- 1. TMTHeme Editor
- 2. Tincr
- 3. Yeoman
- 4. The Breakpoint with Addy Osmani and Paul Lewis
- 5. Cloud9 IDE
- 6. jQuery Form Plugin
- 7. Breakpoints on JavaScript Event Listeners
- 8 three.js-pointerlock controls
- 9. Tweet to Map
- 10. TypeScript
- 11. AngularUI
- 12. Native Momentum Scrolling
- 13. Initializr
- 14. The JavaScript Database
- 15. Smush.it
- 16. REVEAL.JS
- 17.HTML5 PLEASE
Hi guys, in today’s blog post I am sharing with you some cool things I have found on the internet over the past few months – this helps me find stuff month by month THERE ARE SO MANY cool things coming out every day! Lots of cool stuff so click on the links to check them out!
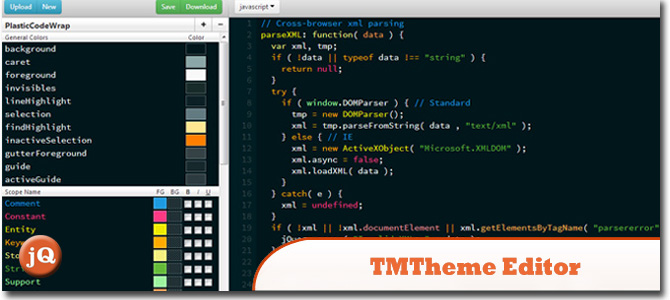
1. TMTHeme Editor
FANTASTIC! As a big fan of Sublime 2 and previously created a Notepad++ theme it’s good to see that developers now have a decent UI to create color schemes for SublimeText, Textmate and bunch of other text editors.
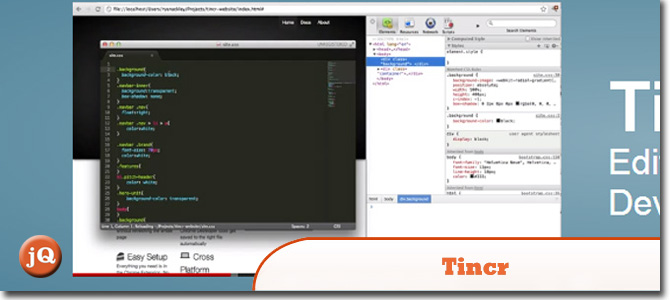
2. Tincr
LIVE RELOAD! WOW! Check this out will save you heaps of time when editing code in Chrome Developer tools.
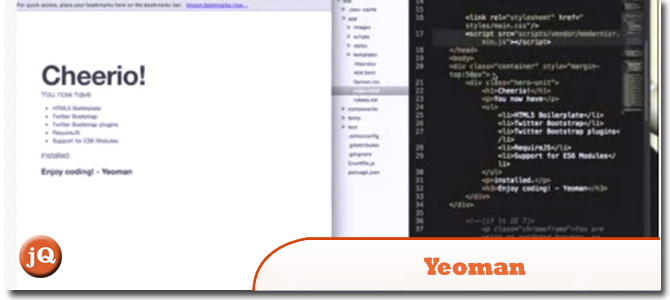
3. Yeoman
Addy Osmani “eat your hear out” presents Yeoman – It’s a robust and opinionated set of tools, libraries, and a workflow that can help developers quickly build beautiful, compelling web apps. Go check it out will save you heaps of time setting up new projects.
4. The Breakpoint with Addy Osmani and Paul Lewis
A show dedicated to developer tools and time-saving techniques—Addy Osmani and Paul Lewis (sitting in for Paul Irish who was out sick) talk about Yeoman. This episode has the main man in it!
5. Cloud9 IDE
Write, run, and debug your code with our powerful and flexible cloud IDE. Collaborate on your workspaces publicly, or keep them private.
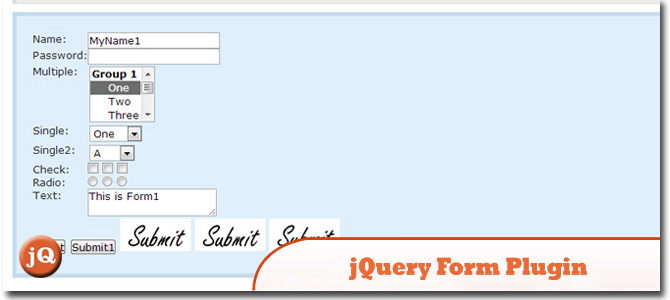
6. jQuery Form Plugin
Pretty cool – can’t believe I hadn’t seen this sooner! It allows you to easily and unobtrusively upgrade HTML forms to use AJAX. The main methods, ajaxForm and ajaxSubmit, gather information from the form element to determine how to manage the submit process.
