As we all know, the web is a pretty fast moving place, where attention spans are short and patience is limited. A trend that’s become increasing popular is for designers to introduce themselves on the home page, with more information available on the About page. Or if your entire website resides one page, then you really have to introduce yourself on that page.
The introductory text needs to be short and to the point, and useful for the reader. It makes sense that the introduction is (nearly always) at the top of the page where it can catch the eye. Saying hello in this fashion certainly gives a friendly feel to the site and allows a designer to expand a bit on the usual tagline and logo combination. To make the introduction stand out, many designers are using large text and bright colours or strong contrast. Below for your design inspiration, you’ll find 10 examples of designers saying hello!
Mathia Leihu has a colouful big text intro at the top of his site, with a small portrait rollover in the sidebar.
Claire Baxter’s site is clean and colourful with a short hello.
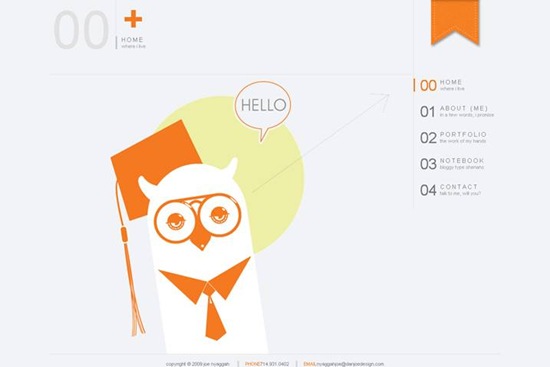
Joseph Gallagher’s portfolio has a nice header image, followed by an introduction from the designer.
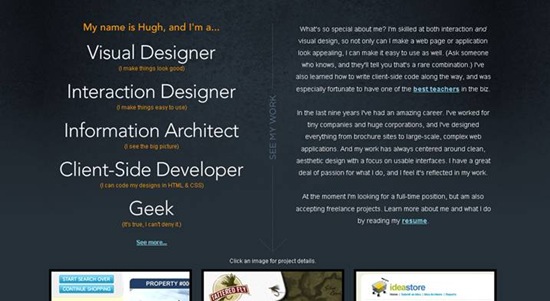
Design Spectacle clearly outlines the roles of the site owner. Large headings on the left and paragraphs of text on the right.
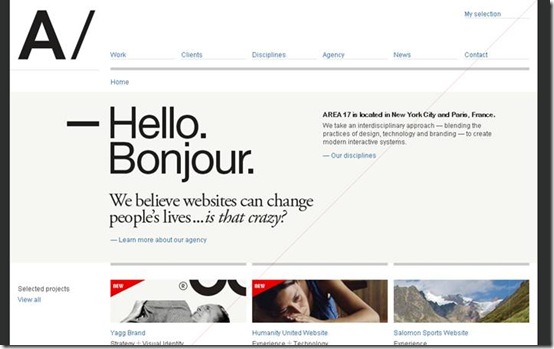
A mulit-lingual hello from Area 17.
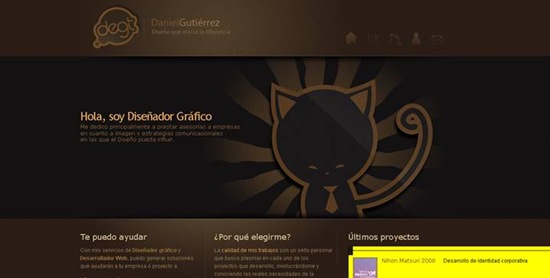
Daniel Gutierrez has a beautiful portfolio site with a big hello right in the middle of the homepage.
Illustrator Fernando Landi’s character and speech bubble greets the visitor on the homepage.
Ryan Keiser fills the page with his introduction.
Seth Said is clean with a memorable image and his latest tweet.
Ok, so there’s no introductory text here, but there is a cute character and a nice hello on the Dan Joe Design homepage.
Do you have an introductory hello on your site? Or do you save your info for the About page? Have you seen any sites with really cool designer introductions?Frequently Asked Questions about Website Introductions
What makes a good website introduction?
A good website introduction is concise, engaging, and informative. It should immediately tell visitors what the website is about and why they should stay. It should also reflect the personality and values of the brand or individual. A good introduction can include a brief description of the services or products offered, a mission statement, or a personal greeting.
How can I make my website introduction stand out?
To make your website introduction stand out, you can use compelling visuals, unique typography, or interactive elements. You can also tell a story or use a conversational tone to engage visitors. Personalizing your introduction to reflect your brand’s personality can also make it more memorable.
What are some common mistakes to avoid in website introductions?
Some common mistakes to avoid include being too vague, using jargon or complex language, and providing too much information. A good introduction should be simple, clear, and to the point. It’s also important to avoid generic statements and instead focus on what makes your website unique.
How long should my website introduction be?
There’s no set length for a website introduction, but it’s generally best to keep it short and sweet. Aim for a few sentences or a short paragraph. Remember, the goal is to quickly convey the purpose of your website and engage visitors, not overwhelm them with information.
Should I include a call to action in my website introduction?
Yes, including a call to action in your website introduction can be very effective. This could be an invitation to explore your website further, sign up for a newsletter, or check out a featured product or service. Make sure your call to action is clear and compelling.
Can I use video or animation in my website introduction?
Absolutely! Video or animation can be a great way to engage visitors and convey information in a visually appealing way. Just make sure it’s high-quality and relevant to your website’s content and purpose.
How can I make my website introduction more personal?
To make your website introduction more personal, you can use a conversational tone, share a bit about yourself or your story, or use personal pronouns like “I” or “we”. You can also include a photo or video of yourself or your team.
How often should I update my website introduction?
It’s a good idea to periodically review and update your website introduction to ensure it remains relevant and engaging. This could be every few months, or whenever there are significant changes to your website or business.
What are some examples of great website introductions?
There are many great examples of website introductions out there. Some use compelling visuals, others use engaging copy, and some use a combination of both. Check out our article for 10 examples of standout website introductions.
Can I test different versions of my website introduction?
Yes, testing different versions of your website introduction can be a great way to see what works best for engaging visitors. You can use A/B testing to compare different versions and see which one performs better.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.