much customization as creating your own signature from scratch.
How can I make my email signature stand out?
To make your email signature stand out, use a clean and professional design that reflects your brand. Include your logo and use your brand colors. Also, consider adding a call-to-action, such as a link to your latest blog post or a button to book a consultation.
Is it necessary to include a disclaimer in my email signature?
Including a disclaimer in your email signature can help protect your company from legal issues. The disclaimer can state that the email is intended only for the recipient and contains confidential information. However, the necessity and content of a disclaimer can vary depending on your industry and local laws, so it’s best to consult with a legal professional.
 Rex Weston
Rex WestonRex Weston is the founder of www.DigiTechBRANDING.com. Over the last 14 years he’s worked exclusively in the area of email branding, working with hundreds of companies worldwide to provide state-of-the-art email signature solutions.


