Designers often view negative space (or “white space”) as a sign of an incomplete design, or space that needs to be filled with… something. Your simple design work can look stellar already, but if you notice a substantial amount of empty space left, you may be compelled to put in peripheral embellishments that don’t really enhance the design. While the end result may seem like a more complete or thorough job, the reality is that those last-minute additions to the design are often purely there to take up space. Although negative space is inherently empty, it can strengthen a sense of simplicity in your design, and it even afford the opportunity for some creative, clever design ideas (we’ll get to some of those later in the article). Believe it or not, a design that has a large amount of “white space” can be a favorite for clients and a source of pride for a designer. Don’t be a pessimist and view your negative space designs as “half-empty”; the use of the white space itself can be much more effective than filling it with minutia. I’ll admit that I don’t use negative space as effectively as I could, or as often as I should, and perhaps you don’t either. To fully understand it, let’s start with the definition. Negative space (or white space) is the empty space in between the design elements of your composition. Whether you are creating a logo, designing a flyer, or assembling a website, negative space is essential to your design. Negative space or white space (I’ll be using them interchangeably) helps create a harmonious balance within your project and helps prevent elements from looking too cluttered. The main reason that a person will avoid negative space is because they don’t know how to utilize it. Below, I have provided some tips to consider (and some examples to admire) in order for you to embrace the positivity of negative space.
Planning
Planning your negative space is important, especially if you’re like me and you’d rather just jump right in and let inspiration hit you when the time is right. Though planning uses up time that we could spend designing, it is completely necessary if you want to create a design with effective white space. Whether you are sketching out ideas the traditional way or the digital way, you’ll want to have some pre-planned idea of what you want to create. Focus on the placement of each element. Assign a square or rectangle to act as placeholders for each design element instead of drawing everything out. Even if you decide not to stick to the placement, you are able to see how much space you will be taking up before you do any actual designing. When mapping out your placement, try to arrange the design elements in a cohesive manner. Placement by size is always a great idea, and it helps prevent clutter and keeps certain elements from throwing off your balance by taking up too much space. Refrain from filling all your white space with information, logos and, designs, no matter how tempting it may be. Make sure to give each element some breathing room so that the viewer can take everything in at their leisure. Remember, if you are designing for a product, give it the centermost placement as it should be the focal point of your project.Simplicity
Remember the KISS (Keep It Simple, Stupid) method? Well it applies perfectly to the design world as well. Minimalistic designs have become increasingly popular over the years, and much of it has to do with the clarity that comes with simple designs. Minimalistic designs utilize negative space to the fullest and are often preferred when it comes to web designs and logos. A great way to keep your design minimal and utilize that wonderful white space is to ask yourself which elements of your design are unnecessary. Look over the design and decide what can be thrown out, cut down, or replaced. Doing this will not only significantly reduce the space you would typically use up, but it will also keep your design simple, clear, and friendly. Consider doing the same for the design assets that you use; if you don’t need fancy artwork or highly detailed textures, then don’t integrate them into your work. You can make up for the absence of intricate details by using a colorful background.Separate
Negative space is a great element to use as a separator, because it automatically creates balance within your design. As I stated earlier, when it comes to planning, you will want to give your elements some breathing room. Regardless of whether your design utilizes a colorful background or not, white space will easily separate unrelated information or graphics. It doesn’t just act as a separator; it also emphasizes the padded elements of your design and makes them stand out from the background.Size
Size is probably the easiest facet of negative space to master. Rather than just accepting the size of each element as they arrive in your design, make conscious decisions about how big or small each element could be, and how much white space should be employed. Elements don’t always have to be equally sized or enjoy equal amounts of white space, but any of these asymmetries or imbalances should be thoughtfully and intentionally chosen. Equally-sized, equally-spaced elements can convey strength and stillness, while inequalities in white space or size can often convey motion or energy.White Space Examples
Below are three remarkable uses of negative space. Despite being just a few simple shapes, these logos are clever, thoughtful, and don’t require any embellishment.Ogden Plumbing
 This logo (by Astuteo) has a rare combination of simplicity and cleverness. Note that the plumber is holding a plunger, which is comprised entirely out of white space.
This logo (by Astuteo) has a rare combination of simplicity and cleverness. Note that the plumber is holding a plunger, which is comprised entirely out of white space.
