 Web design has come a long way from the grey backgrounds and blue and purple links of just a few short years ago. CSS and maturing browsers are allowing designers to create beautiful sites. So what’s the next level for web designers, how can web design improve further? Maybe designers should be thinking and acting a little more like art directors.
Web design has come a long way from the grey backgrounds and blue and purple links of just a few short years ago. CSS and maturing browsers are allowing designers to create beautiful sites. So what’s the next level for web designers, how can web design improve further? Maybe designers should be thinking and acting a little more like art directors.
What does an art director do?
That’s a good question. The term art direction is an umbrella term that covers a multitude, but you could consider that an art director is in charge of the overall visual appearance of a piece of work. The work could be appearing in a magazine, a newspaper, television, videos or the web. The art director will call the shots, working with illustrators, designers, copywriters and artists who may be responsible for creating different elements of the whole design, to develop and bring ideas to life.
Right now, on the web, there are some really fabulous experimental designers out there already doing this, often for personal sites and portfolios. However, for many designers (myself included), while using a CMS has made our jobs creating websites easier, they have also possibly stunted our growth. I used to build a lot of WordPress sites and while I’d spend a lot of time and enjoyed creating a “unique” design, that design would follow through the whole site. Every page pretty much looked the same. Each blog post looked the same. This could be considered consistency, and repetition is an important principle in design, but does it all become boring after a while? If you’re reading a magazine, does every single article look the same? No sir.
Who’s art directing out there?
Below you’ll find links to just a few of the sites I’ve come across where designers are making an effort to push boundaries and art direct their sites and blogs. Looking at these sites, you’ll find that these designers are looking at the content of their articles and producing unique designs for each page. There is still consistency in the form of navigation or perhaps the logo appearing on each page or post, but beyond that these designers are changing colors, illustrations, fonts and images to go with the content. This is no longer “one size fits all” design.
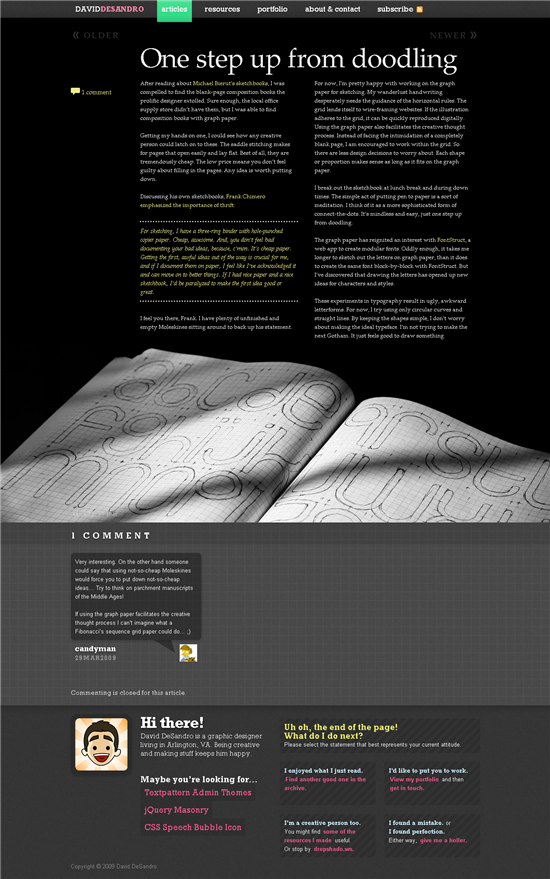
David DeSandro

