One of the most hailed features of the recent WordPress 3.0 release is the addition of customizable menus. Previously, users had to rely on their theme (or hack it) to provide them with a navigation menu for their site, but now they can edit site menus from the WordPress dashboard.
I’ll first show you how this functionality works in the default new WordPress theme, Twenty Ten; then, I’ll show you a few different ways you can use it in your own themes.
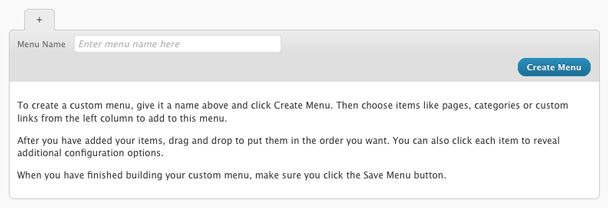
I’ll assume you have a WordPress 3.0 installation up and running. Let’s start by having a look at the new Menus interface. Click on Menus in the Appearance panel of your WordPress Dashboard, and you’ll be presented with an interface for creating your first menu:

Add a new menu
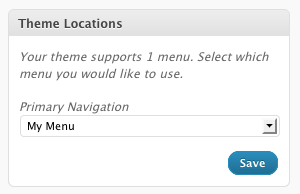
Once you’ve added a menu, the interface on the left-hand side of the page becomes activated: you can now add categories or pages to your menu, as well as any other external or internal links you’d like. You’ll also see a box telling you that your theme supports a menu, and asking you to assign a menu to the Primary Navigation:
 The Twenty Ten theme’s Primary Navigation
The Twenty Ten theme’s Primary Navigation
What’s this Primary Navigation? It’s the primary menu displayed just below the header image of the Twenty Ten theme. Why, you ask, were there already elements in that menu before you created and assigned your custom menu? Good question.
WordPress 3.0’s new menu functionality rests on the wp_nav_menu function, and it’s a clever one. If the user hasn’t defined any menus, wp_nav_menu will fall back on the standard wp_page_menu, which displays a list of the site’s pages. That’s what you’ve been seeing up to now. But if you select your new menu from the drop-down menu below the Primary Navigation and click Save, your custom menu will replace the default page listing.
So, now you know how the new menu functionality works, but how do you make use of it in your theme? Well, the simplest way is to call wp_nav_menu where you’d like a custom menu to appear. Much like post thumbnails and widgetized areas, your menu will first need to be “registered” with WordPress, though. Let’s have a look at how Twenty Ten does all this. First, in header.php, we find the call to wp_nav_menu:
< ?php wp_nav_menu( array( 'container_class' => 'menu-header', 'theme_location' => 'primary' ) ); ?>
That’s a little more complicated than a simple call, but not by much: container_class simply specifies the class attribute of the div that will wrap the menu, and theme_location tells WordPress which of the registered menus we want to use.
To work out where the menus are registered, we need to travel to functions.php, where we find a call to the aptly-named register_nav_menus function:
// This theme uses wp_nav_menu() in one location.
register_nav_menus( array(
'primary' => __( 'Primary Navigation', 'twentyten' ),
) );
The 'primary' key used here corresponds to the primary location specified in the wp_nav_menus call. Let’s break this down. We’re telling WordPress that our theme will have one menu location, called primary, and will be displayed to the user as the Primary Navigation. Then, in the header, we call wp_nav_menu, asking it for whatever the user has assigned to the primary location. Pretty simple.
Now what if you wanted to add a secondary menu to your WordPress theme? Let’s do that. Start by making a copy of the Twenty Ten theme and editing the theme info in style.css to give it your own name. Then we’ll change that section in functions.php to register an extra menu:
// This theme uses wp_nav_menu() in two locations.
register_nav_menus( array(
'primary' => __( 'Primary Navigation', 'twentyten' ),
'secondary' => __('Secondary Navigation', 'twentyten')
) );
Then, wherever you’d like the secondary menu to appear in your theme, simply plop in the following:
< ?php wp_nav_menu( array( 'theme_location' => 'secondary' ) ); ?>
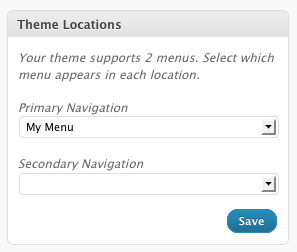
And you’re done. If you load up the Menus interface in the Dashboard, you’ll now see another drop-down menu that allows you to select a second menu:
 Our secondary menu
Our secondary menu
Where to from Here?
Of course, there’s a lot more to wp_nav_menu and the new menu functionality than I’ve just covered. As always, your first stop on the path to WordPress enlightenment is the Codex: as you’ll quickly see, wp_nav_menu has a sizeable array of options to choose from. And, of course, don’t forget the time-tested technique of every web developer coming to grips with a new toy: experimentation!
Louis joined SitePoint in 2009 as a technical editor, and has since moved over into a web developer role at Flippa. He enjoys hip-hop, spicy food, and all things geeky.