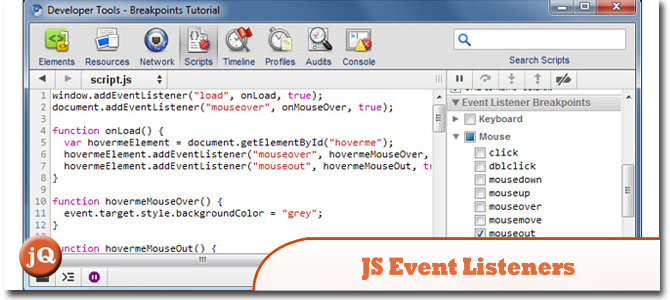
7. Breakpoints on JavaScript Event Listeners
Learn your breakpoints ladies. Expand Event Listener Breakpoints sidebar pane on the right side of Scripts panel. Expand Mouse entry.

Source
8 three.js-pointerlock controls
Really cool pointerlock controls!
9. Tweet to Map
TWEETS ON A MAP! Why didn’t I think of that! … A jQuery plugin gives you the power to create Google Maps, showing location based Tweets.
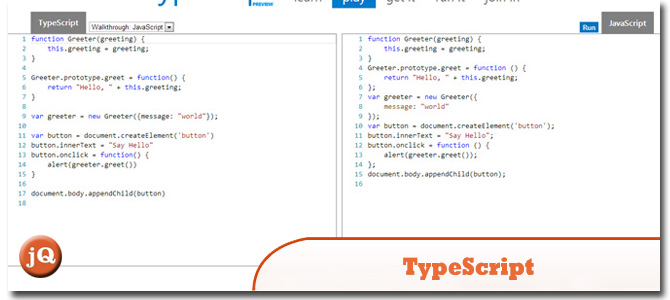
10. TypeScript
Microsoft stuff………………… actually pretty good concept with OOP but not convinced yet. It is a language for application-scale JavaScript development. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
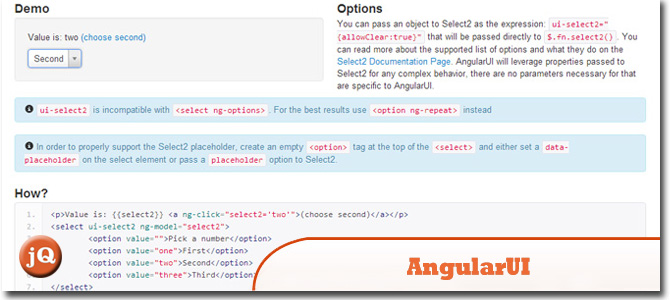
11. AngularUI
I really like AngularJS expect to see more stuff on this framework on the blog soon. This is the enhancement companion suite to the AngularJS framework.
12. Native Momentum Scrolling
One for mobile developers. One of the biggest gripes of web apps in Mobile Safari comes to an end. In iOS 5 Beta 2, you are able to do this on an element with CSS:
13. Initializr
Crazy fast custom bootstrapping! It is is an HTML5 templates generator to help you getting started with a new project based on HTML5.
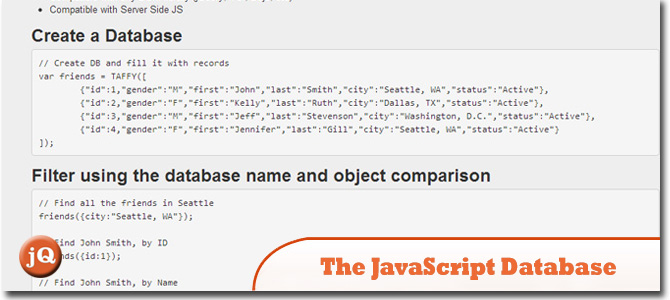
14. The JavaScript Database
I’ve seen a few apps using this, not tried it myself yet will do soon and post on blog. An open source library that brings database features into your JavaScript applications.
15. Smush.it
Yahoo……. Uses optimization techniques specific to image format to remove unnecessary bytes from image files. It is a “lossless” tool, which means it optimizes the images without changing their look or visual quality.
16. REVEAL.JS
The guy who made this I would like to meet him, please contact me. Your in trouble….. only kidding your friggin awesome man! Good job Hakim! It is a framework for easily creating beautiful presentations using HTML.
17.HTML5 PLEASE
You have to check this out if you haven’t before. Thank you please. Look up HTML5, CSS3, etc features, know if they are ready for use, and if so find out how you should use them – with polyfills, fallbacks or as they are.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.