Favicons (short for favorites icons) are those tiny little icons left of your web browser’s address bar, and are a part of your overall site branding. They show up in your web browser, but also in news feeds, so it’s important that you include one with your site. Favicons really are tiny icons; their dimensions are 16 pixels by 16 pixels—not an awful lot of space to work with. Have a look around the Web and see what other sites are using. Some icons work better than others at this small size, and simplicity is the key.
![]()
![]()
![]()
![]() Okay then, lets get started.
Okay then, lets get started.
- Download the plugin for Photoshop that allows you to save the file in the Windows Icon (ICO) file format. You can download a free plugin called ICO Format from www.telegraphics.com.au/sw/. The instructions for installation are included with the free download.
- Open Photoshop. Choose File > New and create a new document with a resolution of 72 ppi and dimensions of 64 by 64 pixels. We’ll downsize after we create the graphic.
- Create or place your artwork in the new document. If you’re using text in your favicon, make sure to turn off anti-aliasing so that the edges are nice and crisp.
- For my icon, I’m using a purple paw print, with one part of the paw highlighted in pink. This was created using a vector shape.

- Once you have your design ready, choose Image > Image Size. Make sure the Constrain Proportions checkbox at the bottom of the dialog box is turned on; then set the Width or Height field to 16 pixels (Photoshop automatically changes the other field to 16). Click OK.

- If your design looks a bit blurry, use the Unsharp Mask filter.
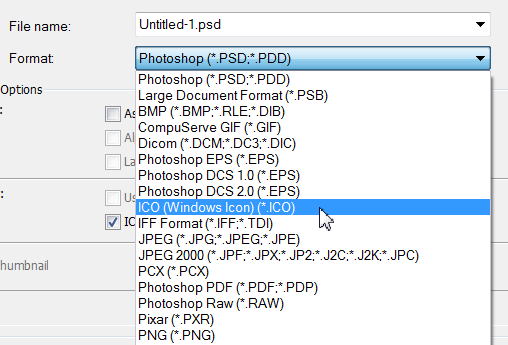
- Now that your icon is ready, choose File > Save As, and pick Windows Icon (ICO) from the Format pop-up menu at the bottom of the dialog box; then click Save.

<link rel="SHORTCUT ICON" href="/favicon.ico">If you enjoyed reading this post, you’ll love Learnable; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like Foundations of Photoshop. Comments on this article are closed. Have a question about Photoshop? Why not ask it on our forums?
Frequently Asked Questions about Designing a Website Favicon in Photoshop
What is the ideal size for a favicon?
The ideal size for a favicon is 16×16 pixels or 32×32 pixels. These sizes are most commonly used because they display well in browser tabs and bookmarks. However, you can create favicons in larger sizes like 48×48, 64×64, or even 128×128 pixels. These larger sizes can be useful for high-resolution displays or for use in other contexts like when your site is saved to a user’s home screen on iOS.
How can I create a favicon in Photoshop?
To create a favicon in Photoshop, start by creating a new document with the dimensions of your desired favicon size. Design your favicon within this document, keeping in mind that the design should be clear and recognizable even at small sizes. Once your design is complete, save the file as a .png or .ico format.
Can I use any image as a favicon?
Technically, you can use any image as a favicon, but it’s best to use a simple, clear design that represents your website or brand. Complex images may not display well at small sizes. Also, remember to respect copyright laws and only use images that you have the rights to.
Why isn’t my favicon showing up?
If your favicon isn’t showing up, there could be a few reasons. First, make sure you’ve saved your favicon in the correct format (.ico or .png) and that it’s located in the root directory of your website. Also, ensure that you’ve added the correct HTML code to your website’s header to link to the favicon. If you’ve done all this and your favicon still isn’t showing up, try clearing your browser’s cache.
Can I create a favicon in Illustrator?
Yes, you can create a favicon in Illustrator. The process is similar to creating a favicon in Photoshop. Start by creating a new document with your desired favicon size, design your favicon, and then save the file as a .png or .ico format.
How can I make my favicon look good at small sizes?
To make your favicon look good at small sizes, focus on simplicity and clarity. Use bold, contrasting colors and avoid intricate details that may not be visible at small sizes. Also, consider using a single letter or symbol that represents your brand.
Can I use different favicons for different pages on my website?
Yes, you can use different favicons for different pages on your website. To do this, you would need to add the appropriate HTML code to the header of each individual page, pointing to the specific favicon for that page.
How can I convert my favicon to .ico format?
You can convert your favicon to .ico format using an online converter tool. Simply upload your .png or .jpg file, and the tool will convert it to .ico format for you.
Do I need to update my favicon regularly?
There’s no need to update your favicon regularly unless you’re rebranding or you want to change the look of your website. A favicon is typically a long-term element of your website’s branding.
Can I animate my favicon?
While it’s technically possible to animate a favicon, it’s generally not recommended. Animated favicons can be distracting and may not be supported by all browsers. Stick with a simple, static design for best results.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.
