
jQTouch is described on the site as a jQuery plugin for web development on the iPhone and iPod Touch. But it’s more than just a plugin; its simplified development approach helps you create and theme the various screens of your web app and apply animated transitions between them.
It will help in all manner of ways, but app development using jQTouch is quick if you follow a simple recipe. You create a series of div elements (one for each screen in your application), give each one an id, and give the home screen the class of current. You then place an unordered list within the home screen div. In each list item you place an anchor tag with a href that links to one of the other divs.
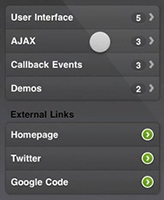
With just that simple recipe jQTouch will hide all the divs except the home screen, and render your list with attractive gradients as the main menu. It’ll also wire up the tap action so that a tap on one of the list items will make the home screen slide off and the linked div element slide on. This is very similar to the style of the default menus.
It’s definitely worth checking out. Campaign Monitor revealed recently that they used jQTouch on their recent iPhone app, and there’s a demo on the jQTouch site that’ll also work in desktop Safari.
With RIM announcing that it’s developed a WebKit-based browser for BlackBerry devices, it’s probably not a stretch to imagine this library could eventually be used to develop for iPhone, iPod Touch, Android, and Blackberry.
iOS Developer, sometimes web developer and Technical Editor.

