Although this isn’t strictly web design, I think it’s worth mentioning.
While we web developers are often finicky creatures, each with our own working methods, habits and superstitions, there are some things that bind us all together. The day you coded your first CSS layout, was probably the day you met the CSS coder’s friend ‘border:1px dashed red‘.
Whether it’s inline in the markup or attached CSS, there’s no quicker way of illuminating a quirky CSS problem than being able to see exactly where it’s happening with gaudy red borders.
Likewise, the JavaScripter’s longtime companion has so often been ‘alert(“The variable is: ” + variable);‘. And for that matter, how many times have you added a paragraph of ‘Lorem ipsum’ text to a page of markup?
 Now, after a while it may well have occurred to you to create a some kind of keyboard shortcut or macro to make it quicker to add this snippet text.
Now, after a while it may well have occurred to you to create a some kind of keyboard shortcut or macro to make it quicker to add this snippet text.
My problem was that I tend to skip between different editors for different types of work. I find JEdit is nice for heavy coding, Dreamweaver is faster for big-picture layout work, and EmEditor and PSPad load up fast for quick edits and bug fixes. Each has it’s own programmable shortcuts, but it’s not always possible to make them the same in each application.
What I wanted was something that would work identically in any app — it just took me a while to figure out I was already running it.
A few years back I installed Mike Lin’s Clipomatic. At 96kb, Clipomatic is a free, tiny but elegant clipboard cache manager, designed to simply keep track of the last 10 text items you copied. If you’ve ever cut something important to the clipboard and then mindlessly copied something else over it, you’ll understand why this is handy. It’s certainly saved me on many occasions.
The thing I didn’t understand until recently was that Clipomatic can also splice in preset text snippets. It just wasn’t immediately obvious how to do it.
If you think this might be useful to you, simply install it, and then:
- Right-click on the Clipomatic icon in your systray
- Select ‘Clipset editor’
- By default the editor shows the ‘default.clipset’ — which is whatever you’ve copied since installing it (possibly nothing at this stage). Browse and select the ‘permanent.clipset’.
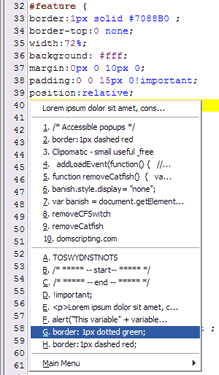
- Right click in the textarea and select ‘New’ (the bit I couldn’t figure out at first) and type or paste your code snippet into the popup. Hit enter and repeat if necessary
- Close the editor
To access the snippet in any pastable area (editors, webforms, MSWord, etc) just hit CTRL+ALT+V and tap the up/down arrow keys to select the text string and enter to paste it. After a few days I had this down an almost instantaneous blur of keystrokes.
My most useful web design snippets have been:
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse sapien justo, congue vel, pulvinar vel, commodo egestas, enim. Phasellus aliquam blandit leo. Etiam nec diam. Curabitur eu neque id augue eleifend mattis. Sed pellentesque dolor quis lorem. Proin facilisis nulla eu erat. Suspendisse ullamcorper, nunc sed ullamcorper scelerisque, ligula neque vestibulum diam, in malesuada lorem ipsum ut leo. Etiam justo. Morbi varius nisi. Nullam tempus. Praesent et dui. Vivamus condimentum sapien eget eros. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Fusce leo. Vivamus diam risus, scelerisque sit amet, tincidunt non, tempor nec, ligula.
- alert(“This variable” + variable);
- border: 1px dotted green;
- border:1px dashed red;
Ok. So, clipboard managers may not be super cool in 2005, but for some reason I’ve found this little app strangely satisfying to use. Maybe it’s just me.
See what you think.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.


