Hello @srsingh83
Once done, it can be repeated quite easily, but connecting the many moving parts of a webpage with a server is always a challenge 
So there are only a few concepts required to understand how to talk to a server.
You need to send a request to your server that gets processed there.
Where is your form located?
There is no action set on the form.
That means, if you hit that submit button, the same page will reload and try consume the formdata you sent.
Preparing the Request
The CKEditor installs itself to the textarea with the name set to editor1. This is the label of the data you send with the form.
If you have preselected the category, you can use a hidden form field that also sends the category.
<input type="hidden" name="category" value="videos">
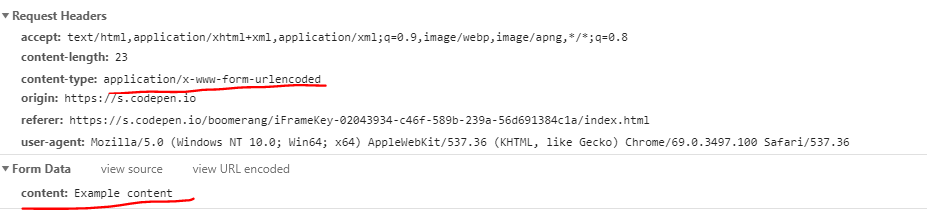
I prepared a little codepen here, that shows what has been posted: https://codepen.io/MartinMuzatko/pen/GYXGYJ

This is what you send to the server when you do a POST submit:
You can see that yourself using the browsers built-in web developer tools. (F12 or CTRL+SHIFT+I)
This helps a lot to find out if the request was correctly sent.
So now to processing the request
PHP is very very foreign in how it processes requests.
Decent HTTP frameworks like NodeJS Express will be able to read the body with request.body, no matter what the content-type is (when you send forms, it will be by default application/x-www-form-urlencoded or with file uploads, it will be multipart/form-data. But with PHP, you need to know a few special exceptions.
According to http://php.net/manual/en/reserved.variables.post.php you can use $_POST.
An associative array of variables passed to the current script via the HTTP POST method when using application/x-www-form-urlencoded or multipart/form-data as the HTTP Content-Type in the request.
So as long as you only use that form, you will not have any trouble.
Get the content of the form submission request via $_POST['editor1'].
Then write to the database
PDO is database agnostic. It can speak to any SQL database.
http://php.net/manual/en/class.pdo.php
If you use mysql, you can straight jump into using mysqli directly:
http://php.net/manual/en/class.mysqli.php
Here is a tutorial by PHP: http://php.net/manual/en/mysqli.examples-basic.php
Then you should be able to INSERT the data once you have a connection established.
Don’t forget to escape the content: http://php.net/manual/en/function.mysqli-escape-string.php
Otherwise anyone using your website will be able to do anything with the database.
Summary
I will write a blog post regarding this topic to refine and share this knowledge with everyone. Only these very few key concepts are required to know how to send and process the data.