We hate to love it and we love to hate it, but HTML email is here to stay. Come along for a down ‘n’ dirty tour of our HTML newsletter redesign process, and learn how we tackled the monster head-on!
Part I – The Dark Heart of HTML Email
Sometimes I feel sorry for poor ol’ Internet Explorer 6. It don’t get too much love. You only have to wander the more prominent web dev blogs and forums to realize that IE6 has been the web’s number one kicking boy for some time now – and with all those endearing little rendering bugs, perhaps deservedly so.
However, if you ever harbored a secret desire to rebuild your tattered relationship with IE6 – to rekindle that flame – it’s easily done. Simply spend a little quality time working with HTML email and I guarantee you’ll have the words “I HEART IE6” tattooed on your left buttock by the second week.
Yes, my friends, you know not the meaning of rendering inconsistencies till you’ve delved into the dark heart of HTML mail client rendering.
At this stage I’ve managed to piece together some rough rules of thumb to use when you’re asked to work on HTML email.
Rule 1: Run. Immediately. Don’t pack. Don’t think. Just GO!
Rule 2: If you can’t beat the guards, you’ll need to surrender yourself to one immutable core truth, Grasshopper. The true skill in designing HTML email is not controlling if it breaks – it’s controlling how it breaks.
The Brief
There were two major issues we had with our former newsletter template:
Firstly, like almost all legacy HTML email, our old template blew itself to tiny pieces in Outlook 2007. Any new template design needed to account for Outlook 2007’s “pre-Pearl Jam” era rendering abilities – no background images and comedic CSS support.
Secondly, the reality is that in 2008 most of us block images to new emails from unknown senders – and for good reason. This means you simply have to assume that your first and arguably most important HTML email will arrive without any supporting imagery. If your branding and identification is tied to images, your email arrives nude and punched full of holes – not a good first impression. We needed something that at least looked vaguely legible and professional if the recipient nixed the pics.
The Strange World of Mail Clients
From our initial testing, we found we could split most mail clients into one of three main groups:
- The Angel’s Choir: This group of mail clients have strong and generally reliable HTML rendering capabilities, and includes Thunderbird, Apple Mail, and Opera Mail. Hand them your song sheet and they’ll mostly sing it back to you note-perfect. You can essentially treat these mail clients as if they are normal, modern browsers.
- The Muddlers: This group includes the majority of the remaining mail clients and includes Outlook 2003, Outlook Express, and Yahoo Mail. While you’ll probably encounter some variability in their renderings – often in text size and margins/padding – the Muddlers will generally honor your page layout. Any issue that can’t be easily fixed is most often trivial enough to accept. These clients are like IE6 – irritating in a vaguely predictable way.
- The Legion of Doom: This is an insidious crew of desperadoes led by the Evil Outlook 2007 and also including Gmail, Hotmail, and Lotus Notes. Each uses their own unique but evil super-powers to subvert and destroy your HTML rendering. As this is the problem group, I’ll expand a little more on them.
- Outlook 2007: No background-image support whosoever. Almost no CSS positioning support. Patchy general CSS support.
- Gmail: Actively strips all background images and will remove background-color information too if you’re not careful in how you declare it. Rewrites your email with a tangled web of random CSS classes that make it almost impossible to track which rule is doing what.
- Lotus Notes: Crazy like a fox. Again, removes all backgrounds and has scant regard for padding and margins.

Getting Started on the Right Foot
Make no mistake, HTML email is a complete and utter minefield. There are very few rules that you can rely upon across all mail clients, so unless you have extensive personal experience to draw on, you’re most likely going to want start with a template that gets most of the fundamentals right.
Thankfully both Campaign Monitor and MailChimp provide an excellent range of free, downloadable templates that will get you off on the right foot.
Ultimately, we combined elements of several templates to give us the solid foundation we needed.
One interesting consideration is the content width – all the templates provided above are considerably thinner than the retired Design View template.
While this seems counter-intuitive – after all, screens are bigger than ever – there is a greater tendency for users to read their HTML email in a webmail environment (i.e. Gmail, Yahoo Mail, etc).
A quick glance at any of these clients will show they all devote extra horizontal space to advertising and tertiary navigation, leaving less width for your content. While this isn’t ideal for presenting your content, the alternative is worse – some of the mainstream webmail clients feature cropped or horizontally scrolling content.
The header banner was the major consideration for us. The simplest approach is always to put your title and branding into one large banner image and embed the whole thing.
Of course on the down side, this leaves your email faceless and unbranded if images are blocked (often the default situation now).

We decided to have an each way bet with our banners. The “SitePoint Design View” text is actually real text, colored and positioned with inline CSS; this means the newsletter will at least clearly identify itself, even if images are blocked. Likewise, the default positioning doesn’t look so terrible if CSS positioning isn’t supported.
We’ve included the graphical part of the logo (the “brackety” part) in the background image of the banner, working on the assumption that if background images are supported, then so should the CSS positioning required to align it with the text.
Some might say this is a risky assumption, but so far it’s yet to prove wildly incorrect. Of course, there’s always next week. We don’t claim this blending of real text and background images is the only way to tackle the issue – or even the best way for that matter – but we’re sticking with it for now.
Part II – The Initial Testing Phase
So, let’s assume you’ve started with a template and come up with a HTML design you’re happy with. You’re going to need to start preliminary testing.
Although there are plenty of alternatives for sending your test emails, I found Thunderbird the easiest.
Once you have Thunderbird set up:
- Select and copy your HTML template to your clipboard.
- Create a new email in Thunderbird, then select and delete any signatures automatically included.
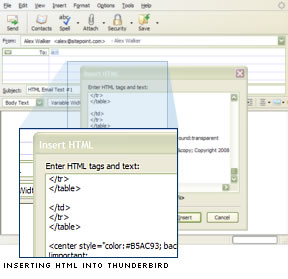
- Click inside the text area and go to Insert > HTML – a text box will pop up, allowing you to paste your HTML in.
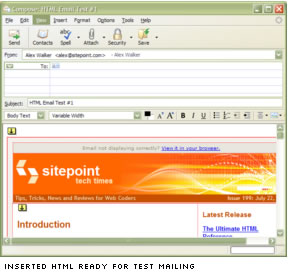
- Hit “Insert” and you’ll be ready to send.