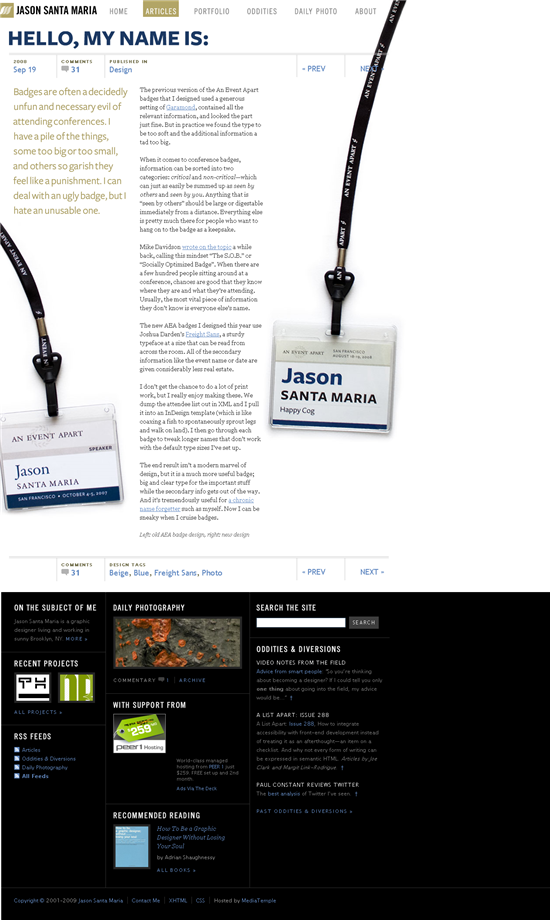
Jason Santa Maria

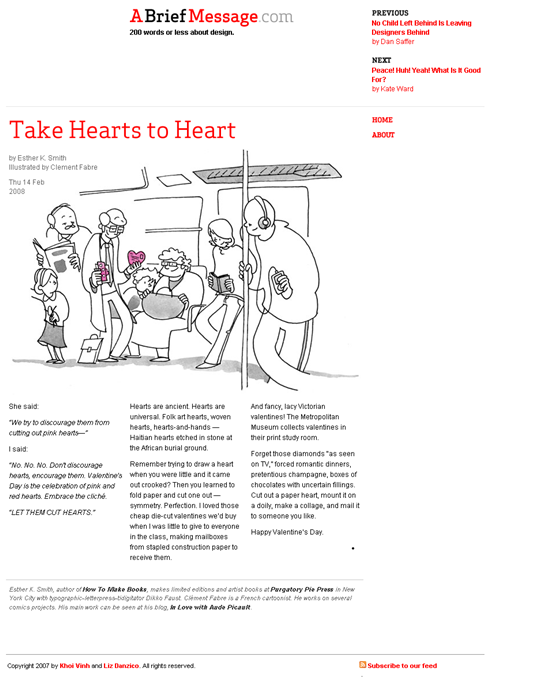
A Brief Message

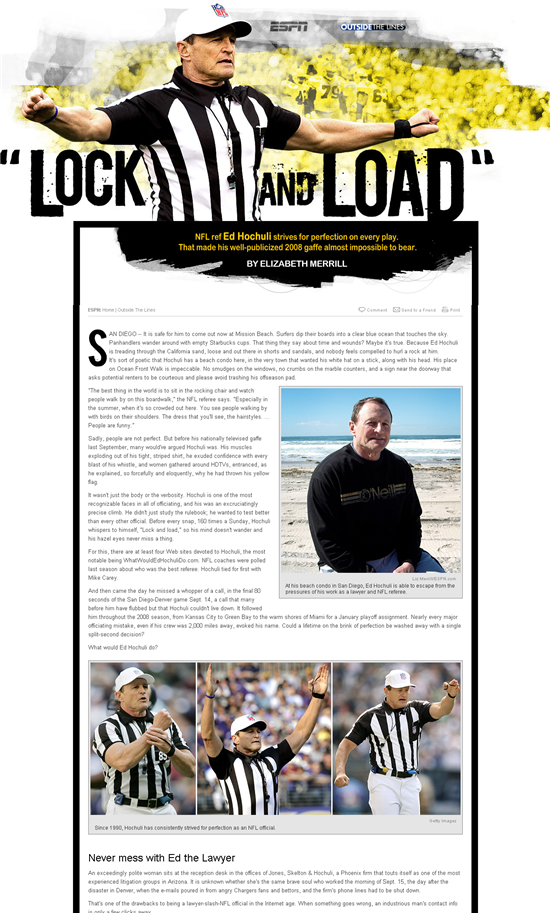
ESPN E-ticket – each story uses a different header, many of the stories with beautiful artwork.

So can you achieve something like this and begin to art direct your site? An art director may not “do” all the work by themselves, but they do know what technology is involved or required to complete their vision. So the first step is to learn as much as you can about how to use the technology you need to achieve your design vision. Collaborate with others to learn more about what they know.
Read more from experts on the subject such as Jeffrey Zeldman, Khoi Vinh and Jason Santa Maria.
* Update: thanks to David DeSandro for pointing out Jason Santa Maria’s Inspired Bookmarks — a treasure trove of design goodness. *
Have you seen sites pushing the boundaries with art direction? I’d love to see your links.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.



