Keep up to date on current trends and technologies
HTML & CSS

AtoZ CSS Quick Tip: Utilizing the Color Property
Guy Routledge

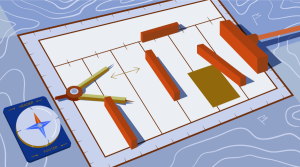
Where Things Are at in the CSS Grid Layout Working Draft
Nitish Kumar

AtoZ CSS Screencast: CSS Color Syntax
Guy Routledge

An Introduction to Chart.js 2.0 — Six Simple Examples
Jack Rometty

AtoZ CSS Screencast: The CSS Box Model
Guy Routledge

AtoZ CSS Quick Tip: How to Use the CSS Auto Value
Guy Routledge

AtoZ CSS Screencast: The CSS Value of Auto
Guy Routledge

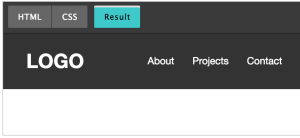
Spectre: A Lightweight CSS Framework
Baljeet Rathi

How to Choose the Right CSS Toolkits and Frameworks
Jeff SmithMiriam Suzanne

8 Clever Tricks with CSS Functions
Anselm Urban

Setting up a Living Styleguide in Jekyll
Kitty Giraudel

Live Q&A with Miriam Suzanne on Susy and Toolkits
Jeff SmithMiriam Suzanne

Getting to Know Cutestrap, a Lightweight CSS Framework
Maria Antonietta Perna
Translating CSS for Paged Media with Rachel Andrew
Angela MolinaRachel AndrewJeff Smith
Visual Regression Testing with PhantomCSS
Pavels Jelisejevs

20+ Docs and Guides for Front-end Developers (No. 9)
Louis Lazaris

CSS Filter Effects: Blur, Grayscale, Brightness and More in CSS!
Gajendar Singh

SitePoint’s Tiles: A Case Study in Components, Theming and Flexbox
Kitty Giraudel

Front-End Development in an Internet of Things World
Patrick Catanzariti

WordPress Theme Automation With Gulp
Ahmad Ajmi

Introducing the CSS text-align-last Property
Nitish Kumar

A History of CSS Image Replacement
Baljeet Rathi

Enabling Upcoming CSS Features with PostCSS
Pavels Jelisejevs

Quick Tip: Add Favicons Quickly and Easily to Your HTML
Simon Codrington

7 PostCSS Plugins to Ease You into PostCSS
Craig Buckler

Quick Tip: How z-index and Auto Margins Work in Flexbox
George Martsoukos

20 Inspirational, Free Tools For Better Typeface Pairing
Maria Antonietta Perna

Introducing the CSS clip-path Property
Nitish Kumar

Inline CSS in Jekyll
Kitty Giraudel

Jump Start Sass: Architecture in Sass
Miriam Suzanne

Quick Tip: Single Character Transforms with CSS and JS
Simon Codrington

Front End Development after Internet Explorer
Adrian Sandu
Showing 320 of 536