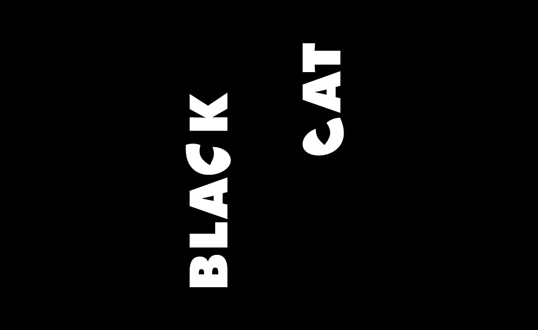
Black Cat
 The Black Cat logo (by Peter Vasvari) offers another creative use of white space (or, in this case, black space). Note the implied cat in the background identified by his eyes.
The Black Cat logo (by Peter Vasvari) offers another creative use of white space (or, in this case, black space). Note the implied cat in the background identified by his eyes.
elefont
 The elefont logo above by Logomotive presents a seemingly-simple lowercase “e”, but a closer look shows an elephant’s trunk made out of negative space, which reiterates the wordplay within their brand.
The elefont logo above by Logomotive presents a seemingly-simple lowercase “e”, but a closer look shows an elephant’s trunk made out of negative space, which reiterates the wordplay within their brand.
Conclusion
No matter how badly you want to just fill up the entire space allotted for your design try hard not to do it. Negative space isn’t negative in the least, and it can make your designs look a lot more professional and thoughtful. But, make sure to use it carefully; too much space can leave your design looking boring and make you appear like a lazy and uncreative designer. With the endless advantages of using negative space effectively (easy readability, more sophisticated designs, positive reception, improved appeal), you should hopefully stop avoiding negative space and embrace it head on. Hopefully I’ve been able to quell your fears about negative space in your designs and you are on your way to creating some stellar design projects. Do you have any impressive uses of negative space to share? Do you find that thoughtful use of white space can yield better results than just filling the canvas?Frequently Asked Questions about Embracing Negative Space in Design
What is the importance of negative space in design?
Negative space, also known as white space, plays a crucial role in design. It helps to balance design elements, improve readability, and highlight important components. By providing a visual rest for the eyes, negative space can enhance the overall user experience. It’s not just about the space that’s left empty, but how that space is used to bring focus and clarity to the design.
How can I effectively use negative space in my designs?
Using negative space effectively requires a good understanding of balance and composition. Start by focusing on the key elements in your design and use negative space to highlight these elements. Remember, negative space is not just about leaving areas empty, but about creating a visual hierarchy where important elements stand out.
Can negative space be colored or does it have to be white?
Despite its name, negative space doesn’t necessarily have to be white. It refers to the space around and between the subject of an image or design. It can be any color, texture, or even a background image. The key is to use it effectively to enhance the overall composition and readability of your design.
What are some common mistakes when using negative space in design?
Some common mistakes include overcrowding the design, not using enough negative space, or using it inconsistently. Overcrowding can make a design feel cluttered and confusing, while not using enough negative space can result in a design that feels incomplete or unbalanced. Consistency is key in creating a cohesive and effective design.
How does negative space contribute to minimalistic design?
Negative space is a fundamental element in minimalistic design. It helps to create a sense of balance and harmony, allowing the important elements to stand out. By reducing clutter and focusing on the essentials, negative space can help to create a clean, modern, and effective design.
Can negative space be used in photography?
Absolutely! Negative space can be a powerful tool in photography. It can help to draw the viewer’s attention to the subject, create a sense of depth and scale, and add a dramatic effect to your photos. It’s all about finding the right balance between the subject and the space around it.
How can I practice using negative space in my designs?
Start by analyzing designs that effectively use negative space. Try to understand how the space is used to enhance the overall composition. Then, experiment with your own designs. Remember, practice makes perfect!
How does negative space impact web design?
In web design, negative space can improve readability, navigation, and user experience. It can help to guide users’ attention, making it easier for them to find what they’re looking for. It can also reduce cognitive load, making the website easier to understand and interact with.
Can negative space convey a specific message or emotion?
Yes, negative space can be used to convey a specific message or emotion. For example, it can create a sense of calm, simplicity, elegance, or sophistication. It can also be used to create visual interest, surprise, or delight.
Are there any rules for using negative space in design?
While there are no hard and fast rules, there are some general guidelines to follow. For example, it’s important to maintain balance and harmony, use negative space to enhance readability and focus, and be consistent in your use of space. However, the most important rule is to experiment and find what works best for your specific design.
 Gabrielle Gosha
Gabrielle GoshaGabrielle is a creative type who specializes in graphic design, animation and photography.

