The title is the element that identifies globally the document’s content. It is one of the most important contributors to a positive user experience for a Website’s visitors. Ironically, the title is commonly overlooked, or not considered, possibly because browsers don’t use the title within the document’s body.
This article explains where the document title is used and how, by following just a few guidelines, you can create useful titles.
Where to Use the Title
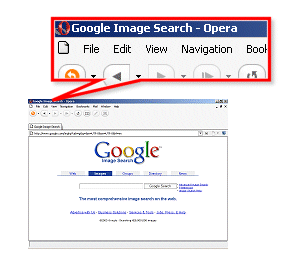
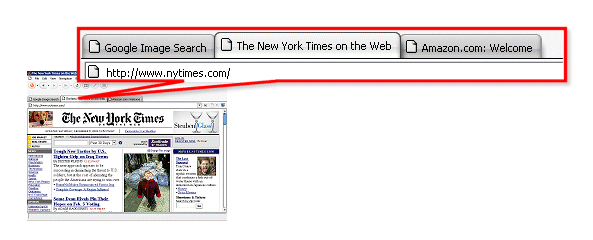
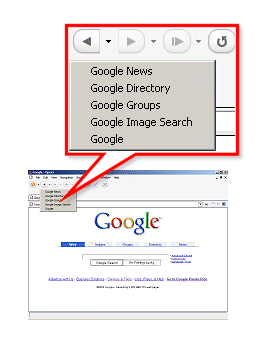
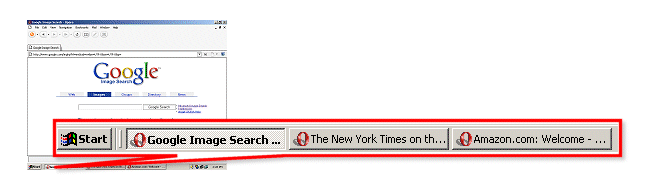
The title is used in various places within the browser interface, so it’s important that it’s properly defined. Some of the areas in which the title is used include:
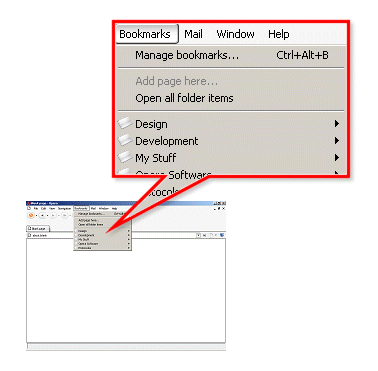
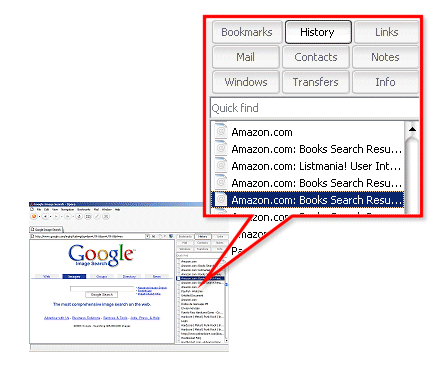
- Bookmarks: Bookmarks allow the user to save the URL of an Internet resource. The user can visit the reference resource on future occasions by selecting the title, rather than needing to provide the URL to the browser.






In addition to the different ways the browser interface uses the title, search engines perform the search operation by reading the title tag and looking for key words within the title and document body. In most cases, the search results are displayed using the title as a link to the hypertext document.
After reviewing how the title provides the user with a better browsing experience, you should have an understanding of how important it is always to carefully define the document title. The title should provide better usability in all contexts in which it is displayed.
How to Create Useful Titles
In order to develop useful titles, you need to employ logical sense and follow a few information design guidelines.
Short and Meaningful
The title should be at most 64 characters in length. Take into consideration that there is no rule for the acceptable title length, and that most browsers truncate the title. Using a short title will help the user to read and understand the title’s meaning.
Establish a Title Structure
You should establish a structure to define titles and use it consistently. Following are three examples for structure definition:
- Home Page: A company’s Website home page should include the company name. In addition, you could include a brief description of what the site is about.
Example:
- PC and Electronics
- PC and Electronics — Computer and Electronics equipment at discount prices.
Example:
- Portable Computers — PC and Electronics
Example:
- Toshiba Satellite 15" screen — PC and Electronics
The portion of the title that describes the document’s content could be placed at the beginning, following the normal reading process (left to right). This will allow the user to quickly obtain the description when reading or hearing, in the case of visually impaired users.
The main purpose of establishing a structure for title definition is to promote a better browsing experience while visiting Websites and accessing other resources through the browser.
What to Avoid
The guidelines described above do not guarantee that no errors will occur. Following is a list of things you should avoid including in your titles:
- Special characters: Special characters affect the key word search process. In addition, assistant technology for visually impaired users will read the title’s content literally. If a document contains the title: –::PC and Electronics::– the user agent will read "dash dash colon colon PC and Electronics colon colon dash dash." This would not be meaningful to the user.
How to Test Your Title
You should test documents’ titles to determine their efficiency. Following is a simple but effective method to test whether the titles meet their purpose:
- Create a bookmark for each hypertext document. The browser will allow modification of the bookmark’s name. The browser will display the title of the document in context as the default name for the bookmark. If you need to change the name at the time of creating the bookmark, it means the title was not properly defined. Review the title until it clearly describes the document’s content.
This iterative process will help you understand the users’ thought processes at the time of accessing a Website. Possibly what you think will be a descriptive title would not seem so descriptive to the user. By testing titles with real users, you would have begun to design using a different approach, known as User Centric Design.
Conclusion
Even though the browser does not display the title as part of the content, it is widely used in the visual interface.
The title is a unique identifier; therefore, great care should be taken in defining it. What would your impression be if you opened a book to its table of contents and find that all the chapters were named identically, though the references were to different pages? How would you be able to select the chapter you are looking for if they all have the same title?
Using ambiguous or redundant titles will lead to confusion on the part of the user, and make it more difficult for them to access the resources available on the Website. Take advantage of the advice provided here to ensure your site’s users know how to get to the information they want at all times!
Fernando is a Web developer based in Puerto Rico, with obsessions in user centered design, Web standards and universal access to information. His particular interests are in the fields of accessibility and usability. In his spare time, he likes to read about anything that helps him be a better person.