However you may not currently use Thunderbird as your default mail client, and indeed, may not wish to. If this is the case, consider creating a new Gmail account and using Gmail’s SMTP/POP server settings to send your test mail from Thunderbird. This will keep your everyday email clean and separate from your testing mail.

You can also set up groups in Thunderbird (referred to as “Mailing Lists”) that enable you to send to a number of different addresses (and clients) from one address. For my own early testing stage, my group included:
- my default Thunderbird account
- a Gmail account
- a Yahoo mail account
- an MS Outlook 2007 account
These certainly aren’t the only clients you might consider for early testing, but they gave us a reasonable snapshot of where we were at throughout the process.
Getting the Outlook 2007 test bed running was the most troublesome. I originally tried downloading the trial from Microsoft. Unfortunately, the installer then informed me it was happy to install Word, Access, PowerPoint, and every other app. EXCEPT Outlook 2007 – which for unknown reasons was grayed out. Oh joy!
Eventually I tracked down and installed the full version. Again, to keep things clean, I set up a brand-spanking new Gmail account, solely dedicated to receiving mail for Outlook 2007.
While it might be tempting to consider using a service such as Campaign Monitor to allow you to generate Outlook 2007 screenshots, the practicalities of tuning your HTML via an online service are questionable – you’ll need to do lots of tweaking and this will be slow and expensive.
The one really useful thing we (well, Brothercake) did discover during this phase is that, like IE, Outlook DOES support conditional comments. While in many ways this is cold comfort, it at least allows you to remove items that have no chance of working in Outlook 2007 (such as forms and complex positioning CSS).
However, beware. This is dark magic, so use it with care – and not at all if you can help it.
Part III – The Final Testing Phase
Okay, so you have a template that appears to be behaving itself in your smaller test group. It’s probably time to bite the bullet and go to an email testing service. We’ve used Campaign Monitor but I know that MailChimp runs an excellent equivalent service too.
After uploading and importing your HTML, the Campaign Monitor service allows you to test your template in around 20 different mail clients – although at busy times some clients have been known to time out.
However, keep in mind that a single set of tests costs around $5.00 and can take up to an hour to generate, so you would want to be fairly confident your template was close to finished before starting this stage of testing. This is not a time for incremental tweaking.
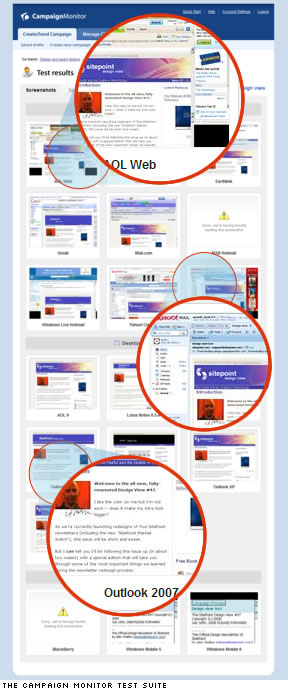
The Campaign Monitor test suite breaks down into three major groups:
Web-based email clients
- AOL Web
- Comcast
- Earthlink
- Gmail
- Mail.com
- MSN Hotmail
- Windows Live Hotmail
- Yahoo! Classic
- Yahoo! Mail
Desktop email clients
- AOL 9
- Lotus Notes 6.5.4
- Outlook 2003
- Outlook 2007
- Outlook Express 6
- Outlook XP
- Thunderbird
- Windows Mail (actually, what is that?)
Mobile email clients
- Blackberry
- Windows Mobile 5
- Windows Mobile 6

We also had our own Apple Mail clients and iPhones available to test the design.
While this certainly seems like a pretty comprehensive test list (especially compared to the five or six browsers you might typically test a web design on), it’s still not quite enough for you to let your guard down – as we found out the hard way.
As we were preparing to send the first edition of the new Tech Times template, Matt still reported seeing serious layout issues in Gmail. Yet I’d put quite a lot of time into smoothing over the Gmail issues and could see none of the problems he was reporting.
After arguing over IM for about 30 minutes, we realized that I was viewing the template in Gmail in Firefox, and he was viewing the same template in Gmail in Internet Explorer 7!
Cue sound of small denomination coin falling.
Of course, this is common sense when you think about it, but it effectively means you really need to see four versions of each of the nine web-based clients tested – each webmail client in Firefox, IE7, Safari, and Opera.
Starting to feel warm and fuzzy about IE6 yet?
I thought so.
Summary
Despite its many detractors, HTML has its place in email. RSS isn’t going to kill it. Neither is spam fear.
At SitePoint, we still see thousands of new subscribers to our newsletters every single month. And those subscribers still always choose HTML over plain text at a rate of 15-20 to 1.
And there have been no signs of decay in those figures over time.
In short, while we might not like it, your clients probably prefer HTML email, and so does their audience.
So stick with the templates, keep it as simple as possible, and test early and often.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.
