SVG-edit is a free web-based scalable vector graphics (SVG) editor. The editor is available in a stable version 2.4 called Arbelos, with a newer version 2.5 called Bicorn waiting in the wings. For the purposes of this post though, I was using version 2.4.
SVG-edit is a free web-based scalable vector graphics (SVG) editor. The editor is available in a stable version 2.4 called Arbelos, with a newer version 2.5 called Bicorn waiting in the wings. For the purposes of this post though, I was using version 2.4.
SVG is an open, industry-standard XML-based format for vector graphics developed by the W3C. Its acceptance is growing fast. Most vector editors these days can import and export SVG, and modern browsers (such as Firefox and Opera) can display it directly without requiring any plugins. If you’re a die-hard Internet Explorer user, note that SVG-edit only works if you have installed the Google Chrome Frame plugin.
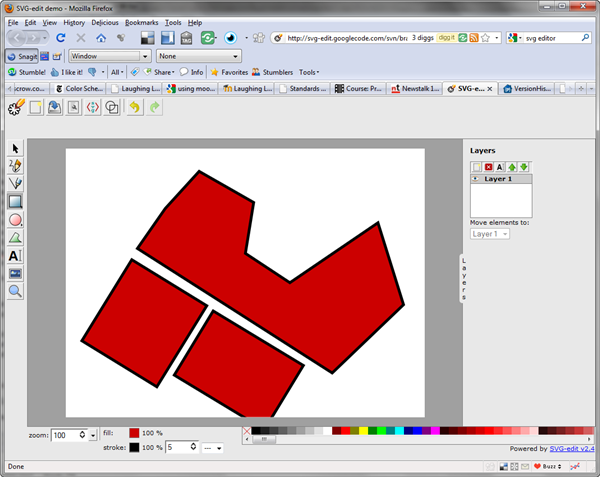
When it comes to the drawing tools, this editor obviously won’t match up to Illustrator (nor is it trying to) but it still provides useful tools and many of the features that you would expect from a vector graphics editor including free-hand drawing, shapes, color and gradient picker. Drawing is easy, as is moving and transforming objects. You can change fill and stroke color and opacity and stroke thickness.
The menu and toolbar icons are a little clunky to look at but they do what they’re supposed to do.
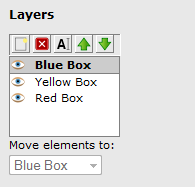
Likewise the Layers “palette” is a simple box which you pull out from the side of the screen. It looks a little lonely when you’re used to other programs which fill half your screen with palettes, but again it does what it says on the tin and you can easily add, delete, rename and change the stacking order of layers.
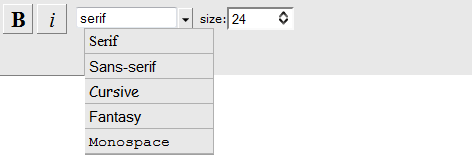
When it comes to typography, the tools available will seem pretty basic if you’re used to using a more advanced editor. Font face choices are limited to categories, namely Serif, Sans-Serif, Cursive, Fantasy and Monospace and styles are limited to Bold and Italic. You can set whatever size you like.
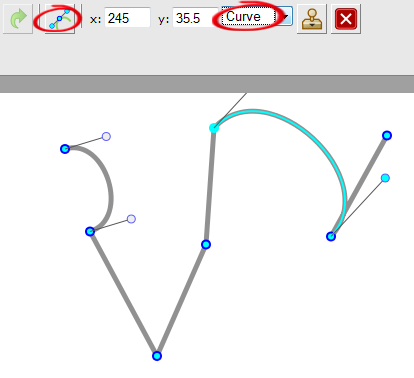
While drawing shapes are easy, I found changing the anchor points on objects a little bit tricky and not particularly intuitive. I think this is the area that needs most work to make it more user-friendly.
Here’s the full list of features in the current version:
- Free-hand drawing
- Lines, Polylines
- Rects/Squares
- Ellipses/Circles
- Polygons/Curved Paths
- Stylable Text
- Raster Images
- Select/move/resize/rotate
- Undo/Redo
- Color/Gradient picker
- Group/ungroup
- Align
- Zoom
- Layers
- Convert Shapes to Path
- Wireframe Mode
- Save drawing to SVG
- Linear Gradient Picking
- View and Edit SVG Source
- UI Localization
- Resizable Canvas
- Change Background
- Draggable Dialogs
- Resizable UI (SVG icons)
Version 2.5 which is coming soon, will have the following additional features.
- Main Menu
- Open Local Files (Firefox 3.6 only)
- Arrows
- Plugin Architecture
- Smoother freehand paths
- Increased support for SVG elements
Files can be saved as SVG which can be viewed in several browsers and opened in graphics editors which support the format.
At this stage, I don’t think Adobe will be quaking in its boots, but there appears to be a dedicated team working to improve and bring this editor forward. It does need a bit of tweaking but it would be nice to see it improve with each version. You can read more about it here and download a Firefox plugin here.
Have you used SVG Edit? What did you think of it? Have you used any other good free vector editors?
Frequently Asked Questions (FAQs) about SVG Edit: Online Vector Graphics Editor
What Makes SVG Edit Different from Other Online Vector Graphics Editors?
SVG Edit stands out from other online vector graphics editors due to its open-source nature. This means that it is free to use and can be customized by anyone with coding knowledge. It is a web-based tool, so there’s no need to download any software. It supports all the basic vector editing features and is compatible with all modern web browsers.
Can I Use SVG Edit for Complex Graphic Design Projects?
Yes, SVG Edit is capable of handling complex graphic design projects. It supports layers, paths, text, shapes, and more. It also allows for the manipulation of SVG elements directly or coding SVGs manually for more control.
How Does SVG Edit Compare to Canva’s SVG Editor?
While Canva’s SVG editor is more user-friendly and offers a wide range of templates, SVG Edit provides more flexibility and control over your designs. It’s an ideal choice for those who prefer to work with code and want to customize their designs extensively.
Is SVG Edit a Good Alternative to Boxy SVG?
Yes, SVG Edit is a good alternative to Boxy SVG. While Boxy SVG has a more modern interface and supports more advanced features, SVG Edit is completely free and open-source, making it a great choice for those on a budget or those who want to customize the tool to their liking.
How Does SVG Edit’s Functionality Compare to MediaModifier’s Free SVG Editor?
MediaModifier’s Free SVG Editor is more focused on simplicity and ease of use, making it a good choice for beginners. SVG Edit, on the other hand, offers more advanced features and customization options, making it suitable for more experienced designers.
Can I Use SVG Edit for Professional Graphic Design?
Yes, SVG Edit is capable of producing professional-quality graphic designs. It supports a wide range of SVG features, including gradients, patterns, and filters, allowing you to create complex and detailed designs.
How Does SVG Edit Compare to Pixelied’s SVG Editor?
While Pixelied’s SVG Editor offers a more intuitive interface and a library of templates, SVG Edit provides more control over your designs. It’s a great choice for those who prefer to work with code and want to customize their designs extensively.
Is SVG Edit User-Friendly for Beginners?
SVG Edit may have a steeper learning curve for beginners compared to other tools due to its focus on coding. However, it offers a comprehensive set of features and customization options that can be very rewarding once mastered.
Can I Use SVG Edit on Any Web Browser?
Yes, SVG Edit is a web-based tool that is compatible with all modern web browsers, including Chrome, Firefox, Safari, and Edge.
How Does SVG Edit Compare to DE Editor?
DE Editor is a more basic tool that is easy to use but lacks some of the advanced features found in SVG Edit. SVG Edit is a more comprehensive tool that offers a wide range of features and customization options, making it a great choice for both beginners and experienced designers.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.